06.luffy前台
前台
环境
"""
1.傻瓜式安装node: https://nodejs.org/zh-cn/
2.安装cnpm: npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装vue/cli 3.x: cnpm install -g @vue/cli
4.如果报错处理后重新走2、3步:npm cache clean --force
"""
创建项目
"""
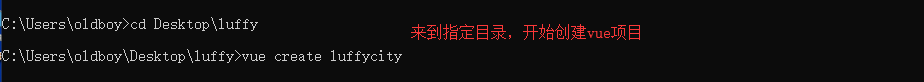
前提:在目标目录新建luffy文件夹
>: cd 建立的luffy文件夹
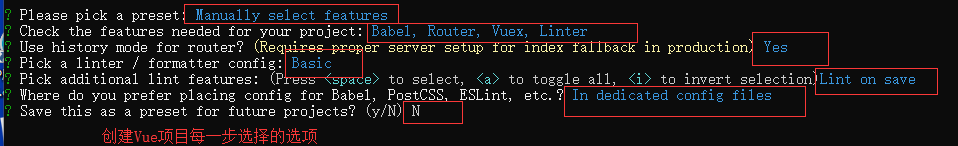
>: vue create luffycity
"""


重构项目目录
"""
├── luffycity
├── public/ # 项目共有资源
│ ├── favicon.ico # 站点图标
│ ├── index.html # 主页
├── src/ # 项目主应用,开发时的代码保存
│ ├── assets/ # 前台静态资源总目录
│ │ ├── css/ # 自定义css样式
│ │ │ ├── global.css # 自定义全局样式
│ │ ├── js/ # 自定义js样式
│ │ ├── img/ # 前台图片资源
│ ├── components/ # 小组件目录
│ ├── views/ # 页面组件目录
│ ├── App.vue # 根路由
│ ├── main.js # 入口脚本文件
│ ├── router.js # 路由脚本文件
│ ├── settings.js # 自定义配置文件
│ ├── store.js # 仓库基本文件
└── vue.config.js # 全局配置文件
"""
配置开发环境
"""
1.配置全局样式:
1)在assets/css新建global.css,用于完成全局样式设置,如css 的 reset 操作
body {
margin: 0
}
2)在main.js文件中加载全局样式文件
import "@/assets/css/global.css";
2.配置全局配置文件:
1)在src目录下新建settings.js文件,在这个文件中可以完成配置请求后台的根路由头,以后就可以统一请求接口的前缀
export default {
Host: 'http://localhost:8000/',
}
2)在main.js文件中加载全局配置文件,添加到Vue原型,在Vue项目的逻辑中 this.\(settings.Host 就可以拿到Host的内容 'http://localhost:8000/'
import settings from "@/settings"
Vue.prototype.\)settings = settings;
3.在前端项目目录下安装element-ui
>: cnpm install element-ui --save
4.在main.js中配置element-ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
"""


