02、Vue.js 3 —— app应用 与 vm组件实例
每个 Vue 应用都是通过用 createApp 函数创建一个新的 应用实例 开始的:
const app = Vue.createApp({ /* 选项 */ })
该应用实例app是用来在应用中注册“全局”组件的,例如(先看如下demo,后面讲解):
const app = Vue.createApp({})
app.component('SearchInput', SearchInputComponent)
app.directive('focus', FocusDirective)
app.use(LocalePlugin)
链式:应用实例app中暴露的大多数方法都会返回该同一实例(除了mount),这样就可以用链式操作了:
Vue.createApp({}) .component('SearchInput', SearchInputComponent) .directive('focus', FocusDirective) .use(LocalePlugin)
根组件
传递给 createApp 的选项用于配置根组件。当我们 mount挂载 应用时,该组件被用作渲染的起点:
// 这个是配置 根组件 的选项,即:只要是传递给 createApp 的参数的实例,就是在配置根组件 const RootComponent = { /* 选项 */ } const app = Vue.createApp(RootComponent) const vm = app.mount('#app') // app应用需要被挂载到一个 DOM 元素中
注意:mount 不返回应用本身。相反,它返回的是 根组件实例。
在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 组件实例;
组件树:大多数的真实应用都是被组织成一个嵌套的、可重用的组件树,如下:
Root Component
└─ TodoList
├─ TodoItem
│ ├─ DeleteTodoButton
│ └─ EditTodoButton
└─ TodoListFooter
├─ ClearTodosButton
└─ TodoListStatistics
每个组件将有自己的组件实例 vm
你要明白:根组件 与 其他组件 没什么不同,配置选项是一样的,所对应的组件实例行为也是一样的。
组件实例 —— 属性property
在 data 中定义的 property (这里说的 property 是下面代码的 count)是通过 组件实例 暴露的:
const app = Vue.createApp({ data() { return { count: 4 } } }) const vm = app.mount('#app') console.log(vm.count) // => 4 通过组件实例vm 暴露出 count
可以将用户定义的 property 添加到 组件实例 中,即:除了data,还有例如 methods,props,computed,inject 和 setup 等这些 property;
组件实例 的所有 property,无论如何定义,都可以在组件的模板中访问。
Vue 还 通过组件实例暴露了一些内置 property,如 $attrs 和 $emit。这些 property 都有一个 $ 前缀,以避免与用户定义的 property 名冲突。
生命周期 钩子
每个组件在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
Vue.createApp({ data() { return { count: 1} }, created() { // `this` 指向 vm 实例 console.log('count is: ' + this.count) // => "count is: 1" } })
除了 created 这个钩子,还有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 unmounted。生命周期钩子的 this 上下文指向调用它的当前活动实例。
不要在选项 property 或回调上使用箭头函数,比如 created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有 this,this 会作为变量一直向上级词法作用域查找,直至找到为止,经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。
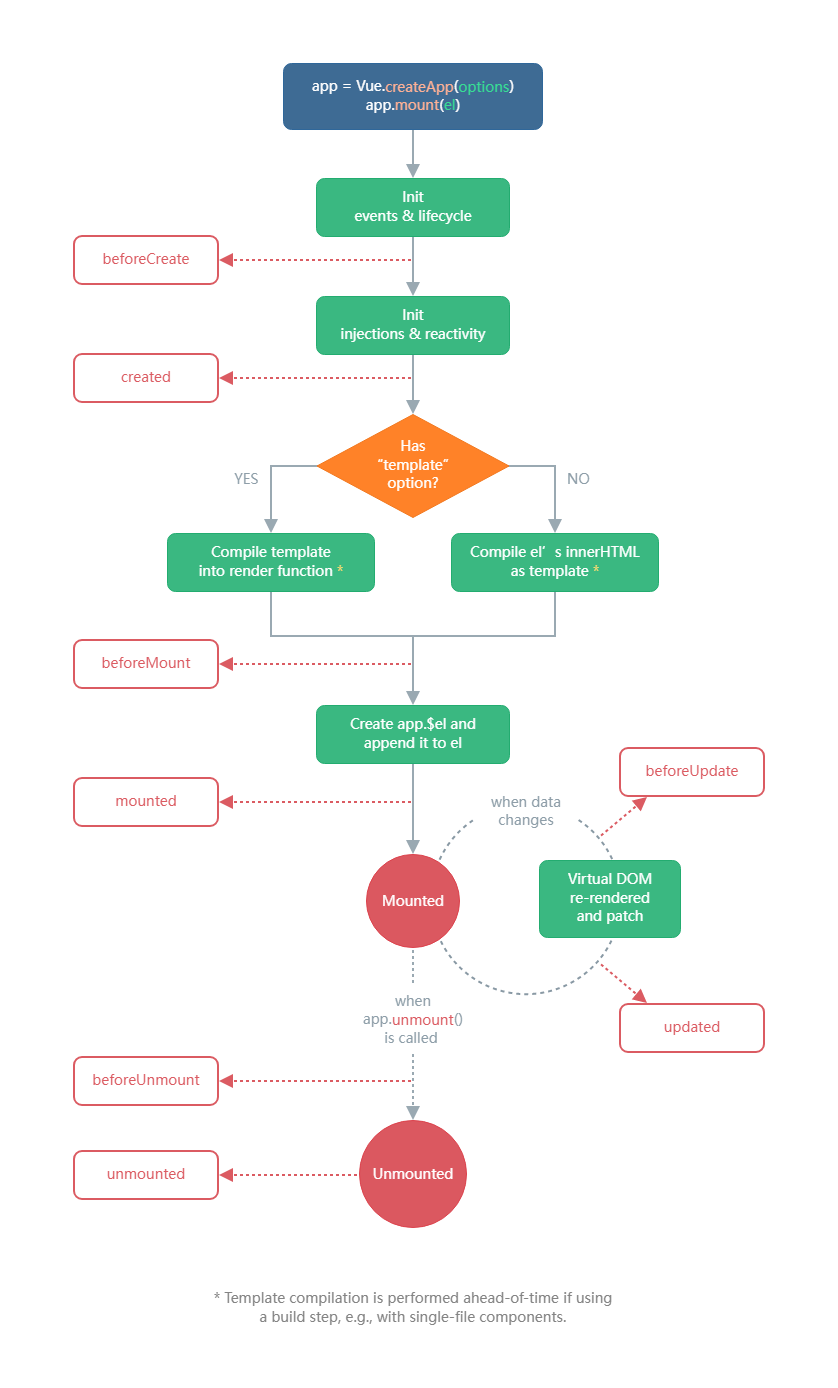
下图展示了实例的生命周期。我们不需要立马弄明白所有的东西,不过随着不断学习和使用,它的参考价值会越来越高,学完Vue后一定要熟透该图:

下一章:模板语法

 浙公网安备 33010602011771号
浙公网安备 33010602011771号