045 chrome浏览器前端调试技巧
几个月前转用Chrome后,我当时就发了个朋友圈,说是相见恨晚。不仅仅因为它的插件之编辑,更因为它的响应速度其他浏览器都望尘莫及。接着我就要写下以下Chrome使用攻略,参考了很多前辈的心得。

接下来我们先简要介绍一下Chrome调试工具各个工具的作用。
Element
Elements板块你可以看到整个页面的Dom结构。你可以在这里编辑HTML,查看元素CSS,查找元素等等。
Console
Console应该都很熟悉了吧?经常会以为少写了’}’而报语法错误。当然它的功能远不止这些。点击这里查看更多
Sources
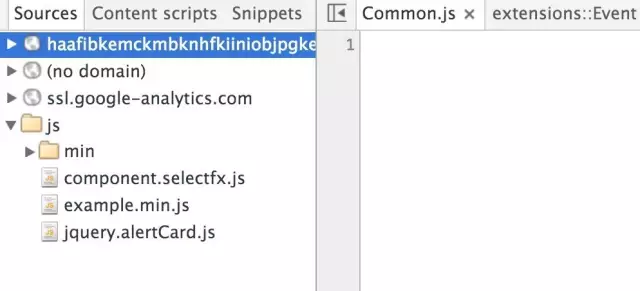
Sources就是所有资源了,你可以看到页面加载的资源,图片,css,js等,它们会按照资源的来源分类。
Network
这个板块,你可以查看页面所加载的所有资源响应情况,响应时间,浏览器等待时间,状态码,MINE Type,资源大小等。
Timeline
跟前面的工具相比,Timeline就高级很多了。它可以让你查看浏览器的渲染流程。解析代码,布局,绘制,合并渲染层。了解更多,查看之前的文章浏览器渲染流程
Profiles
Profiles工具主要是用来检测CPU占用程度,堆栈申请的内存。
Resources
Resources工具显示资源的,跟Sources不同的是,它会对文档类型分类。并且它可以查看,增加,删除,修改页面LocalStorage,SessionStorage,Cookies等等。
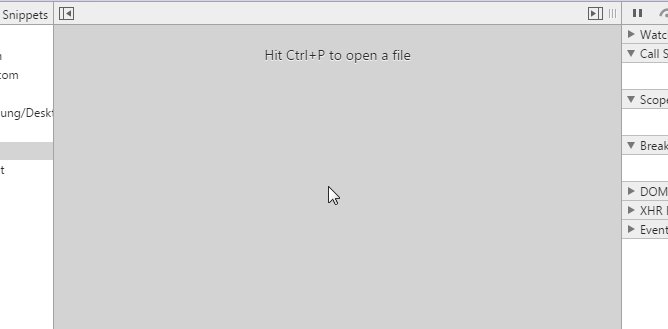
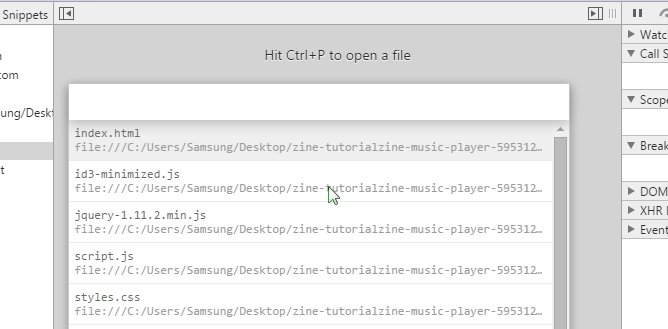
快速切换文件:
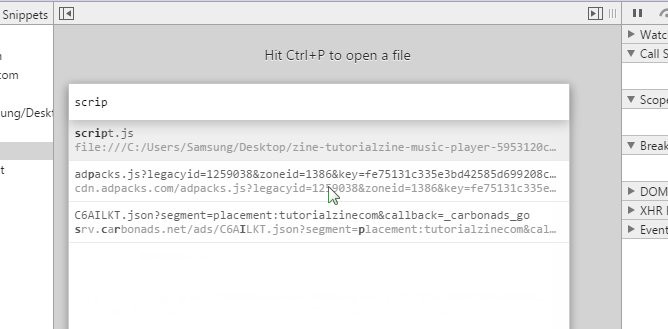
按Ctrl+P(cmd+p on mac),就能快速搜寻和打开你项目的文件。

在源代码中搜索:
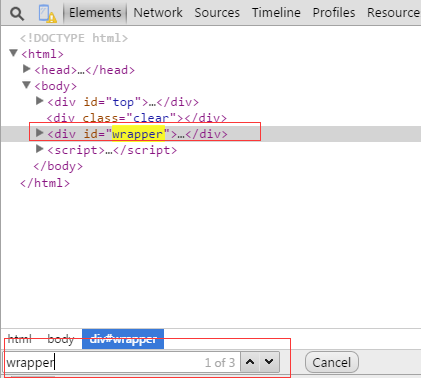
大家都知道如果在要在Elements查看源码,只要定位到Elements面板,然后按ctrl+f就可以了

在源代码中快速跳转到指定的行:
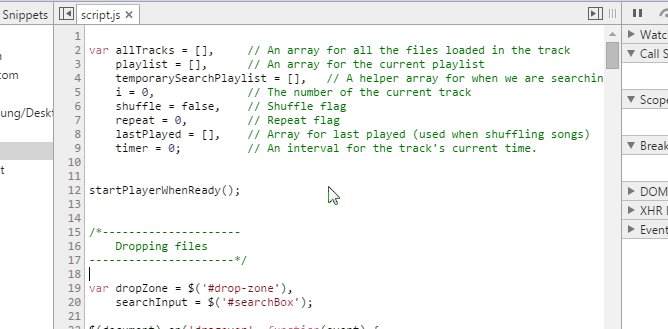
在Sources标签中打开一个文件之后,按Ctrl + G,(or Cmd + L for Mac),然后输入行号,chrome控制台就会跳转到你输入的行号所在的行。
或者ctrl+p后输入 :行号;

使用多个插入符进行选择:
当编辑一个文件的时候,你可以按住Ctrl在你要编辑的地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑

设备模式:

格式化凌乱的js源码:
有时候看到压缩好的一团糟的js,都不知道从何着手去看。chrome控制台有内建的美化代码功能,可以返回一段最小化且格式易读的代码。Pretty Print的按钮在Sources标签的左下角。

