javascript的ES6学习总结(第一部分)
ES6(ESNext学习总结——第一部分)
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。
ECMA每年6月份,发布一个版本
2016年6月 ES6.1 ES7 ES2016
2017年6月 ES6.2 ES8 ES2017
2018年6月 ES... ES9 ES2018
1.let、const用法
let 相当于之前的var,let定义的是块级作用域
{
//块级作用域
}
if(true){ var a = 12; } console.log(a);//12
if(true){ let a = 12; } console.log(a);//a is not defined
在花括号中用let定义的变量,作用域只在花括号内生效,只能在当前花括号使用
let注意:
(1)没有预解析,不存在变量提升
if(true){ alert(a);//TDZ 暂时性死区 let a = 12; } console.log(a);//a is not defined
(2)同一个作用域里,不能重复定义变量
{ let a = 10; let a = 20; console.log(a);//Identifier 'a' has already been declared }
(3)for循环中,for循环圆括号里的是父级作用域,花括号中的是子级作用域
for(let i=0;i<3;i++){//父级作用域 let i = 'aaa';//子级作用域 console.log(i); }
const 常量,定义好了不能改变
1.const的特性和let一样
const定义的常量必须有值,不能后赋值,也不能修改
注意:var定义的变量是全局的,属于window,let、const不同
2.解构赋值
2.1方括号解构赋值
在es6之前,如果我们想要给数组每一项的值赋给每个变量,是这样获取的
var arr = [4,5,6],a = arr[0],b = arr[1],c = arr[2];
console.log(a,b,c); //4,5,6
在es6之后,我们可以写成这样
let [a,b,c] = [4,5,6]; console.log(a,b,c); //4,5,6
注意:左右俩边,结构格式要保持一致,例如
let [a,[b,c]] = [4,[5,6]]; console.log(a,b,c); //4,5,6
2.2方括号解构赋值默认值
let [a,b,c='暂无'] = ['aa','bb']; console.log(a,b,c);//aa bb 暂无 let [a,b,c='暂无'] = ['aa','bb',undefined]; console.log(a,b,c);//aa bb 暂无
2.3花括号解构赋值
在es6之前,如果我们想要给json数据每一项的值赋给每个变量,是这样获取的
var jsonData = { name:'tom', age:29, job:'web' },
name=jsonData.name,
age=jsonData.age,
job=jsonData.job; console.log(name,age,job);//tom 29 web
在es6之后,我们可以写成这样
let jsonData = { name:'tom', age:29, job:'web' }; let {name,age,job} = jsonData; console.log(name,age,job);//tom 29 web
2.4花括号解构赋值起别名(注:只有花括号结构赋值才可以其别名)
let jsonData = { name:'tom', age:29, job:'web' }; let {name:n,age:a,job:j} = jsonData; console.log(n,a,j);//tom 29 web
2.5花括号解构赋值其他方式
let a; {a} = {a:'apple',b:'banana'}; console.log(a);//Uncaught SyntaxError: Unexpected token =
这样写会报错
let a; ({a} = {a:'apple',b:'banana'}); console.log(a);//apple
可以换成这样写,一般不推荐这么做。
2.6利用解构赋值交换位置
let a=12,b=25; [a,b] = [b,a]; console.log(a,b);//25,12
let a=12,b=25; let [c,d] = [b,a]; console.log(c,d);//25,12
2.7函数中的解构
函数参数解构
function show({a,b}){ console.log(a,b); } show({ a:1, b:2 });//1,2
函数参数给默认值
function show({a,b='默认'}){ console.log(a,b); } show({ a:1, b:undefined });//1,"默认" function show({a,b='默认'}){ console.log(a,b); } show({ a:1 });//1,"默认"
函数调用时参数都为空
function show({a='默认1',b='默认2'}){ console.log(a,b); } show({});//"默认1,"默认2"
function show({a='默认1',b='默认2'}){ console.log(a,b); } show();//会报错:Uncaught TypeError: Cannot destructure property `a` of 'undefined' or 'null'. //解决方法: function show({a='默认1',b='默认2'}={}){ console.log(a,b); } show();//"默认1,"默认2"
