HTML学习笔记

1、HTML简介
什么是网页?
- 网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。
- 网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm 或.html后缀结尾的文件,因此将其俗称为HTML文件。
什么是HTML?
- HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。HTML不是一种编程语言,而是一种标记语言(markup language)。标记语言是一套标记标签(markup tag)。
- 所谓超文本,有2层含义∶
- 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
- 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
网页的形成
- 网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给用户的。
- 前端人员开发代码---->浏览器显示代码(解析、渲染)----->生成最后的Web页面
为什么需要web标准?
- 浏览器不同,它们显示页面或者排版就有些许差异,所以需要标准去约束他们。
Web标准的组成
- 主要包括结构( Structure )、表现( Presentation )和行为( Behavior )三个方面。

简单理解∶结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。
2、HTML语法规范
基本语法概述
- HTML标签是由尖括号包围的关键词,例如
<html>。 - HTML标签通常是成对出现的,例如
<html>和</html>,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。 - 有些特殊的标签必须是单个标签(极少情况),例
<br/>我们称为单标签。
标签的关系
- 包含和并列关系
第一个 HTML
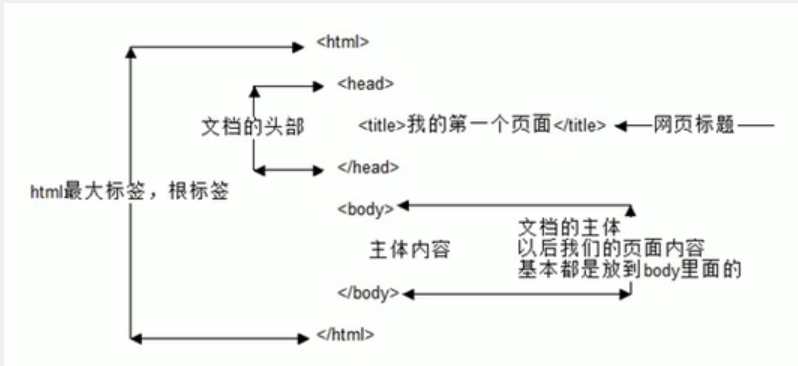
- 每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。

总结:

文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。

<! DOCTYPE html>这句代码的意思是:当前页面采取的是HTML5版本来显示网页。
注意:
1.<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前.
2.<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。
lang语言种类:用来定义当前文档显示的语言
- en定义语言为英语
- zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页。其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文。
Character set字符集
- 字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
- 在标签内,可以通过
<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码。 <meta charset=" UTF-8">charset常用的值有:GB2312、BlG5、GBK和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的"UTF-8”,不要写成"utf8"或"UTF8"。

HTML标签(上)
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
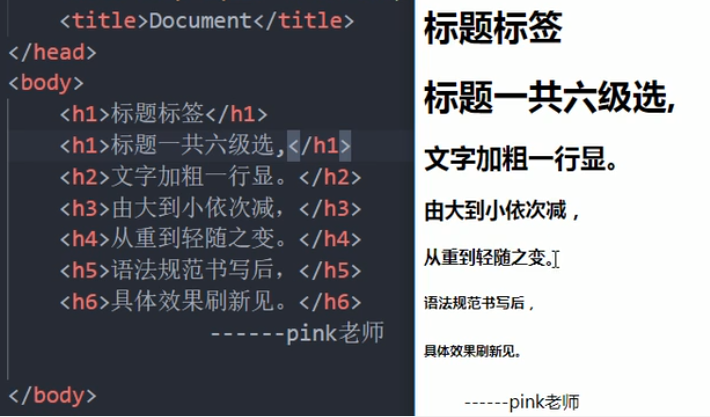
标题标签(双标签)