颜色选择器:
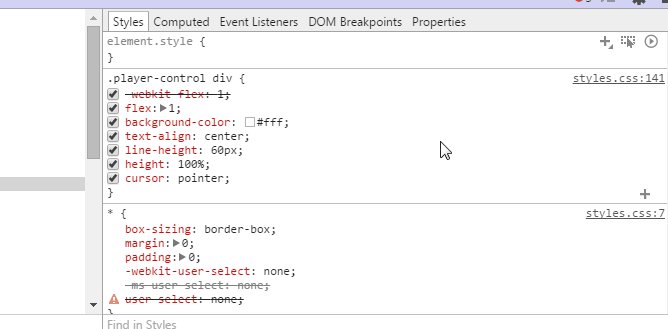
当在样式编辑中选择了一个颜色属性时,你可以点击颜色预览,就会弹出一个颜色选择器。当选择器开启时,如果你停留在页面,鼠标指针会变成一个放大镜,让你去选择像素精度的颜色。

改变颜色格式:
相信前端开发人员都知道,颜色有很多种表示方式,比如rgb,hsl,十六进制表示方法等。看了下面的这个图,我相信你肯定会佩服chrome的功能强大,连细节都做得那么好。
在颜色预览功能使用快捷键Shift + Click,可以在rgba、hsl和hexadecimal来回切换颜色的格式

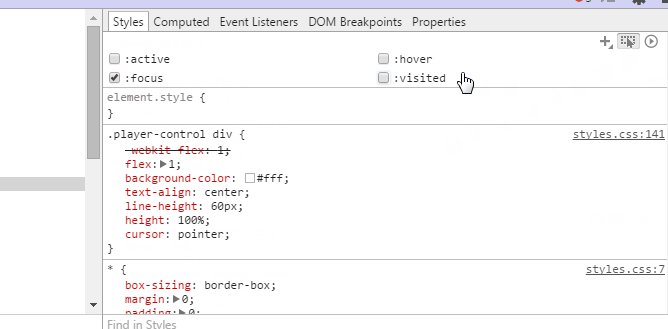
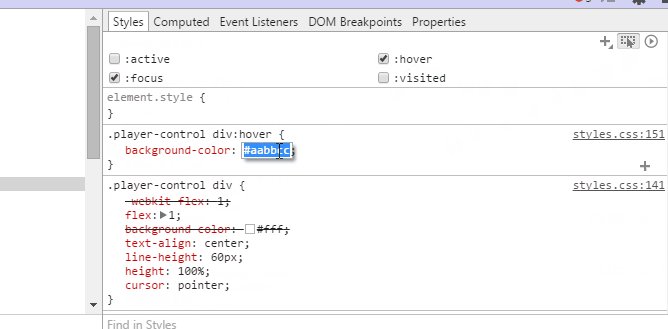
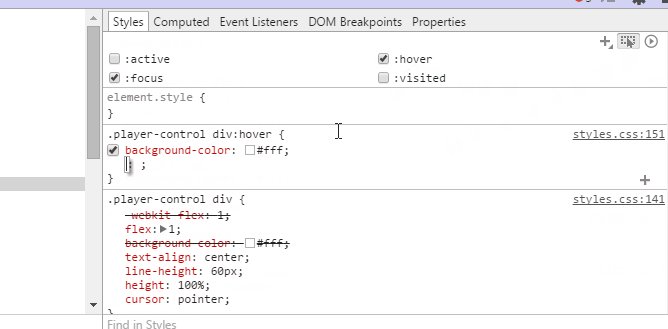
强制改变元素状态(方便查看不同状态下元素的样式):
chrome控制台有一个可以模拟CSS状态的功能,例如元素的hover和focus,可以很容易的改变元素样式。在CSS编辑器中可以利用这个功能查看不同状态下元素的样式,我相信这个功能对于模仿别人界面的前端爱好者来说是非常实用的。

利用chrome来查看和编辑本地文件:
事实上我们可以用chrome来查看本地文件,只要把相关目录拖到chrome浏览器中即可。
选择下一个匹配项:
当在Sources标签下编辑文件时,按下Ctrl + D (Cmd + D) ,当前选中的单词的下一个匹配也会被选中,有利于你同时对它们进行编辑。

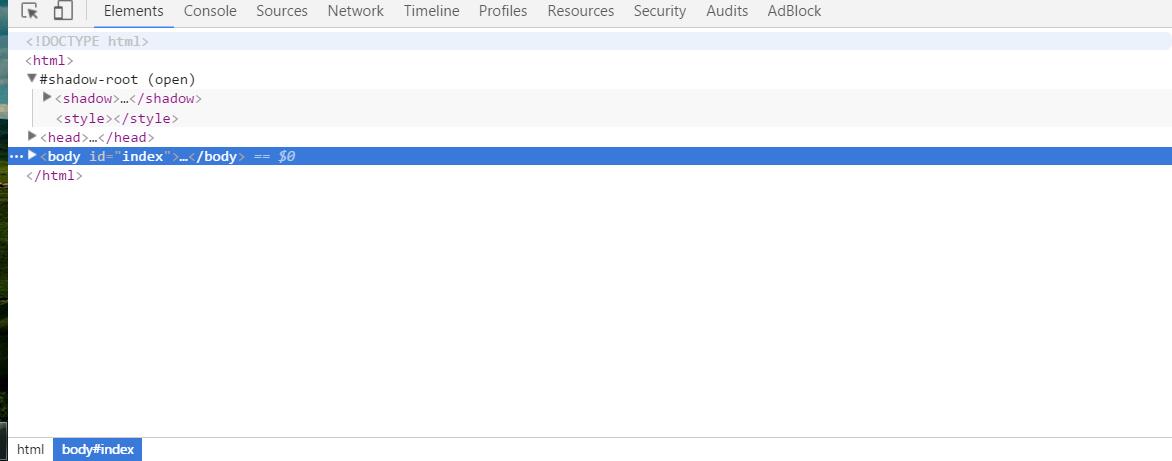
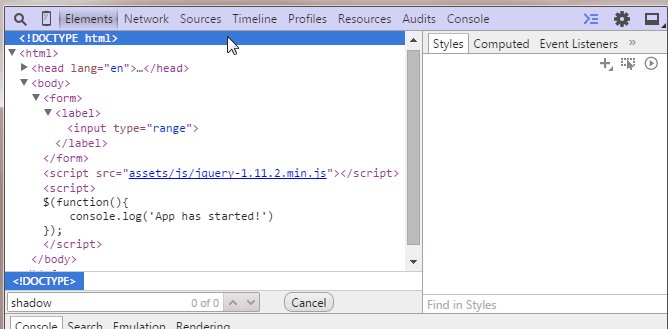
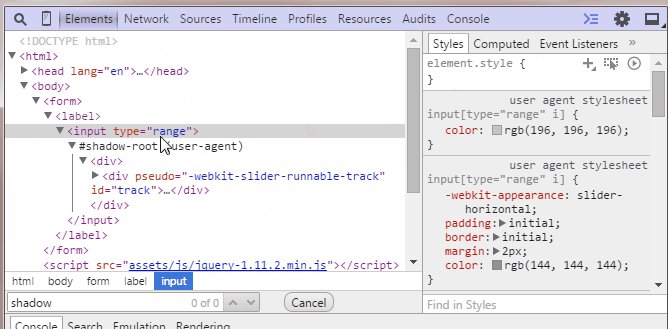
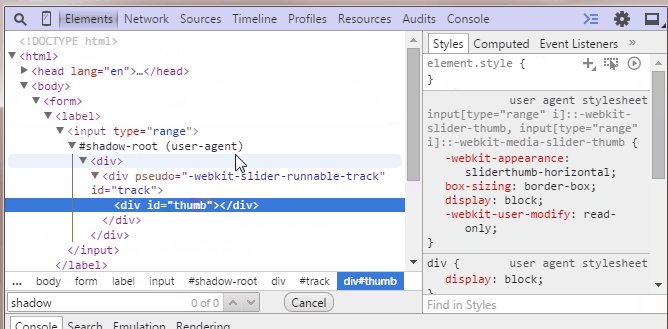
可视化的DOM阴影:

奇淫技:
.隐藏的刷新按钮,在开发者工具打开的情况下,长按左上角的刷新按钮,会出现多种加载选项。

Add Folder to Workspace,在Source面板下,右键选择Add Folder

Source下的Snippets,可以让你想保存小段的脚本、书签或是你在浏览器中调试时经常用到的代码,都可以使用Snippets,你可以在Source面板里创建、存储和运行这些Snippets。

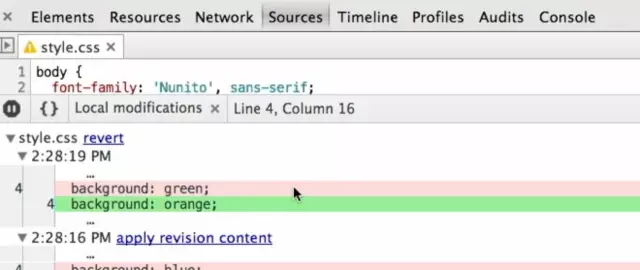
保存,回退:
可以保存修改,Source面板下的文件是可以修改并且支持版本回退的。打开一个文件,进行编辑,保存。右键打开Local Modifications,你可以看到保存记录,你可以选择回退,到某个时间点。你也可以另存为~

Chrome Dev开发者选项:
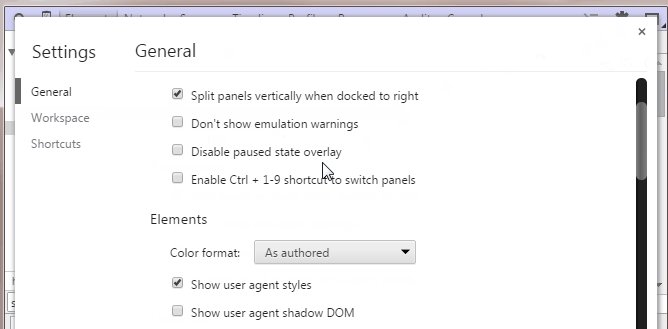
Chrome Dev开发者选项,浏览器进入chrome://flags,你会看到很多浏览器很多隐藏功能,启用开发者工具实验。

然后再进入设置,你会看到新增加了很多开发者选项。

打开Layer面板,可以让你看到页面中的复合层。(查找页面原因的时候非常有用)

总结:
这篇文章的内容到此为止算是完结了,总结的过程也重新复习了一遍操作。虽然这些技能可能都算不上什么特殊技巧,掌握它们,也不会让你瞬间变得有多强大。但是熟悉它们,善用它们,可能会让你在某些场合,省下大量时间去喝杯咖啡。睡觉!
看了一篇文章,结合自己实习的经历,觉得文章说得非常好,转载记录一下。
文章内容来源: 简书–cayley的编程之路
一、前言
转载博主说:初学者仅仅掌握了alert、console这些基本的调试方法。
我刚自学前端初期的时候,也是只用这种方法调试,天真地以后所有调试都可以通过console解决。后面去公司实习,看大佬们调试页面,这边打个断点,那边记录一下,马上就把问题定位出来了。确实,学会浏览器调试工具真的能大大提高自己的工作效率,尤其是在大项目的处理过程中。
二、调试工具
1. Elements
先来看这张图最上头的一行是一个功能菜单,每一个菜单都有它相应的功能和使用方法,依次从左往右来看

箭头按钮:用于在页面选择一个元素来审查和查看它的相关信息,当我们在Elements这个按钮页面下点击某个Dom元素时,箭头按钮会变成选择状态
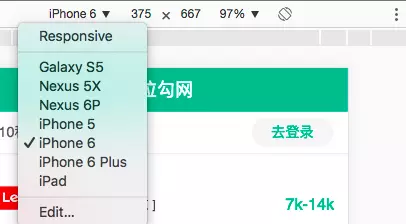
设备图标:点击它可以切换到不同的终端进行开发模式,移动端和pc端的一个切换,可以选择不同的移动终端设备,同时可以选择不同的尺寸比例,chrome浏览器的模拟移动设备和真实的设备相差不大,是非常好的选择

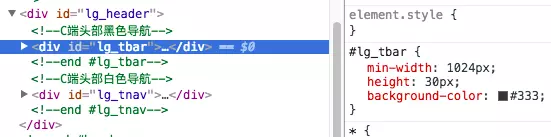
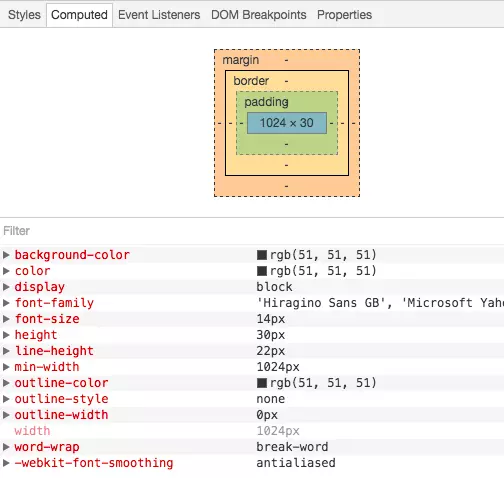
Element内容:用来查看,修改页面上的元素,包括DOM标签,以及css样式的查看,修改,还有相关盒模型的图形信息。
下图我们可以看到当我鼠标选择id为lg_tar的div元素时,右侧的css样式对应的会展示出此id的样式信息,此时可以在右侧进行一个修改,修改即可在页面上生效。

