使用 CSS3 的 box-sizing 属性设置元素大小包含 border 与 padding
Ø 默认情况下,内部元素(如:input)的宽度或高度,是不会包含元素的边框和内边距的,这时就需要使用 box-sizing 属性设置该元素。
Ø box-sizing 是 CSS3 的属性,可以设置以上值:
1. content-box: 元素 size 不包含 border 和 padding,默认值。
2. border-box: 元素 size 包含 border 和 padding。
3. inherit: 指定box-sizing属性的值,应该从父元素继承。
1) 示例1(不使用 box-sizing 属性):
1. HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box-sizing</title>
<style type="text/css">
#div1{
width: 300px;
height: 100px;
border: solid 1px blue;
}
#text1, #text2{
width: 100%;
}
#text2{
padding-left: 10px;
}
</style>
</head>
<body>
<div id="div1">
<input type="text" id="text1" value="abc"/>
<input type="text" id="text2" value="abc"/>
</div>
</body>
</html>
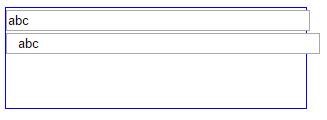
2. 效果如图:
3. 可以发现,内部元素的宽度已经超过父元素宽度。
2) 示例2(使用 box-sizing 属性):
1. 只需要加入如下样式
#text1, #text2{
width: 100%;
box-sizing: border-box;
}
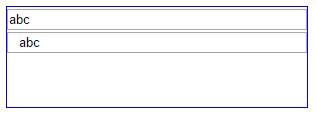
2. 效果如图:
Ø 总结:木有^_^,会用就行。。