段落标签(双标签)
- 在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML标签中,
<p>标签用于定义段落,它可以将整个网页分为若干个段落。 <p>我是一个段落标签</p>。单词paragraph [ ' paerograef]的缩写,意为段落。- 标签语义:可以把HTML文档分割为若干段落。特点∶
1.文本在一个段落中会根据浏览器窗口的大小自动换行。
2.段落和段落之间保有空隙。
换行标签(单标签)
- br:单词break的缩写,意为打断、换行
文本格式化标签(双标签)
粗体、斜体、下划线、删除线

<div>和<span>标签(双标签)
<div>和<span>是没有语义的,它们就是一个盒子,用来装内容的。<div>这是头部</div>、<span>今日价格</span>- div是division的缩写,表示分割、分区。span意为跨度、跨距。
特点∶
1.<div>标签用来布局,但是现在一行只能放一个。大盒子
2.标签用来布局,一行上可以多个。小盒子
图像标签(单标签)和路径
- 图像标签:单词image的缩写,意为图像
<img scr=”图像URL”>其中,scr是该标签的必须属性,他用来指定图片的路径和文件名。

其中宽度和高度我们修改一个就行了,另一个自动改变。
举例:

图像标签属性注意点:
①图像标签可以拥有多个属性,必须写在标签名的后面。
②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③属性采取“键值对”的格式,即key= “value"的格式,属性=“属性值”。
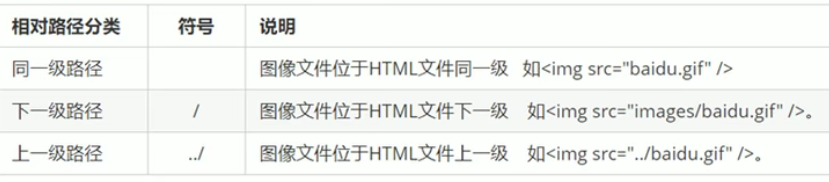
路径:
-
绝对路径:准确的位置,从盘符开始
-
相对路径:相对的位置

-
区别目录文件夹和根目录
- 目录文件夹:新建一个文件夹就是一个目录文件夹
- 根目录:点开一个文件夹所显示的就是一个根目录
超链接标签
- 在HTML标签中,
<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
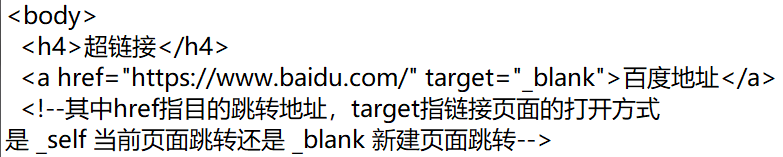
1.链接的语法格式
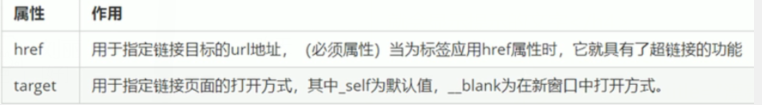
<a href= "跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>单词anchor的缩写,意为:锚。
两个属性的作用如下∶


2、链接的分类
a.外部链接:例如< a href="http:// www.baidu.com ">百度</a >。
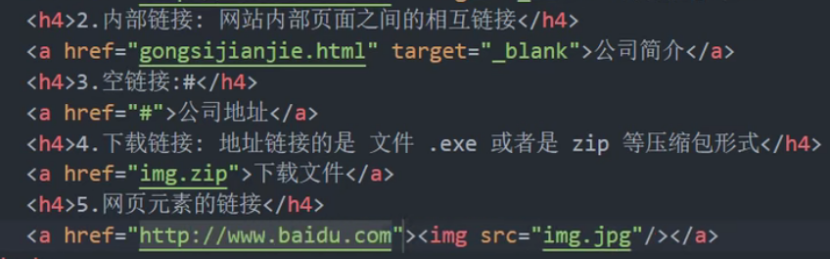
b.内部链接:网站内部页面之间的相互链接。同一个目录下的页面,直接链接内部页面名称即可,例如< a href=" index.html">首页</a>。
以上两种链接都可以使用target(_self和_blank)
c.空链接:如果当时没有确定链接目标时,<a href="#">首页</a > 。
d.下载链接:如果href 里面地址是一个文件或者压缩包,会下载这个文件。
e.网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接(点击多媒体就会跳转另一个目标页面)。
f. 锚点链接:点我们点击链接,可以快速定位到当前页面中的某个位置。
①在链接文本的href属性中,设置属性值为#名字的形式,如<a href="#two">第2集</a>
②找到目标位置标签,里面添加一个id属性=刚才的名字,如:<h3 id="two">第2集的介绍</h3>
③返回到页面首部。<a href="javascript:scroll(0,0)">返回顶部</a>