灰色的element.style样式同样可以进行添加和书写,唯一的区别是,在这里添加的样式是添加到了该元素内。
同时,当我们浏览网站看到某些特别炫酷的效果和难做的样式时候,打开这个功能,我们即可看到别人是如何实现的,学会它这知识就是你的了,仔细钻研也会有意想不到的收获

2. Console控制台:
用于打印和输出相关的命令信息,其实console控制台除了我们熟知的报错,打印console.log信息外,还有很多相关的功能,下面简单介绍几个:
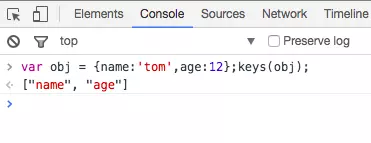
一些对页面数据的指令操作,比如打断点正好执行到获取的数据上,由于数据都是层层嵌套的对象,这个时候查看里面的key/value不是很方便
即可用这个指令开查看,obj的json string 格式的key/value,我们对于数据里面有哪些字段和属性即可一目了然

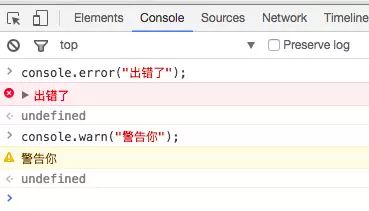
除了console.log还有其他相关的指令可用

3. Sources:
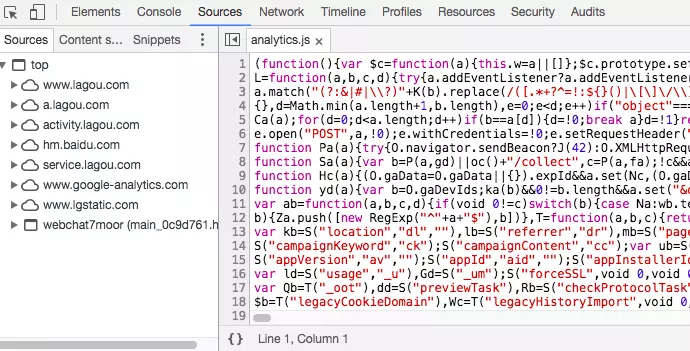
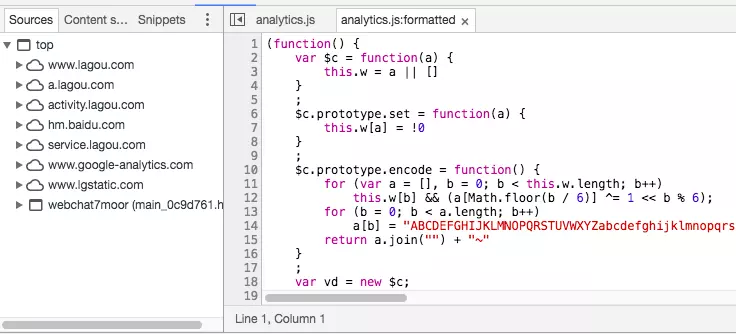
js资源页面:这个页面内我们可以找到当然浏览器页面中的js 源文件,方便我们查看和调试,在我还没有走出校园时候,我经常看一些大站的js代码,那时候其实基本都看不懂,但是最起码可以看看人家的代码风格,人家的命名方式,所有的代码都是压缩之后的.
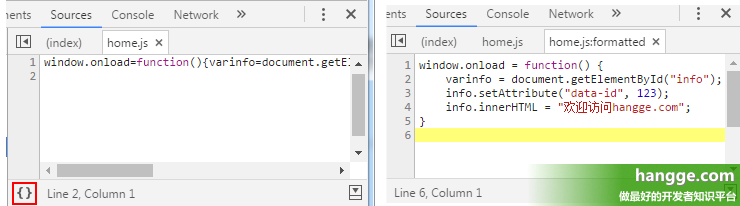
我们可以点击下面的{}大括号按钮将代码转成可读格式
文件原压缩的代码:

转换成可读格式的代码:

Sinppets:
比如当我们想不起某个方法的具体使用时候,会打开控制台随意写一些测试代码,或者想测试一下刚刚写的方法是否会出现期待的样子,但是控制台一打回车本想换行但是却执行刚写的半截代码.
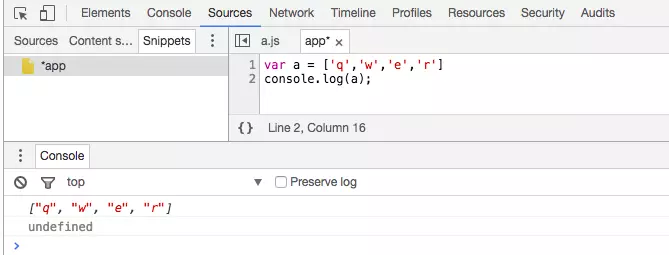
所以推荐使用Sources下面的左侧的Sinppets代码片段按钮这时候点击创建一个新的片段文件,写完测试代码后把鼠标放在新建文件上run,再结合控制台查看相关信息
新建了一个名叫:app.js的片段代码,在你的项目环境页面内,该片段可执行项目内的方法

Content scripts:
Chrome 的一种扩展程序,它是按照扩展的ID来组织的,这些文件也是嵌入在页面中的资源,这类文件可以读写和操作我们的资源,需要调试这些扩展文件,则可以在这个目录下打开相关文件调试,但是几乎我们的项目还没有相关的扩展文件,所以啥也看不到,平时也不需要关心这块

