Nuxt框架使用+Vant
参考项目地址:https://github.com/abigting/hz-hlwzyjk-mobile.git(较简陋)
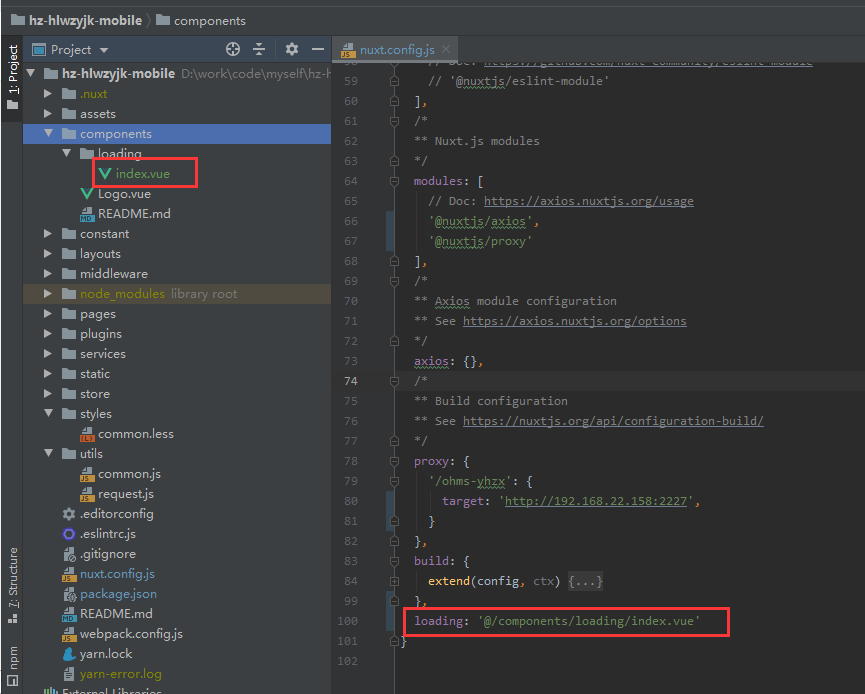
4.路由切换时加loading

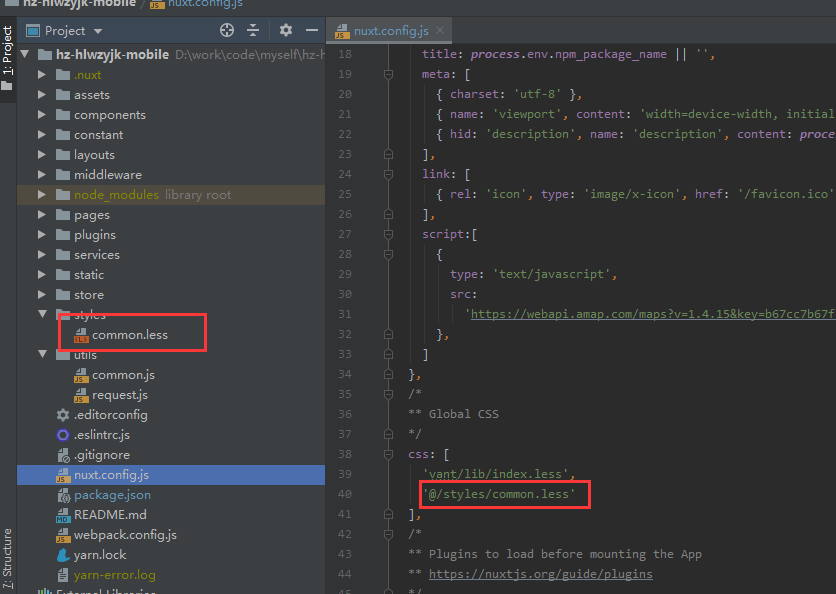
3.引入全局样式

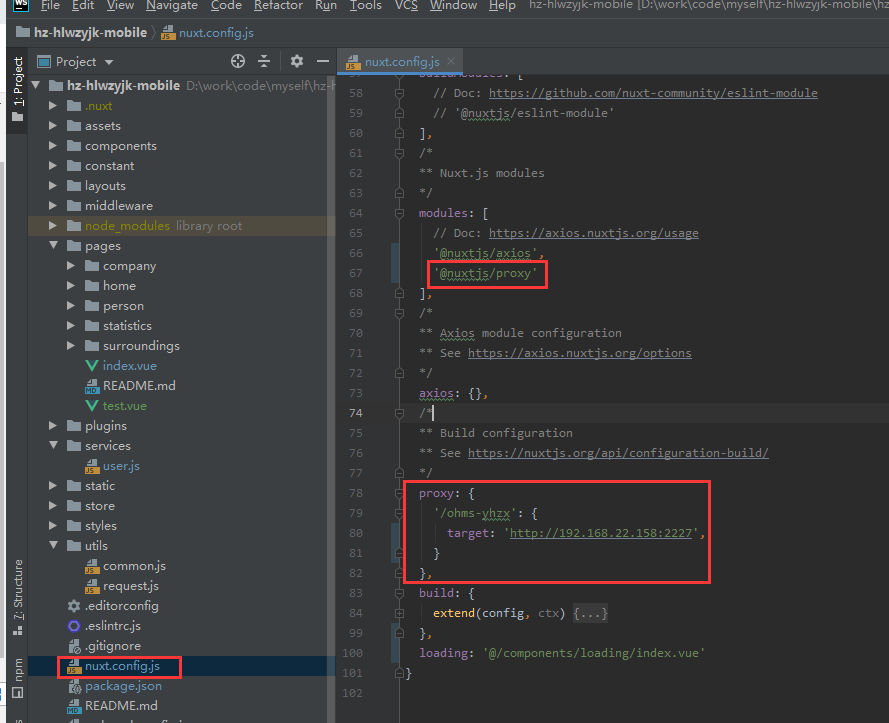
2.配置跨域
在nuxt.config.js中添加proxy
proxy: { '/ohms-yhzx': { target: 'http://192.168.22.158:2227', } },
modules: [ // Doc: https://axios.nuxtjs.org/usage '@nuxtjs/axios', '@nuxtjs/proxy' ],

1.配置主体色
build: {
extend(config, ctx) {
config.module.rules.push({
test: /\.less$/,
use: [
{
loader: 'less-loader',
options: {
modifyVars: {
'@red': '#4892FD'
}
}
}
]
})
}
}