注释标签
<!-- 注释文档 --> 快捷键 Ctrl+/ 可以开始注释也可以解除
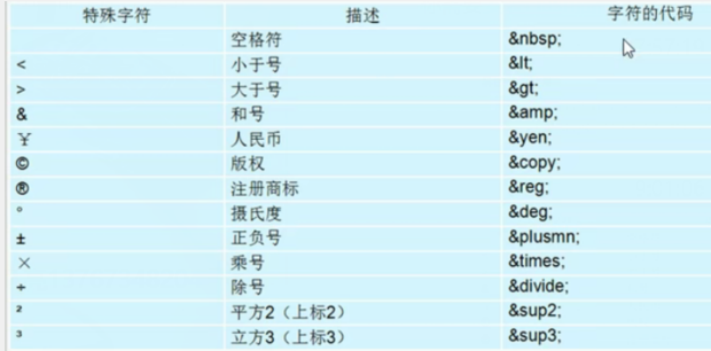
特殊字符
Sub下标 sup上标

HTML标签(下)
表格标签
表格的主要作用:
- 表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。
- 注意:表格不是用来布局页面的,而是用来展示数据的.

表格属性:

表格结构标签
<thead> </thead>:用于定义表格的头部。内部必须拥有标签。一般是位于第一行。<tbody> </tbody>:用于定义表格的主体,主要用于放数据本体。- 以上标签都是放在
<table> </table>标签中。
合并单元格
- 跨行合并:rowspan=”合并单元格个数”
- 跨列合并:colspan=”合并单元格个数”
合并单元格三步曲:
1.先确定是跨行还是跨列合并。
2.找到目标单元格.写上合并方式=合并的单元格数量。比如: <td colspan= “2”> </td>.
3.删除多余的单元格。
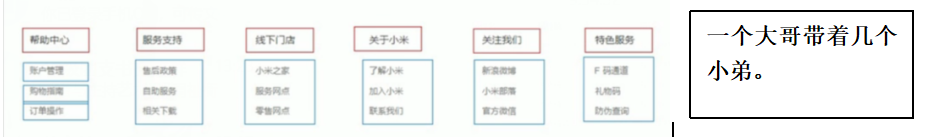
列表标签
- 列表作用:用来布局的。
- 列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
- 根据使用情景不同,列表可以分为三大类︰无序列表、有序列表和自定义列表。
1.无序列表:<ul>标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。
无序列表的基本语法格式如下∶

2.有序列表:即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
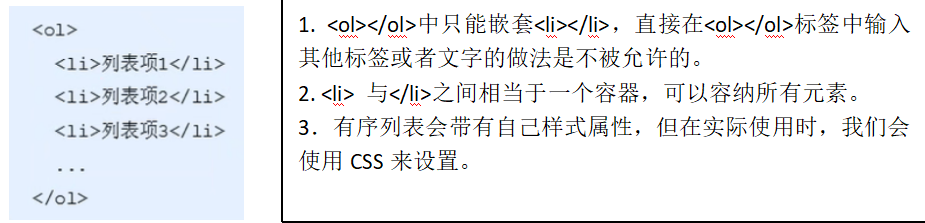
在HTML标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项。
有序列表的基本语法格式如下∶