4. Network:
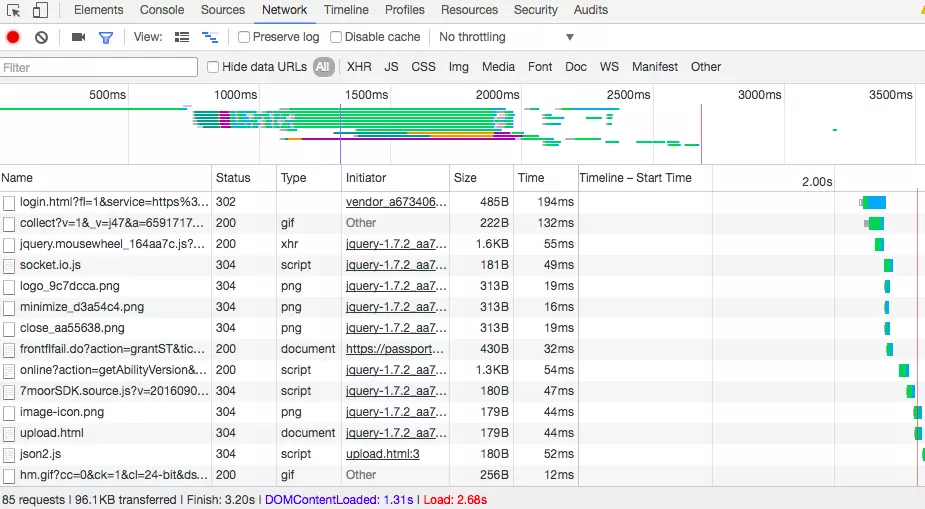
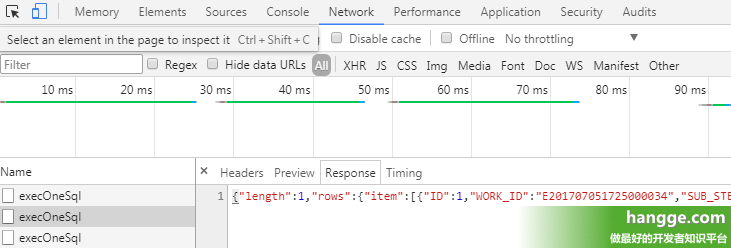
网络请求标签页:可以看到所有的资源请求,包括网络请求,图片资源,html,css,js文件等请求,可以根据需求筛选请求项,一般多用于网络请求的查看和分析,分析后端接口是否正确传输,获取的数据是否准确,请求头,请求参数的查看

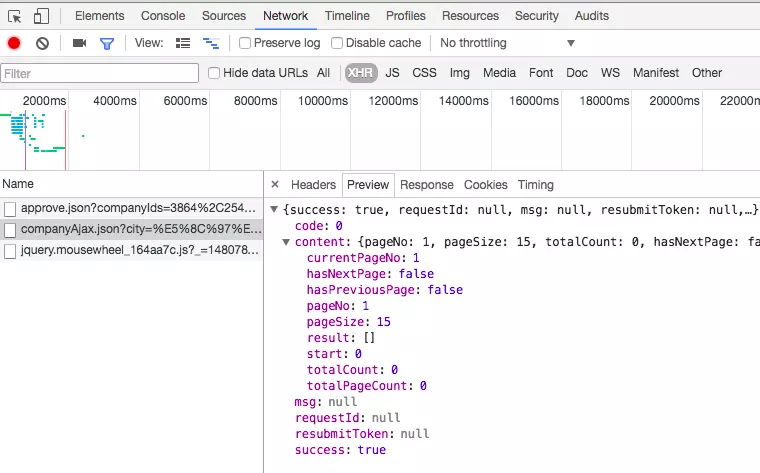
以上我选择了All,就会把该页面所有资源文件请求下来,如果只选择XHR 异步请求资源,则我们可以分析相关的请求信息

打开一个Ajax异步请求,可以看到它的请求头信息,是一个POST请求,参数有哪些,还可以预览它的返回的结果数据,这些数据的使用和查看有利于我们很好的和后端工程师们联调数据,也方便我们前端更直观的分析数据

5. Performance(旧版浏览器为Timeline):
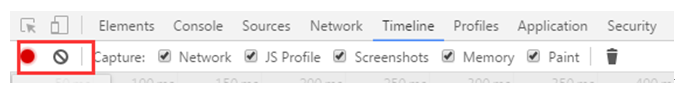
时间表可以记录和运行分析应用程序所有的活动,为了使的记录页面的交互,打开时间轴面板,然后按开始录制录制按钮(),或者通过键入键盘快捷键Cmd的 +E(Mac)或按Ctrl +E(Windows / Linux版)。这个记录按钮会从灰色变成红色,而Timeline将开始从你的页面获取时间线(timeline)。在你的应用中完成一些操作,记录到一些数据之后,再一次点击按钮来停止记录。

红色的点旁边是清除记录。后面的选项可以选择需要capture捕获的项。分别是网络,JS简介,截图,存储,描绘。
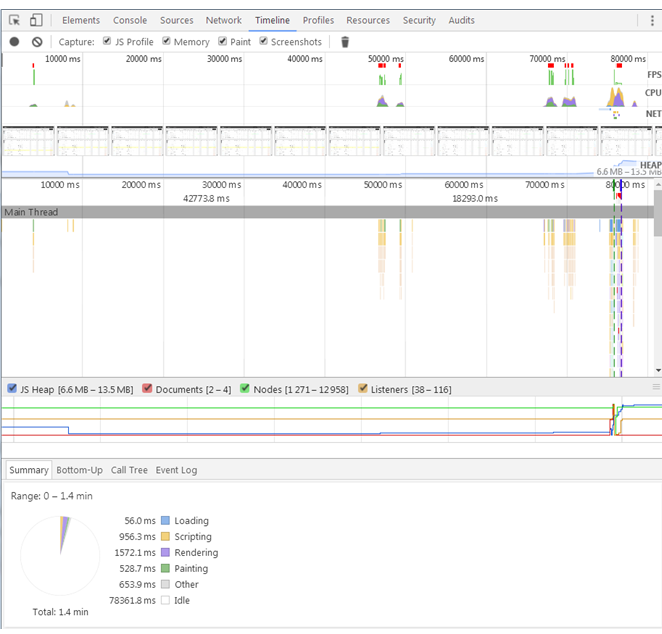
下图是一个任选的一个网页打开的时间表:

第一个框里是概述,这里可以大致看到页面的性能。
第二个框里是event,即是事件监控。这是CPU的堆栈跟踪的可视化,绿色表示媒体时间,红色表示负载事件,蓝色表示DOM事件。
第三个框里表示存储
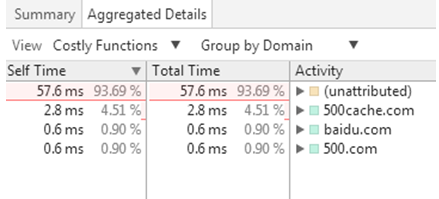
第四个框里是详细信息,这里会显示事件的详细信息。
CPU。CPU资源。此区域图指明了事件的类型消耗的CPU资源。

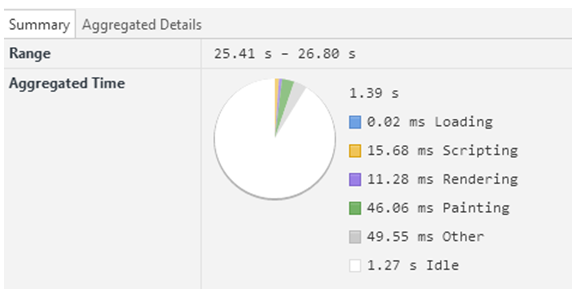
上图可见加载时间0.02s,脚本15.68s,渲染时间11.28s,绘制时间46.06s,其他时间49.06s,空闲1.27s时间。
上图是总表。下图是详细汇总表。

