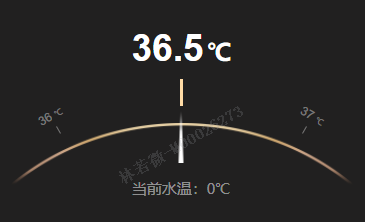
【微信小程序-组件】仪表盘样式的滑动组件(不卡顿)
滑动组件,选中后手机会振动

<template>
<view class="gear-select">
<view class="scale-mark-container">
<view class="every-scale-mark" v-for="(gear, index) of gearList" :key="gear.num">
<view class="scale-line"></view>
<view class="scale-text">{{ gear.num + ((index === 0 || index === gearList.length - 1) ? unit : '') }}</view>
</view>
</view>
<view class="new-slider-component">
<label :style="{ left: `calc(${style} - 12px)` }">{{ valueForLabel }}</label>
<view class="combine-mine_slider-and-u_slider">
<view class="show-slider">
<view class="back-track">
<view class="front-track" :style="{width: `${style}`}"></view>
<view class="slider-block" :style="{left: `calc(${style} - 12px)`}">
<view class="silder-block_center"></view>
</view>
</view>
</view>
<u-slider
v-model="valueForSlider"
:min="gearMinForSlider"
:max="gearMaxForSlider"
height="20"
block-size="32"
blockColor="#161514"
:step="stepScale"
:blockStyle="{border: '8rpx solid #fff5de'}"
@changing="sliderChange"
@change="moveEnd"
/>
</view>
</view>
</view>
</template>
<script>
export default {
name: "GearSelect",
props: {
gearList: { // 组件刻度背景(即虚线下方的文字集合)
type: Array,
default: () => []
},
unit: {
type: String,
default: ''
},
value: {
type: Number,
default: 0
},
gearMin: {
type: Number,
default: 0
},
gearMax: {
type: Number,
default: 0
},
sliderStep: {
type: Number,
default: 1
},
sliderBase: {
type: Number,
default: 0
},
labelIsNum: { // 滑动组件上方显示的标签是否为数字
type: Boolean,
default: true
}
},
data() {
return {
valueForSlider: 0,
gearMinForSlider: 0,
gearMaxForSlider: 0,
stepScale: 5,
valueForLabel: 0,
}
},
watch: {
value(val) {
console.log('value')
console.log(val)
this.valueForSlider = val * this.stepScale
},
gearMin(val) {
this.gearMinForSlider = val * this.stepScale
},
gearMax(val) {
this.gearMaxForSlider = val * this.stepScale
},
},
computed: {
style() {
return `${((this.valueForSlider - this.gearMinForSlider) / (this.gearMaxForSlider - this.gearMinForSlider)) * 100}%`
}
},
created() {
this.valueForSlider = this.value * this.stepScale
this.gearMinForSlider = this.gearMin * this.stepScale
this.gearMaxForSlider = this.gearMax * this.stepScale
this.sliderChange(this.valueForSlider)
},
methods: {
sliderChange(val) {
let value = val / this.stepScale
let label = value * this.sliderStep + this.sliderBase
if (this.labelIsNum) {
this.valueForLabel = label + this.unit
} else {
let index = value / this.sliderStep
this.valueForLabel = this.gearList[index].num
}
this.$emit('input', value)
},
moveEnd(val) {
let value = val / this.stepScale
let label = value * this.sliderStep + this.sliderBase
if (this.labelIsNum) {
this.valueForLabel = label + this.unit
} else {
let index = value / this.sliderStep
this.valueForLabel = this.gearList[index].num
}
this.$emit('valueChange', value)
this.$emit('labelChange', this.valueForLabel)
}
}
}
</script>
关键代码已贴出,css代码可以私聊我



