01、vue.js 3 笔记(只是本人笔记,大家请自行到官网看文档)
需要引入:
<script src="https://unpkg.com/vue@next"></script>
第一个 Vuejs 3
<div id="counter"> Counter: {{counter}} </div> const Counter = { data() { return { counter: 0 } }, mounted(){ setInterval(()=>{ this.counter++ }, 1000) } } Vue.createApp(Counter).mount('#counter')
v-bind指令设置 attribute
指令 都是以前缀 v- 开头
<div id="bind-attribute">
<!-- 将这个元素节点的 title attribute 和当前活跃实例的 message property 保持一致 -->
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
const AttributeBinding ={
data(){
return {
message: 'you loaded this page on ' + new Date().toLocaleString()
}
}
}
Vue.createApp(AttributeBinding).mount('#bind-attribute')
事件 v-on
<div id="event-handling">
<p>{{message}}</p>
<button v-on:click="reverseMessage">点击翻转 Message</button>
</div>
const EventHandling = {
data(){
return {
message: "Hello Vue.js"
}
},
methods:{
reverseMessage(){
this.message = this.message.split('').reverse().join('')
}
}
}
Vue.createApp(EventHandling).mount("#event-handling")
v-model 表单输入和应用状态之间的双向绑定
<div id="two-way-binding">
<p>{{message}}</p>
<input v-model="message">
</div>
const TwoWayBinding = {
data(){
return {
message : 'Hello Vue!'
}
}
}
Vue.createApp(TwoWayBinding).mount('#two-way-binding')
v-if
<div id="conditional-rendering">
<span v-if="seen">现在你看到我了</span>
</div>
const CoditionalRendering = {
data(){
return {
seen: true
}
}
}
Vue.createApp(CoditionalRendering).mount("#conditional-rendering")
v-for
<div id="list-rendering">
<ol>
<li v-for="todo in todos">
{{todo.text}}
</li>
</ol>
</div>
const ListRendering = {
data(){
return {
todos: [
{text: '111'},
{text: '222'},
{text: '333'}
]
}
}
}
Vue.createApp(ListRendering).mount('#list-rendering')
组件化开发
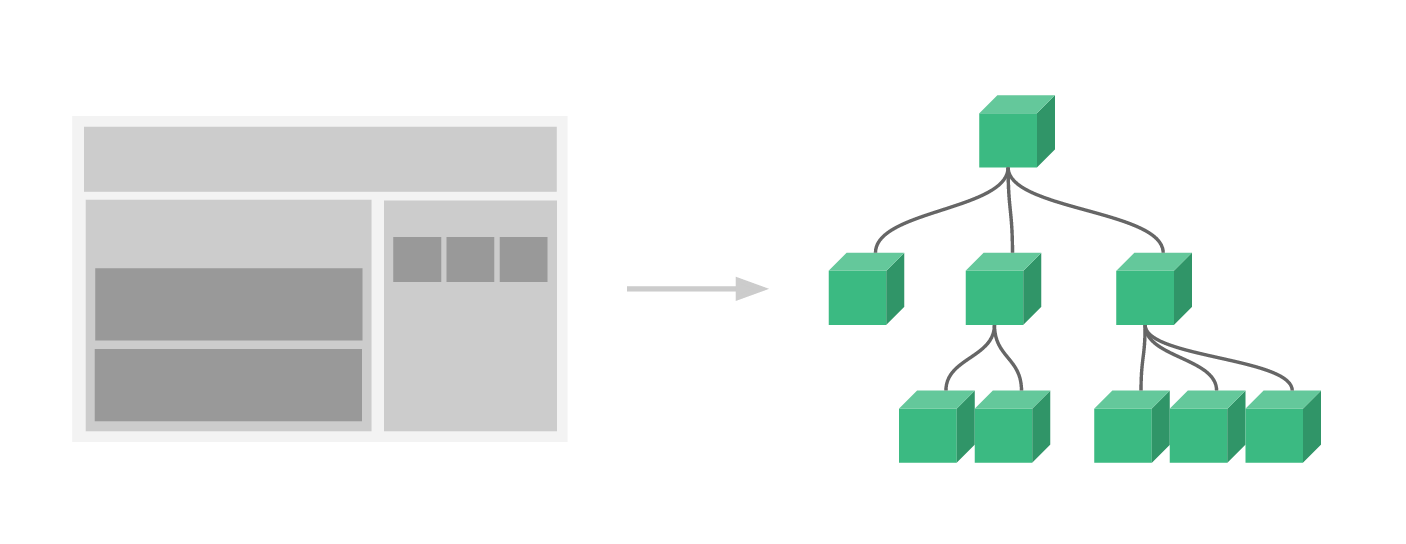
就是在一个页面中,将每个部分都模块化,每个部分里面又可以继续模块化,形成如下图:

Vue 的组件,就是一个预定义选项的实例,注册组件也很简单,如下
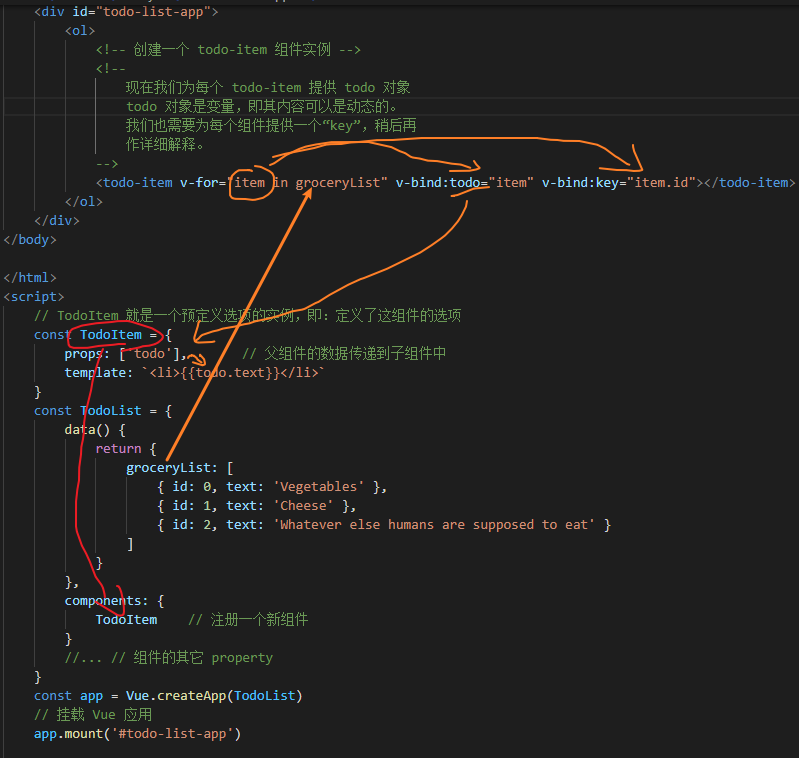
<div id="todo-list-app">
<ol>
<!-- 创建一个 todo-item 组件实例 -->
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再
作详细解释。
-->
<todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id"></todo-item>
</ol>
</div>
// TodoItem 就是一个预定义选项的实例,即:定义了这组件的选项
const TodoItem = {
props: ['todo'], // 父组件的数据传递到子组件中
template: `<li>{{todo.text}}</li>`
}
const TodoList = {
data() {
return {
groceryList: [
{ id: 0, text: 'Vegetables' },
{ id: 1, text: 'Cheese' },
{ id: 2, text: 'Whatever else humans are supposed to eat' }
]
}
},
components: {
TodoItem // 注册一个新组件
}
//... // 组件的其它 property
}
const app = Vue.createApp(TodoList)
// 挂载 Vue 应用
app.mount('#todo-list-app')

上图的橙色箭头中为:子单元通过 prop 接口与父单元进行了良好的解耦。我们现在可以进一步改进 <todo-item> 组件,提供一个更为复杂的模板和逻辑,而不会影响到父应用。
在一个大型应用中,有必要将整个应用程序划分为多个组件,以使开发更易管理。类似:
<div id="app"> <app-nav></app-nav> <app-view> <app-sidebar></app-sidebar> <app-content></app-content> </app-view> </div>

 浙公网安备 33010602011771号
浙公网安备 33010602011771号