以上内容来源chrome开发者工具浅析--timeline
5. Memory(旧版为Profiles):
会列出所有的资源,以及HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除 不做过多介绍
6. Security
可以告诉你这个网站的安全性,查看有效的证书等
7. Application(旧版为Resources)
会列出所有的资源,以及HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除 不做过多介绍

8. Audits
可以帮你分析页面性能,有助于优化前端页面,分析后得到的报告
三、 断点调试
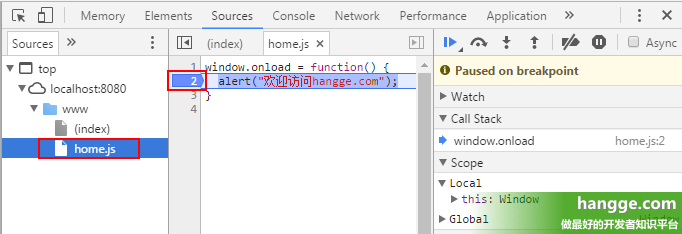
1. 如何调试
调试js代码,肯定是我们常用的功能,那么如何打断点,找到要调试的文件,然后在内容源代码左侧的代码标记行处点击即可打上一个断点

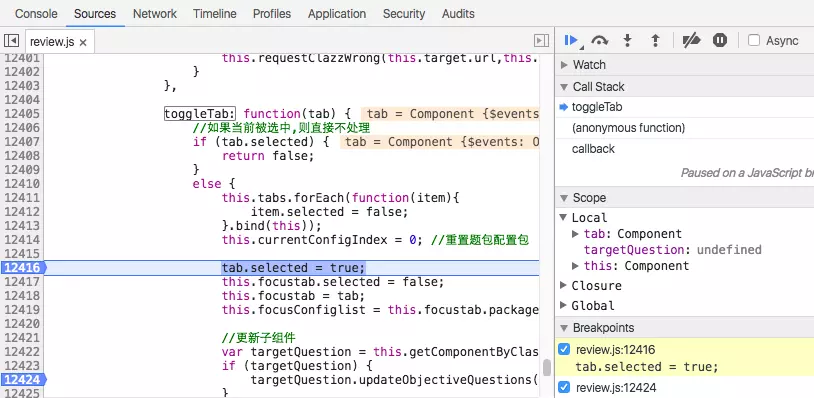
2. 断点与 js代码修改
看下面这张图,我在一个名为toggleTab的方法下打了两个断点,当开始执行我们的点击切换tab行为后,代码会在执行的断点出停下来,并把相关的数据展示一部分,此时可以在已经执行过得代码处,把鼠标放上去,即可查看相关的具体数据信息,同时我们可以使用右侧的功能键进行调试.
右侧最上面一排分别是:暂停/继续(F8)、单步执行(新版浏览器F9、F10)、单步跳入此执行块(F11快捷键)、单步跳出此执行块(shift+F11)、禁用/启用所有断点。下面是各种具体的功能区

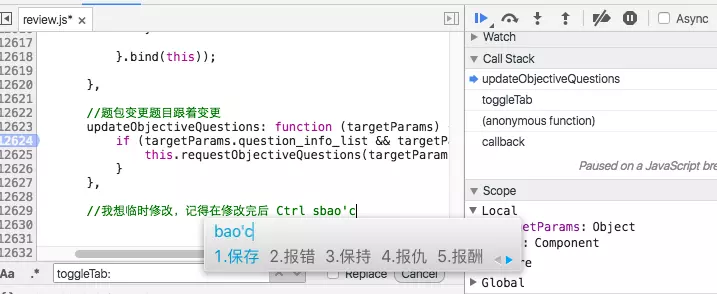
在当前的代码执行区域,在调试中如果发现需要修改的地方,也是可以立即修改的,修改后保存即可生效,这样就免去了再到代码中去书写,再刷新回看了

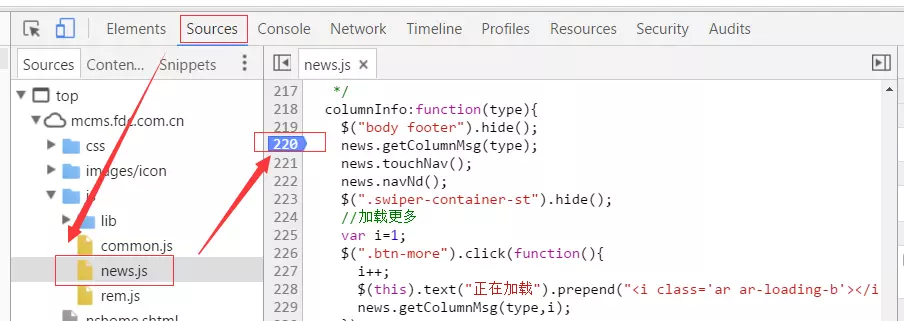
3. 快速进入调试的方法
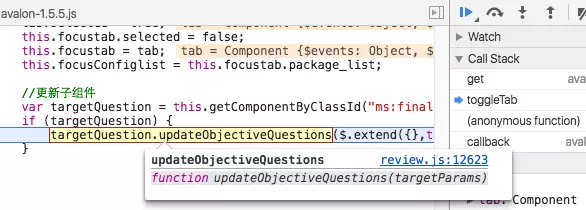
当我们的代码执行到某个程序块方法处,这个方法上可能你并没有设置相关的断点,此时你可以F11进入此程序块.
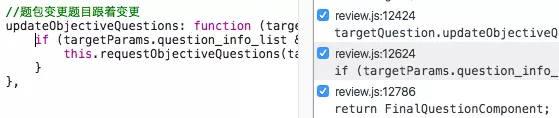
但是往往我们的项目都是经过很多源代码封装好的方法,有时候进入后,会走很多底层的封装方法,需要很多步骤才能真正进入这个函数块.
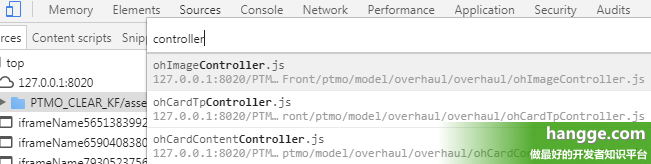
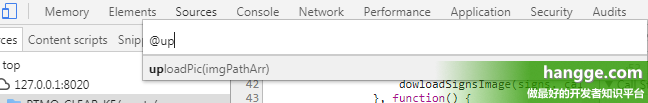
此时将鼠标放在此函数上,会出现相关提示,会告诉你在该文件的哪一行代码处,点击即可直接看到这个函数,然后临时打上断点,按F10或者点击右上角的第二个按钮即可直接进入此函数的断点处