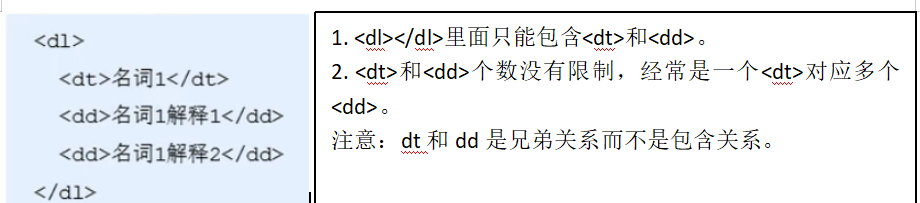
3.自定义列表:自定义列表的使用场景:自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。

总结:

注意∶
1.学会什么时候用无序列表,什么时候用自定义列表。
2.无序列表和自定义列表代码怎么写?
3.列表布局在学习完CSS后再来完成。
表单标签:
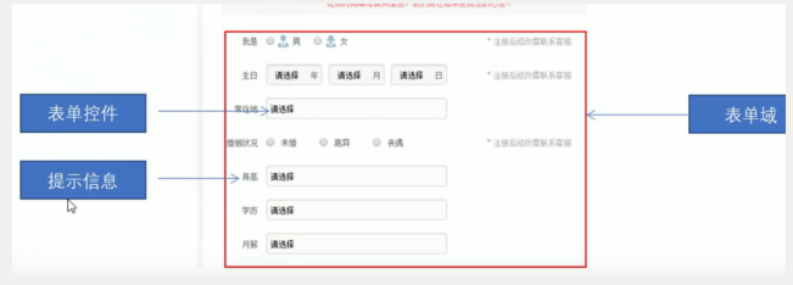
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。

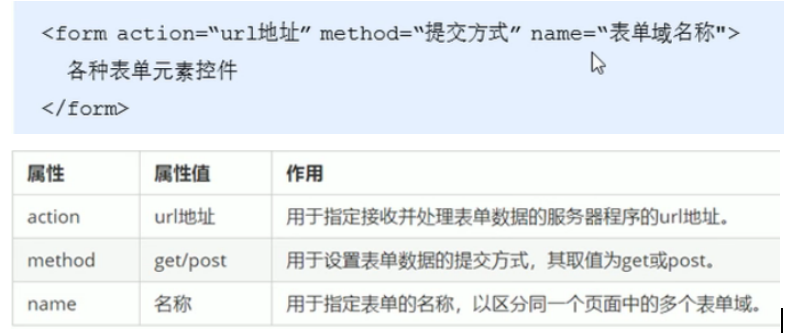
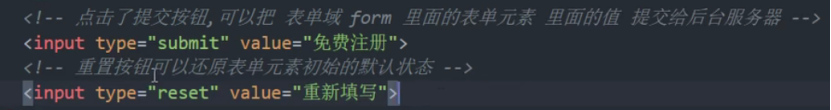
①表单域:表单域是一个包含表单元素的区域。在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递。<form>会把它范围内的表单元素信息提交给服务器。

②表单控件:在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
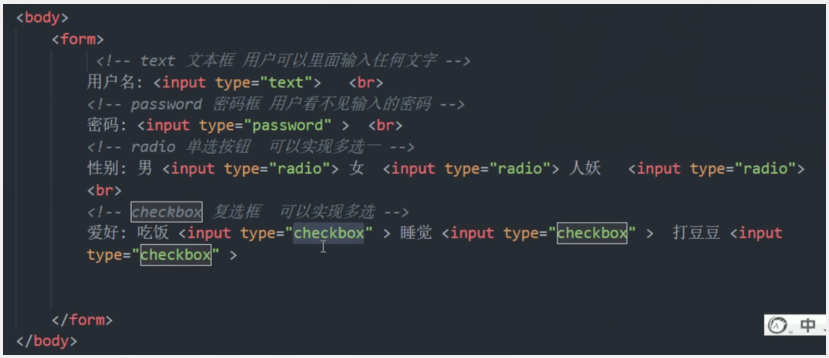
Input 输入表单元素
- 在英文单词中,input是输入的意思,而在表单元素中
<input>标签用于收集用户信息。在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
1.<input>标签为单标签

