Ruby on Rails,通过实例变量从Controller向View传递数据
http://blog.csdn.net/abbuggy/article/details/7627460
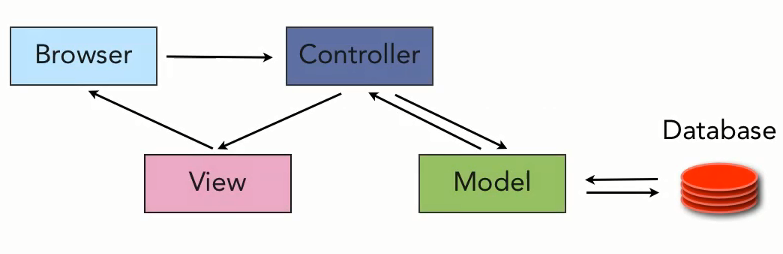
Controller是MVC框架的核心,从名字就可以看出Controller存在的意义就是要“控制”,这里的“控制”有两个含义。
第一是要控制页面的流转也就是决定调用哪个合适的View来展示数据,在《Ruby on Rails,在Controller中指定渲染的Templates》和《Ruby on Rails,在Controller中指定页面重定向》中有涉及到页面流转的两种具体处理方式。
第二点是获取以及组织数据,这些数据即是准备要推送给View的数据。Controller与View之间的关系有点像乐手和乐器之间的关系,乐手(Controller)根据演奏的需要选择拿起哪一样乐器(View);这件乐器其实自己什么都不知道,能够做的就是当接受到乐手的指令后发出相应的声音。

在《Ruby on Rails,利用View Templates生成动态页面》我们知道如何向Templates中嵌入Ruby脚本及在脚本中定义变量。但是在脚本中定义的变量都是局部变量,是无法与Controller进行交互的,我们需要使用实例变量使得数据在View与Controller之间进行传递。
在Ruby中用类似于variable的名字来定义局部变量,实例变量使用类似于@instance_variable来命名,前面增加一个@符号。实例变量属于某一个对象的实例,在这里Controller是一个对象。当我们准备显示一个Template时,我们能够访问到调用这个Template的Controller的实例以及其中的实例变量携带的数据,这些数据交给Template用于页面显示。
每当一次请求调用一个Controller时,Rails框架会实例化出一个Controller的实例。这个实例中的实例变量的值需要在返回之前被设置成我们想要的值以便推送给Templates。
在名为Demo的Controller中的hello Action中定义一个名为name的实例变量并将其赋值。
class DemoController < ApplicationController
def hello
@name="abbuggy"
end
end在名为hello的Template中取得name的值将其显示在页面上。请注意name是定义的一个局部变量,@name是与Controller对应的实例变量。
<h1>Demo#hello</h1> <p>Hello Page!</p> <% name=@name %> <%= "Hello "+name+" !" %> <% for i in 0..name.length do %> <br/><%= name[i] %> <% end %> <p>Find me in app/views/demo/hello.html.erb</p>
显示在页面上的字符是从Controller中传递过来的。


