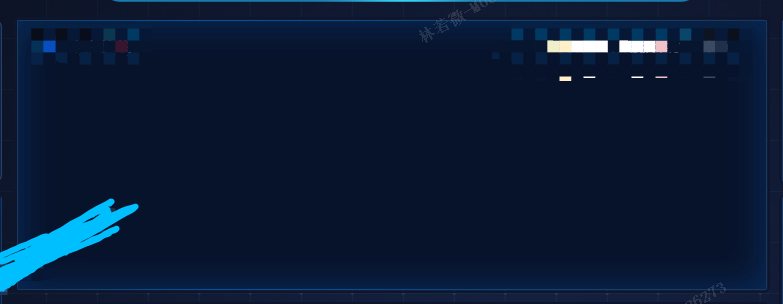
【CSS】实现 渐变色+圆角 border
.charcard {
position: relative;
box-shadow: -5px 0px 32px 2px #005bae1a inset, 0px -5px 32px 2px #005bae1a inset, 5px 0px 32px 2px #005bae1a inset, 0px 5px 32px 2px #005bae1a inset;
border: 0.2rem solid #4F89CB4D;
border-right-color: #4F89CB4D;
border-left-color: #4F89CB4D;
border-image: linear-gradient(85deg, #4F89CB4D, #0363b5CC 25%, #4F89CB4D) 2 2 2 2;
box-sizing: border-box;
background-color: rgb(7 18 43);
margin: 0.8rem;
}
.charcard::after {
content: '';
display: block;
border: 0.3rem solid #0e162d;
border-radius: 0.8rem;
position: absolute;
top: -0.5rem;
left: -0.5rem;
width: calc(100% + 1rem);
height: calc(100% + 1rem);
}
.charcard-content * {
z-index: 1;
}