2.type属性设置不同的属性值用来指定不同的控件类型

例如:



除type属性外,<input>标签还有其他很多属性,其常用属性如下:



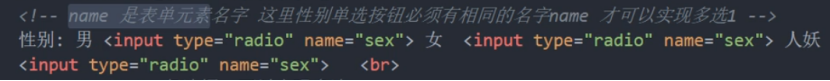
注意:1. name和value是每个表单元素都有的属性值,主要给后台人员使用。
2. name表单元素的名字,要求单选按钮和复选框要有相同的name值
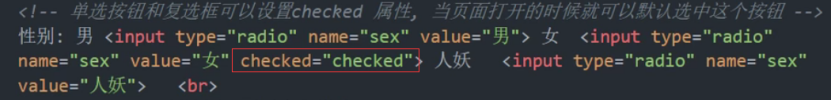
3. value在输入框里会显示出来,而在单复选框中不会,是给后台人员核对的
4. 在控件元素后面加上checked=”checked”,checked属性主要针对于单选按钮和复选框,主要作用一打开页面,就可以默认选中某个表单元素。
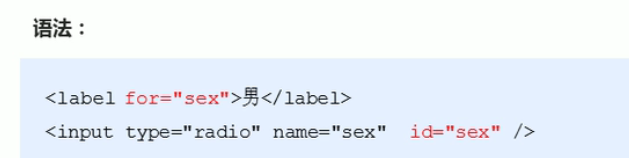
Label标签
<label>标签为input元素定义标注(标签)。<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。

核心:<label>标签的for属性应当与相关元素的id属性相同。

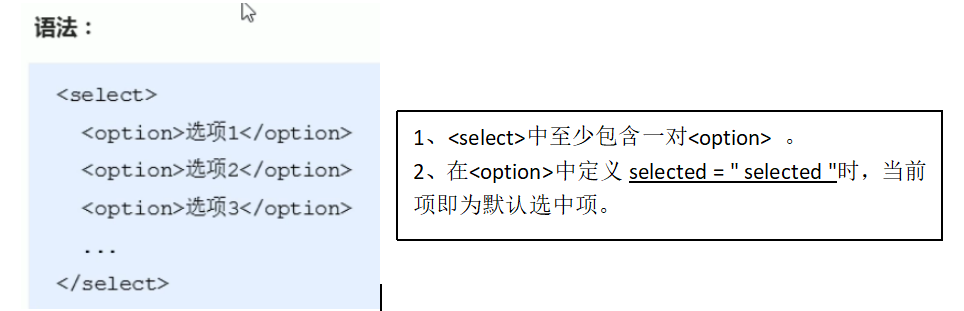
select 下拉表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。

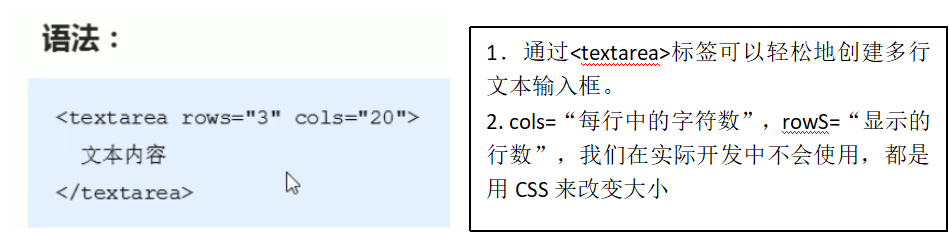
textarea 文本域元素
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签。在表单元素中,<textarea>标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。