3.字符串模板(``)以及字符串新增
3.1 es6新增了``字符串模板
es6以前字符串拼接都是用以下的形式
var name = 'tom'; var age = 30; var str = '这个人的名字叫'+name+',年龄是'+age+'岁';//这个人的名字叫tom,年龄是30岁
在es6以后就可以使用以下方式字符串模板来拼接字符串了
let name = 'tom'; let age = 30; let str = `这个人的名字叫${name},年龄是${age}岁`;//这个人的名字叫tom,年龄是30岁
注意:
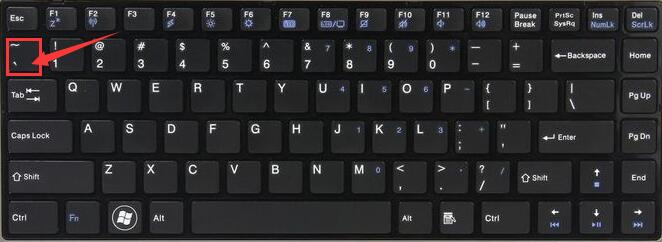
``运算符在键盘的这个位置

3.2 es6后新增字符串查找(准确来说是es2016,或者es7)
es6以前字符串查找都是用str.indexOf(‘要查找的内容') 返回索引(第一次出现的位置),没找到返回-1
var fruits = 'apple banana pear'; var str = fruits.indexOf('banana');//6,从下标0开始的第6位
在es6以后就可以使用str.includes('要查找的内容') 返回布尔值 true/false
let fruits = 'apple banana pear'; let str = fruits.includes('banana');//true
3.3 es6后新增字符串其他方法
字符串以谁开头:
str.startsWith('检测的东西') 返回布尔值true/false
字符串以谁结尾:
str.endsWith('检测的东西') 返回布尔值true/false
重复字符串:
str.repeat(重复的次数)
填充字符串:
str.padStart(填充后字符串的长度,要填充的东西) 在开头填充
str.padEnd(填充后字符串的长度,要填充的东西) 在末尾填充
let str = 'abc'; let padStr = 'tom'; let str1 = str.padStart(str.length+padStr.length,padStr);//tomabc
4.函数默认参数、箭头函数、剩余参数
4.1函数默认参数
在es6的函数默认参数没出来之前,我们写函数的默认参数是这样写的
function goto(a,b){ a = a || 'aaa'; b = b || 'bbb'; console.log(a,b); } goto('a',);//aaa,bbb
在es6函数默认参数出来后,我们可以这样写
function goto(a='aaa',b='bbb'){ console.log(a,b); } goto('aaa',);//aaa,bbb
注意:函数参数默认已经定义了,所以不能再用let,const来声明
function goto(a='aaa',b='bbb'){ let a = 12; let b = 23; console.log(a,b); } goto('aaa',);//Identifier 'a' has already been declared
4.2Spread Operator 拓展运算符(展开运算符)
组装对象或者数组
//数组 const color = ['red', 'yellow'] const colorful = [...color, 'green', 'pink'] console.log(colorful) //[red, yellow, green, pink] //对象 const alp = { fist: 'a', second: 'b'} const alphabets = { ...alp, third: 'c' } console.log(alphabets) //{ "fist": "a", "second": "b", "third": "c" }
有时候我们想获取数组或者对象除了前几项或者除了某几项的其他项
const number = [1,2,3,4,5] const [first, ...rest] = number console.log(rest) //2,3,4,5 //对象 const user = { username: 'lux', gender: 'female', age: 19, address: 'peking' } const { username, ...rest } = user console.log(rest) //{"address": "peking", "age": 19, "gender": "female" }
对于 Object 而言,还可以用于组合成新的 Object 。(ES2017 新增) 当然如果有重复的属性名,右边覆盖左边
const first = { a: 1, b: 2, c: 6, } const second = { c: 3, d: 4 } const total = { ...first, ...second } console.log(total) // { a: 1, b: 2, c: 3, d: 4 } //相当于其他语言的array.merge()功能 只不过这里是对象的merge
4.3Array.from()将一个类数组对象或者可遍历对象转换成一个真正的数组
那么什么是类数组对象呢?所谓类数组对象,最基本的要求就是具有length属性的对象。
1、将类数组对象转换为真正数组:
let arrayLike = { 0: 'tom', 1: '65', 2: '男', 3: ['jane','john','Mary'], 'length': 4 } let arr = Array.from(arrayLike) console.log(arr) // ['tom','65','男',['jane','john','Mary']]
