Nginx负载均衡实战
反向代理参数优化
对于nginx众多的虚拟主机配置,如果写入一个文件里,难以维护,阅读,可以把参数配置,写入到单独的配置文件中,再通过nginx的include 方式获取。
【合适的写法】
/opt/nginx/conf/nginx.conf
# 定义web服务器地址池,也就是121,122两个节点
upstream www_pools {
server 192.168.178.121 weight=1;
server 192.168.178.122 weight=2;
}
server {
listen 80;
server_name www.chaoge.com;
default_type application/octet-stream;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://www_pools;
# 包含语法,读取该文件中的配置,加载到当前文件中
include proxy.conf;
}
}
生成规范的代理配置文件,注意和nginx.conf写在同一级目录
[root@lb01 conf]# cat proxy.conf proxy_set_header Host $host; proxy_set_header X-Forwarded-For $remote_addr; proxy_connect_timeout 60; proxy_send_timeout 60; proxy_read_timeout 60; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k;
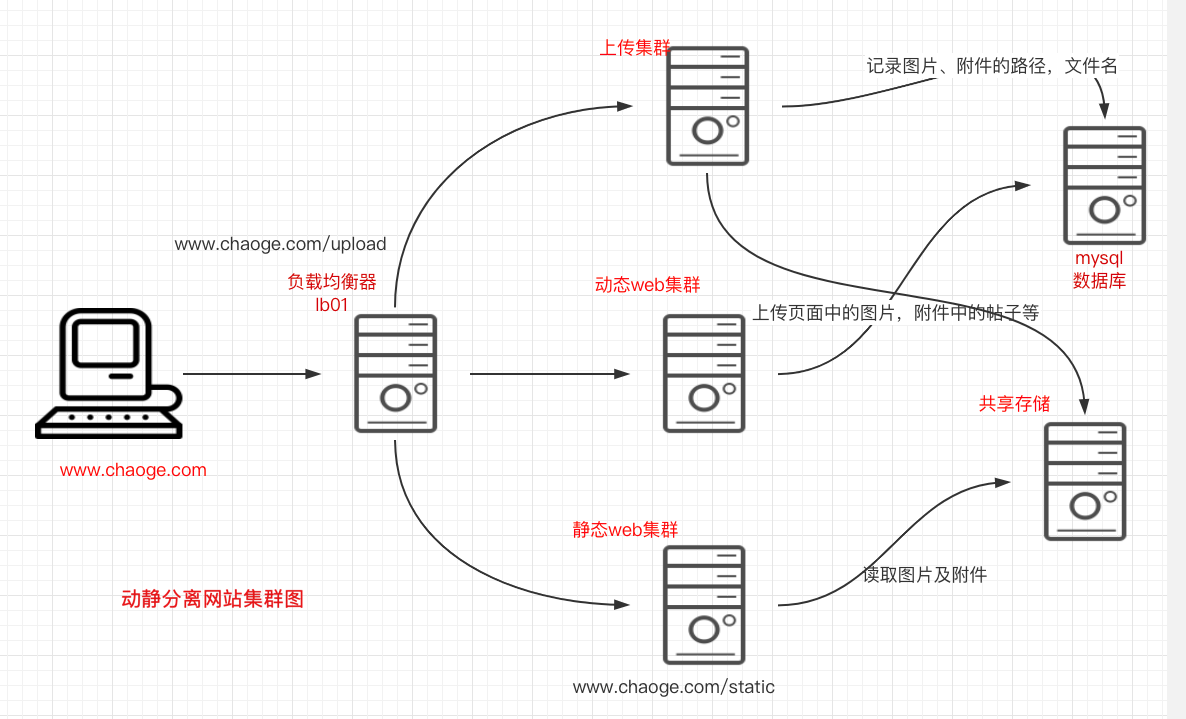
反向代理企业案例
该场景是,通过nginx实现动静分离,配置反向代理规则,实现动态请求和静态请求分别转发给不同的服务器解析,以解决网站性能,安全,用户体验等问题。

【配置静态服务器池】
upstream static_pools {
server 192.168.178.121 weight=1;
}
【配置上传服务器池】
upstream upload_pools {
server 192.168.178.122 weight=1;
}
【默认地址池,动态地址池】
upstream default_pools {
server 192.168.178.131 weight=1;
}
实际配置思路
【方案1】
location /static/ {
proxy_pass http://static_pools;
include proxy.conf;
}
location /upload/ {
proxy_pass http://upload_pools;
include proxy.conf;
}
location / {
proxy_pass http://default_pools;
include proxy.conf;
}
【方案2】
if ($request_url ~* "^/static/(.*)$")
{
proxy_pass http://static_pools/$1;
}
if ($request_url ~* "^/upload/(.*)$")
{
proxy_pass http://uoload_pools/$1;
}
location / {
proxy_pass http://default_pools;
include proxy.conf;
}
Nginx实战配置
1.编辑nginx.conf,修改添加如下代码
# 定义三个地址池
upstream static_pools {
server 192.168.178.121 weight=1;
}
upstream uoload_pools {
server 192.168.178.122 weight=1;
}
upstream default_pools {
server 192.168.178.131 weight=1;
}
# 定义虚拟主机
server {
listen 80;
server_name www.chaoge.com;
default_type application/octet-stream;
# 通过locaiton进行URL路径匹配
location / {
proxy_pass http://default_pools;
include proxy.conf;
}
location /static/ {
proxy_pass http://static_pools;
include proxy.conf;
}
location /upload/ {
proxy_pass http://upload_pools;
include proxy.conf;
}
}
配置三个地址池
【修改静态服务器配置】
创建一个static文件夹,因为请求转发给了此台机器,URL如下 www.chaoge.com/static/index.html # 必须在网页站点目录下,存在该static文件夹
[root@web01 logs]# mkdir -p /opt/nginx/html/www/static/
[root@web01 logs]# echo "我是超哥配置的静态服务器static" > /opt/nginx/html/www/static/index.html
修改nginx.conf支持中文
server {
listen 80;
server_name www.chaoge.com;
charset utf-8;
location / {
root html/www;
index index.html index.htm;
}
access_log logs/access_www.log main;
}
# 重启nginx
nginx -s reload
【修改upload服务器配置】
[root@web02 nginx-1.16.0]# mkdir -p /opt/nginx/html/www/upload/
[root@web02 nginx-1.16.0]# echo "我是超哥配置的uploads服务器" > /opt/nginx/html/www/upload/index.html
# 让nginx支持中文
server {
listen 80;
server_name www.chaoge.com;
charset utf-8;
location / {
root html/www;
index index.html index.htm;
}
access_log logs/access_www.log main;
}
# 重启nginx
nginx -s reload
【配置默认的动态服务器】
1.确保nginx.conf配置文件正确
server {
listen 80;
server_name www.chaoge.com;
# 让nginx支持中文
charset utf-8;
#access_log logs/host.access.log main;
location / {
root html/www;
index index.html index.htm;
}
}
2.生成首页文件
[root@web03 nginx-1.16.0]# mkdir -p /opt/nginx/html/www/static
[root@web03 nginx-1.16.0]# cat /opt/nginx/html/www/staticindex.html
<meta charset=utf8>
我是超哥配置默认动态服务器
3.启动nginx,或者重启 nginx -s reload
nginx
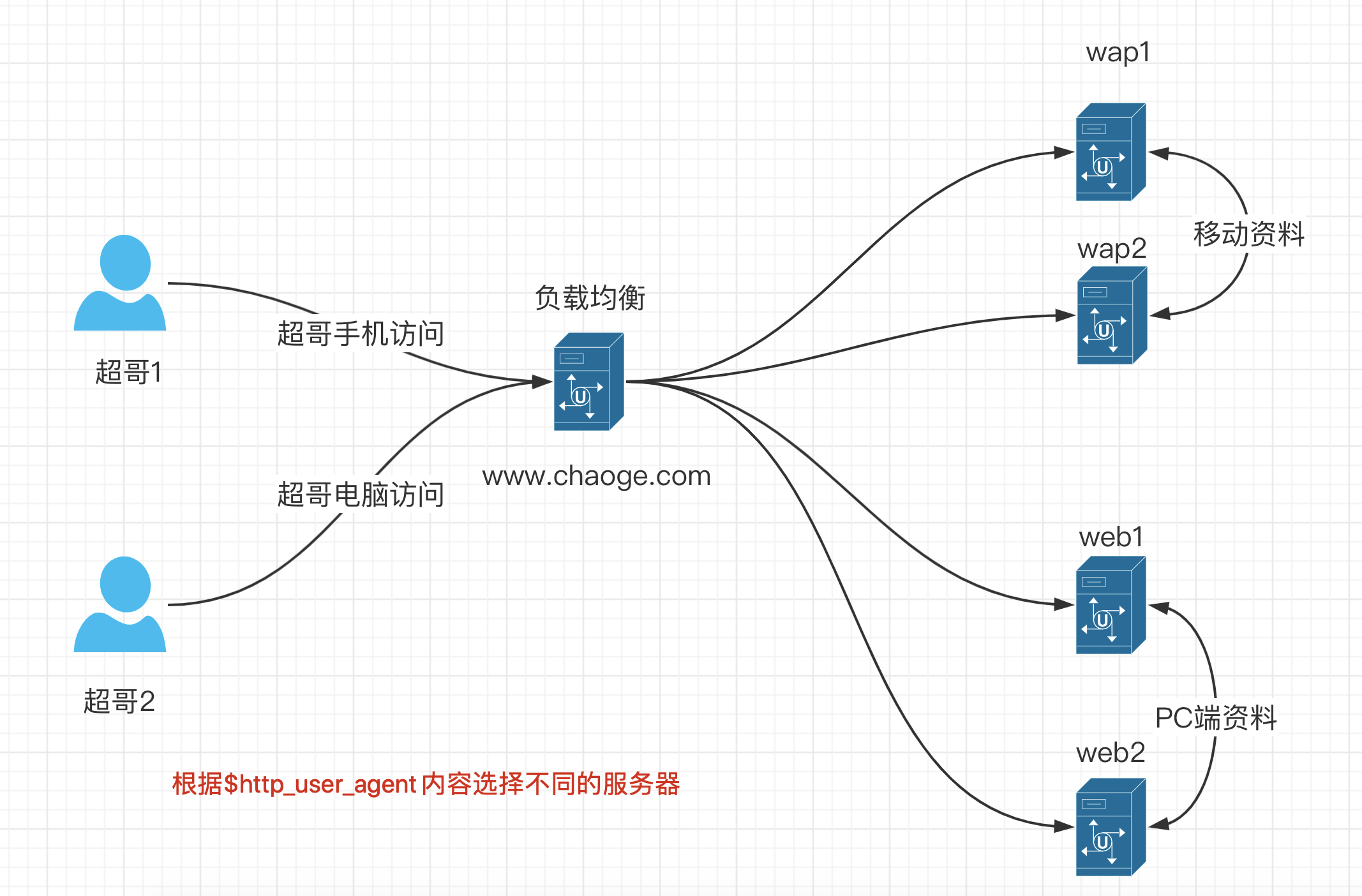
URL转发应用场景
根据http的url转发的场景,被称之为七层转发,然而LVS的负载均衡 一般用于TCP的转发,也就被称之为4层转发。
利用nginx的七层转发,可以实现动静分离,移动,pc端页面区分,交给不同的后端服务器处理,让用户得到更佳的访问体验。
客户端设备匹配转发实战
对于大多数网站,都是由区分移动端页面,pc端页面,对于用户不同的客户端设备,返回不同的网页。



【curl命令客户端】
[root@web02 nginx-1.16.0]# curl www.chaoge.com/static/index.html 我是超哥配置的静态服务器static # 日志记录如下 192.168.178.130 - - [23/Mar/2020:01:59:34 -0400] "GET /static/index.html HTTP/1.0" 200 43 "-" "curl/7.29.0" "192.168.178.122"
【safari】
192.168.178.130 - - [23/Mar/2020:02:00:36 -0400] "GET /static/ HTTP/1.0" 200 43 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_3) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.5 Safari/605.1.15" "192.168.178.1"
【chrome】
192.168.178.130 - - [23/Mar/2020:02:01:43 -0400] "GET /static/index.html HTTP/1.0" 200 43 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36" "192.168.178.1"
nginx根据客户端信息转发配置
= 表示精确匹配。只有请求的url路径与后面的字符串完全相等时,才会命中。
~ 表示该规则是使用正则定义的,区分大小写。
~* 表示该规则是使用正则定义的,不区分大小写。
^~ 表示如果该符号后面的字符是最佳匹配,采用该规则,不再进行后续的查找。
###########################
利用shell语句进行逻辑判断
location / {
# 这里进行浏览器判断
if ($http_user_agent ~* "MSIE")
{
proxy_pass http://static_pools;
}
if ($http_user_agent ~* "Chrome")
{
proxy_pass http://upload_pools;
}
if ($http_user_agent ~* "Safari")
{
proxy_pass http://static_pools;
}
proxy_pass http://default_pools;
include proxy.conf;
}
Nginx实际配置
[root@lb01 conf]# grep -Ev "^#|^$" /opt/nginx/conf/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
sendfile on;
keepalive_timeout 65;
upstream www_pools {
server 192.168.178.121 weight=1;
server 192.168.178.122 weight=2;
}
upstream static_pools {
server 192.168.178.121 weight=1;
}
upstream upload_pools {
server 192.168.178.122 weight=1;
}
upstream default_pools {
server 192.168.178.131 weight=1;
}
server {
listen 80;
server_name www.chaoge.com;
default_type application/octet-stream;
# 修改如下代码
# 我们这里直接返回状态码,更直观看见区别,也可以编写proxy_pass
location / {
if ($http_user_agent ~* "MSIE")
{
proxy_pass http://static_pools;
}
if ($http_user_agent ~* "Chrome")
{
#proxy_pass http://upload_pools;
return 401;
}
if ($http_user_agent ~* "Safari")
{
#proxy_pass http://static_pools;
return 402;
}
proxy_pass http://default_pools;
include proxy.conf;
}
}
}


检测移动端
1.修改nginx.conf支持移动端检测,修改部分代码如下
location / {
if ($http_user_agent ~* "android")
{
return "501";
}
if ($http_user_agent ~* "iphone")
{
return "502";
}
proxy_pass http://default_pools;
include proxy.conf;
}
# 重启
nginx -s reload
【直接通过curl命令,模拟客户端发起http请求】
[root@lb01 conf]# curl -A "android" www.chaoge.com <html> <head><title>501 Not Implemented</title></head> <body> <center><h1>501 Not Implemented</h1></center> <hr><center>nginx/1.16.0</center> </body> </html> [root@lb01 conf]# [root@lb01 conf]# [root@lb01 conf]# curl -A "iphone" www.chaoge.com <html> <head><title>502 Bad Gateway</title></head> <body> <center><h1>502 Bad Gateway</h1></center> <hr><center>nginx/1.16.0</center> </body> </html>
通过文件扩展名转发
【方法1】
location ~ .*.(gif|jpgjpeg|png|bmp|swf|css|js)$ {
# proxy_pass http://static_pools;
# include proxy.conf;
return 503;
}
# 重启nginx -s reload
【方法2】
if ($request_uri ~* ".*\.(php|php5)$")
{
proxy_pass http://php_server_pols;
}
if ($request_uri ~* ".*\.(jsp|jsp*|do|do*)$")
{
proxy_pass http://java_server_pools;
}
Nginx根据请求扩展名转发实践
据此可以实现用户请求动静分离,例如图片,视频等请求静态资源服务器
php,jsp,等动态请求转发给动态服务器
# 修改nginx.conf添加如下代码
server {
listen 80;
server_name www.chaoge.com;
default_type application/octet-stream;
location / {
if ($http_user_agent ~* "MSIE")
{
proxy_pass http://static_pools;
}
if ($http_user_agent ~* "Chrome")
{
#proxy_pass http://upload_pools;
return 401;
}
if ($http_user_agent ~* "Safari")
{
#proxy_pass http://static_pools;
return 402;
}
if ($http_user_agent ~* "android")
{
return "501";
}
if ($http_user_agent ~* "iphone")
{
return "502";
}
proxy_pass http://default_pools;
include proxy.conf;
}
location ~ .*.(gif|jpg|jpeg|png|bmp|swf|css|js)$ {
# proxy_pass http://static_pools;
# include proxy.conf;
return 503;
}
location ~ .*.(php|php3|php5)$ {
return 504;
}
}
# 重启nginx
nginx -s reload




 浙公网安备 33010602011771号
浙公网安备 33010602011771号