4. 调试的功能区域
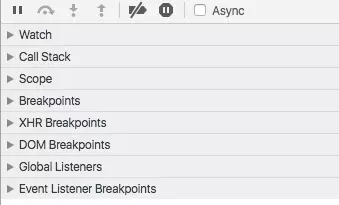
每一个功能区,都有它相关的左右,先来看一张图,它都有哪些功能

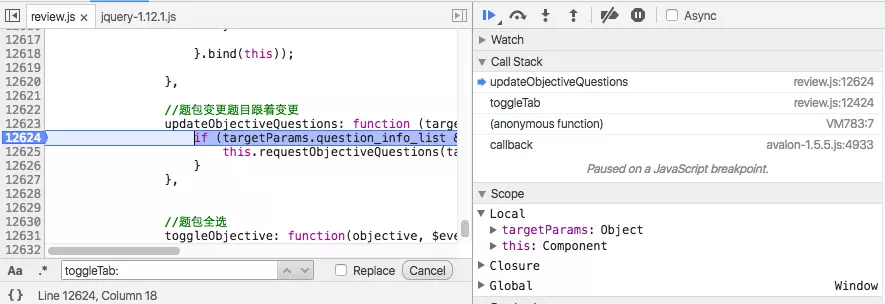
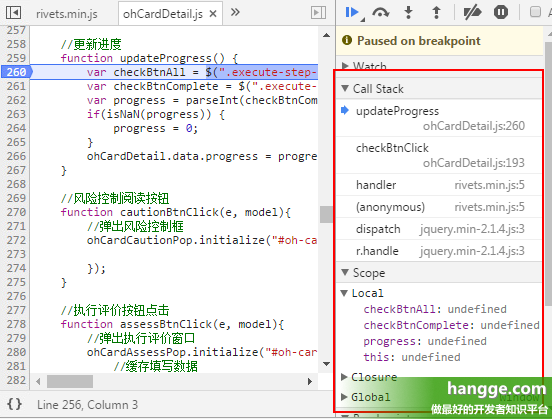
Call Stack调用栈:
当断点执行到某一程序块处停下来后,右侧调试区的 Call Stack 会显示当前断点所处的方法调用栈,从上到下由最新调用处依次往下排列,Call Stack 列表的下方是Scope Variables列表可以查看此时局部变量和全局变量的值。图中可以看出,我们最先走了toggleTab这个方法,然后走到了一个更新对象的方法上,当前调用在哪里,箭头会帮你指向哪里,同时我们可以点击,调用栈列表上的任意一处,即可回头再去看看代码

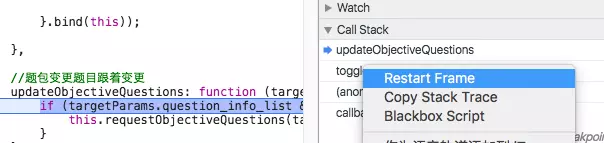
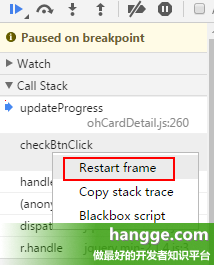
但是若你想从新从某个调用方法出执行,可以右键Restart Frame, 断点就会跳到此处开头重新执行,Scope 中的变量值也会依据代码从新更改,这样就可以回退来从新调试,错过的调试也可以回过头来反复查看

Breakpoints关于断点:所有当前js的断点都会展示在这个区域,你可以点击按钮用来“去掉/加上”此处断点,也可以点击下方的代码表达式,调到相应的程序代码处,来查看

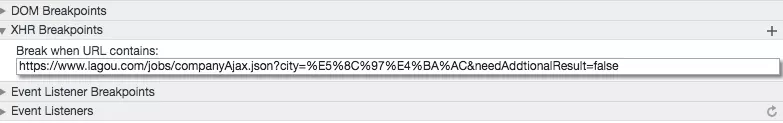
XHR Breakpoints:
在XHR Breakpoints处,点击右侧的+号,可以添加请求的URL,一旦 XHR 调用触发时就会在 request.send() 的地方中断

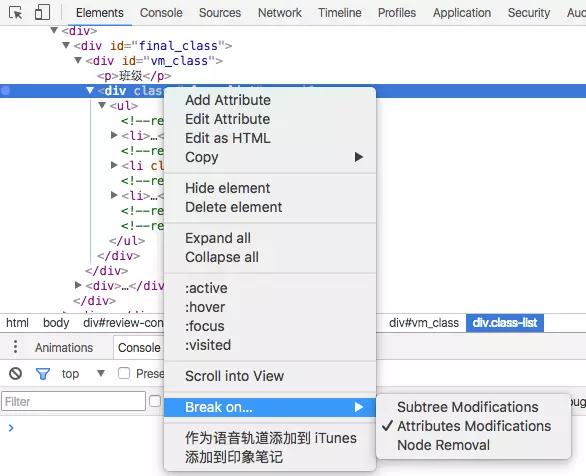
DOM Breakpoints::
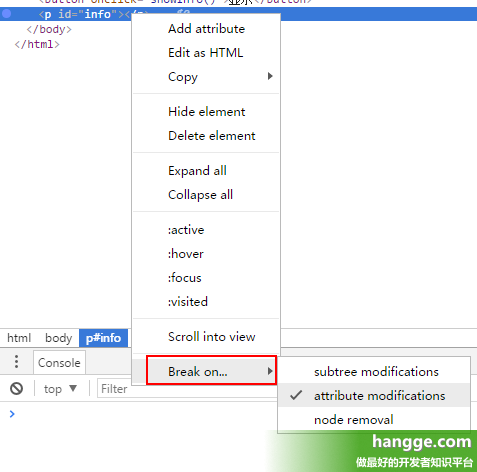
可以给你的DOM元素设置断点,有时候真的需要监听和查看某个元素的变化情况,赋值情况,但是我们并是不太关心哪一段代码对它做的修改,只想看看它的变化情况,那么可以给它来个监听事件,这个时候DOM Breakpoints中会如图

当要给DOM添加断点的时候,会出现选择项分别是如下三种修改1.子节点修改2.自身属性修改3.自身节点被删除。选中之后,Sources Panel 中右侧的 DOM Breakpoints 列表中就会出现该 DOM 断点。一旦执行到要对该 DOM 做相应修改时,代码就会在那里停下来
Event listener Breakpoints:
最后Event Listener 列表,这里列出了各种可能的事件类型。勾选对应的事件类型,当触发了该类型的事件的 JavaScript 代码时就会自动中断
作者:Cayley硕儿
链接:https://www.jianshu.com/p/b25c5b88baf5
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
1 | 一、设置断点 |
有两种方法可以给代码添加断点
方法1:在 Source 内容区设置

方法2:在 js 文件中设置

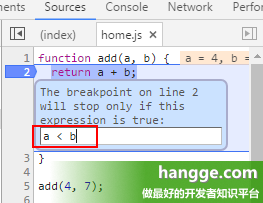
1 | 二、设置断点执行条件 |

1 | 三、Call Stack 调用栈 |
1,界面介绍

2,使用技巧

1 | 四、DOM 元素设置断点 |
1,DOM Breakpoints 介绍
2,使用说明

- suntree modifications:子节点修改
- attribute modifications:自身属性修改
- node removal:自身节点被删除
(3)设置好断点后,当 DOM 元素要被修改时,代码就会在自动停留在修改处。

1 | 五、统一管理所有断点 |
- Breakpoints:js 断点
- DOM Breakpoints:DOM 元素断点

1 | 六、快捷键 |
1,快速定位文件

2,快速定位文件中成员函数

1 | 七、格式化 |
1,js代码格式化

2,格式化返回的 JSON 数据


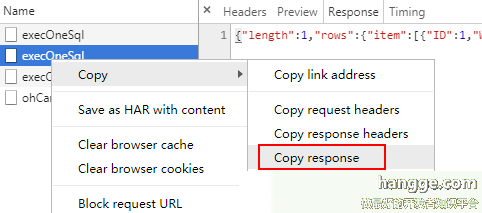
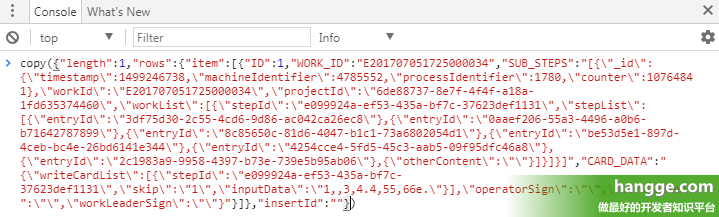
(4)命令行中先输入 copy(),然后将拷贝的数据粘贴到括号中

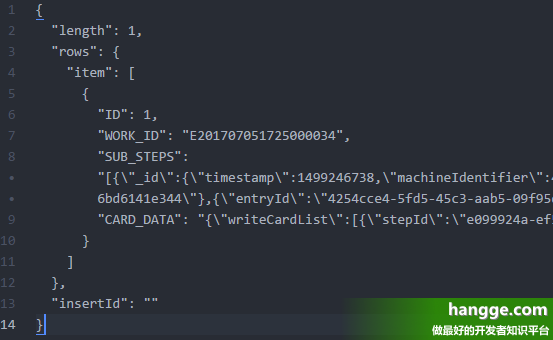
(5)回车后 copy 接口便会自动将数据进行格式化,并保存到剪贴板中。我们将其粘贴到文本编辑器中就可以看到效果:

1 | 八、使用 Snippets 编写代码片段 |
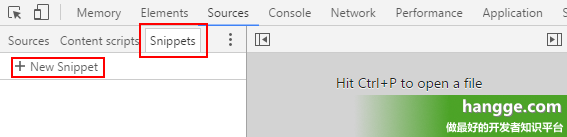
1,Snippets 介绍
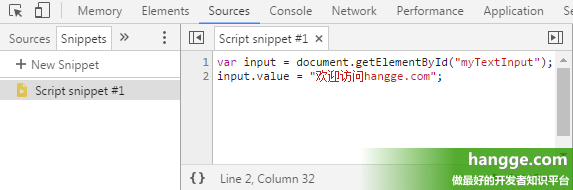
2,使用样例

(2)在代码区域输入 js 代码

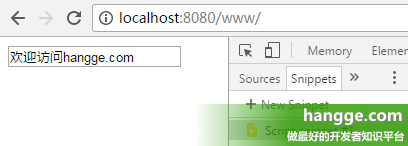
(3)按下“Ctrl + Enter”或者点击右下方的按钮执行代码,可以看到代码执行成功且反应到当前页面上了。

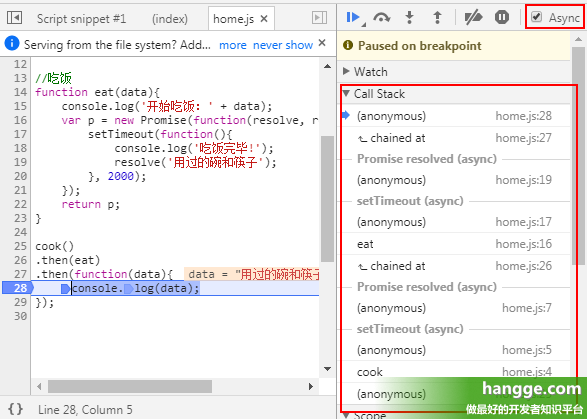
1 | 九、Async 调试 |
Chrome 调试器的 Async 模式是为调试异步函数所设计一个功能
1,测试代码
//做饭 function cook(){ console.log('开始做饭。'); var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('做饭完毕!'); resolve('鸡蛋炒饭'); }, 1000); }); return p; }//吃饭
function eat(data){
console.log('开始吃饭:' + data);
var p = new Promise(function(resolve, reject){ //做一些异步操作
setTimeout(function(){
console.log('吃饭完毕!');
resolve('用过的碗和筷子');
}, 2000);
});
return p;
}cook()
.then(eat)
.then(function(data){
console.log(data);
});
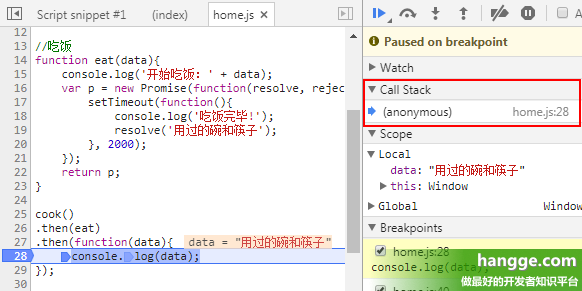
2,代码调试

(2)开启 Async 模式后,异步函数之前的调用栈都会被记录下来,而且调用栈中代码执行状态也得到了保留。