那么,如果将上面代码中length属性去掉呢?实践证明,答案会是一个长度为0的空数组。
这里将代码再改一下,就是具有length属性,但是对象的属性名不再是数字类型的,而是其他字符串型的,代码如下:
let arrayLike = { 'name': 'tom', 'age': '65', 'sex': '男', 'friends': ['jane','john','Mary'], length: 4 } let arr = Array.from(arrayLike) console.log(arr) // [ undefined, undefined, undefined, undefined ]
会发现结果是长度为4,元素均为undefined的数组
由此可见,要将一个类数组对象转换为一个真正的数组,必须具备以下条件:
1、该类数组对象必须具有length属性,用于指定数组的长度。如果没有length属性,那么转换后的数组是一个空数组。
2、该类数组对象的属性名必须为数值型或字符串型的数字
ps: 该类数组对象的属性名可以加引号,也可以不加引号
2、将Set结构的数据转换为真正的数组:
let arr = [12,45,97,9797,564,134,45642] let set = new Set(arr) console.log(Array.from(set)) // [ 12, 45, 97, 9797, 564, 134, 45642 ]
Array.from还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。如下:
let arr = [12,45,97,9797,564,134,45642] let set = new Set(arr) console.log(Array.from(set, item => item + 1)) // [ 13, 46, 98, 9798, 565, 135, 45643 ]
3.Array.from()还可以将字符串转为数组
let json = 'hello'; let arr = Array.from(json); arr[0] = 'm'; console.log(arr,json);//["m", "e", "l", "l", "o"] "hello"
在以前我们映射一个数组,可以用如下方法
let json = ['a','b','c']; let arr = json;//引用赋值 arr[0] = 'sss'; console.log(arr,json);//["sss", "b", "c"] (3) ["sss", "b", "c"]
这样会改变原数组,如果我们不想改变原数组,可以使用以下方式
let json = ['a','b','c']; let arr = [...json];//拓展运算符 arr[0] = 'sss'; console.log(arr,json);//["sss", "b", "c"] (3) ["a", "b", "c"]
let json = ['a','b','c']; let arr = Array.from(json); arr[0] = 'sss'; console.log(arr,json);//["sss", "b", "c"] (3) ["a", "b", "c"]
4.4箭头函数
在es6以前我们定义一个函数都是这样定义的
function show(){ return 1; } console.log(show());//1
在es6之后,引入了箭头函数的概念,我们可以这样定义函数
let show = ()=>1; console.log(show());//1
let show = (a,b)=>a+b; console.log(show(1,2));//3 //以上代码相当于 function show(a,b){ return a+b; } console.log(show(1,2));//3
let show = a=>a*a; console.log(show(3));//9 //以上代码相当于 function show(a){ return a*a; } console.log(show(3));//9
let show = (a=12,b=5)=>{ return a+b; }; console.log(show());//17 //以上代码相当于 function show(a=12,b=5){ return a+b; } console.log(show());//17
注意:
1.this问题,定义函数所在的对象,不再是运行时所在的对象
2.arguments,在箭头函数中没有arguments
function show(){ console.log(...arguments); } show(1,23,4,56);//1 23 4 56 //箭头函数中没有arguments,但可以用拓展运算符代替 let show = (...arg)=>{ console.log(...arg); } show(1,23,4,56);//1 23 4 56
3.箭头函数不能当构造函数
function show(){ this.name = 'abc'; } let s = new show(); console.log(s.name);//abc //以下代码将报错,因为箭头函数不能当构造函数用 let show = ()=>{ this.name = 'abc'; } let s = new show(); console.log(s.name);//show is not a constructor
4.ES2017中,函数参数最后的逗号可以有
function show(a,b,c,d,){ console.log(a,b,c,d); } show(1,2,3,4,);//1 2 3 4
第一部分就先告一段落了,后面还有二个部分,附上地址:


