记事本 HTML
又学了一遍HTML,感觉轻松了好多,个人感觉HTML和画画差不多,只要有了想法,画出来其实并不难。
头部信息<head>
头部信息并不是给我们看的,而是给浏览器看的,当浏览器看到之后,才好判断用什么编码方式
<meta charset="utf-8">,我网页的标题是什么——<title>我的网页</title>
<body>
就要提到最关键的两种分类:
文本级标签:p、span、a、b、i、u、em。文本级标签只能放文字、图片、表单元素
容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西
对于每一个HTML网页来说,都是把一整个网页分成几个大块,再把每块再具体的细分,当分的很细的时候,再进行操作就会简单很多了。
<p>标签:<p>使用了定义一个段落的。

就是用p标签定义的。可以使用align属性<p align="center">这是一个段落</p>
<span>标签:我感觉span标签就是用来突出某些文字用的……
<a>标签:用来超链接,很好用。
a标签中的属性:href=“可以跳转到其它网页” title=“放在文字上不动,会有提示的信息”
name=“我感觉就像定义的一个变量”
href="#"会跳转的顶部
而href=“name”可以跳转到对应的标签
<div>:分块利器,效果显著
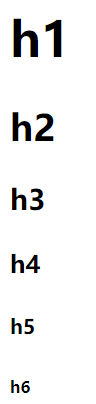
h系列标签:从h1到h6标签,没有h7,


h1标签的字体大小应该有一级标题那么大,反正很大
像name等属性不仅仅在a标签中可以使用,也可以在img中,等等,只要pycharm中提示的,都能用。<ul>标签:无序标签。
里面放<li>标签
<ul>
<li>马云</li>
<li>马化腾</li>
</ul>

表单标签:
<form>中可以放action属性 method属性,我把常用的像用户名等一些信息写出来,之后用起来方便。
用户名:<input type="text" name="username" value=""/>

密码:<input type="password" name="pwd" />

性别:<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female">女

爱好:<input type="checkbox" name="love" value="eat"> 吃饭
<input type="checkbox" name="love" value="sleep">睡觉
<input type="checkbox" name="love" id="bat">打豆豆

<input type="submit" value="提交"/>

<input type="button" value="普通按钮">

<input type="submit" value="提交按钮">

<input type="reset" value="重置按钮">

<input type="image" src="./1.webp" value="图片按钮">

<input type="file" value="文件选择框">

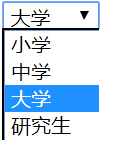
<select id="下拉选项" size="1">
<option value="小学">小学</option>
<option value="中学">中学</option>
<option selected="" value="大学">大学</option>
<option value="研究生">研究生</option>
</select>
size可以调节开始显示几个
selected显示的是默认值