软件工程第二次结对作业
| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | 设计一个兼顾实用性、有效性、安全性、隐私性和封闭性的跨专业项目合作平台,为大学生提供便捷的合作渠道,解决校园内跨专业合作机会有限、难度大及缺乏持续发展资源的问题。 |
| 学号 | 102202127 |
| 队友 | 陈思宇102202125 |
仓库的GitHub项目地址: Russell-Cadian/102202125-102202127 (github.com)
队友博客主页链接:https://www.cnblogs.com/chsiyu
1. 给出具体分工
我负责后端部分,设计数据库的结构和关系模型,确保数据存储高效且支持业务需求。处理复杂的业务逻辑,例如用户注册、登录、使用服务器端语言和框架(Python的Django)实现业务逻辑。
队友负责前端设计部分,进行页面结构布局、样式设计,如标题,文本,按钮,排版等,还有交互设计,如按钮点击,输入内容等
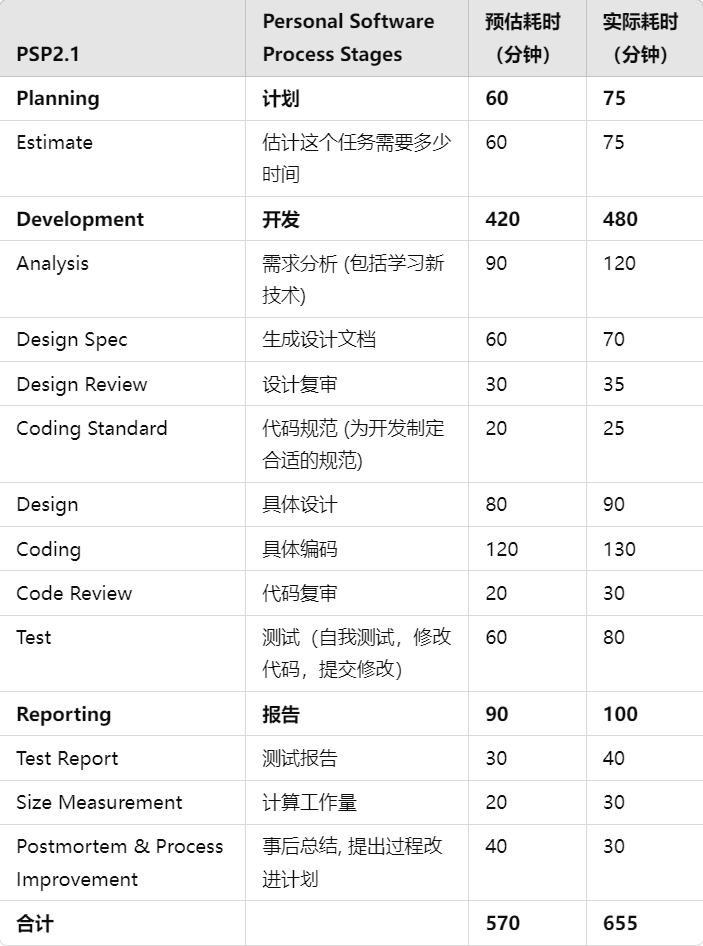
2. 给出PSP表格

3. 解题思路描述与设计实现说明
o 代码实现思路,文字描述
这四个页面(main.vue、project.vue、profile.vue 和 contact.vue)共同构成了一个移动应用的基础结构和用户界面,主要实现了以下几个方面的功能和设计理念:
1. 模块化设计
每个页面代表应用中的一个特定模块,分别实现不同的功能:
• main.vue:作为应用的主界面,通常用于展示应用的主要内容或导航。
• project.vue:用于项目管理相关的操作,包括任务管理、项目简介、项目成员及成员邀请等功能。
• profile.vue:展示用户的个人信息和相关资料,允许用户查看和编辑自己的基本信息。
• contact.vue:提供与其他用户的联系功能,可能包括聊天或消息发送等功能。
这种模块化设计使得每个页面功能清晰,易于维护和扩展。
2. 统一的导航机制
所有页面都实现了统一的导航功能,用户可以通过点击按钮轻松地在不同的页面之间切换。每个页面的导航按钮均通过调用相同的 navigateTo(page) 方法来处理页面跳转逻辑。这样不仅简化了代码,而且增强了用户体验。
3. 一致的用户界面风格
这些页面在视觉风格上保持了一致性:
• 色彩搭配:主要使用蓝色(#007AFF)作为主要按钮颜色,搭配白色文字,确保良好的可读性和视觉对比度。
• 布局方式:采用 flex 布局,使得内容在页面中能够良好排列,适应不同的屏幕尺寸。
• 按钮样式:所有页面的按钮样式一致,采用圆角、无边框设计,提升整体视觉效果。
4. 响应式设计
所有页面都考虑了响应式设计,使得在不同的设备上都能提供良好的用户体验。例如,按钮和文本都采用了相对单位(如 px 和 vh),确保在不同屏幕尺寸上呈现合理的布局。
5. 可扩展性和可维护性
通过模块化和统一的函数调用,所有页面的代码结构清晰,便于后续的功能扩展和维护。当需要添加新功能或修改现有功能时,只需在相应的模块内进行修改,而不会影响到其他部分。
总结
通过以上设计理念和实现方式,这四个页面共同构建了一个功能完善、用户友好的移动应用界面。它们在模块化、导航一致性、视觉风格、响应式设计和可维护性等方面形成了有机的整体,提升了用户的使用体验。

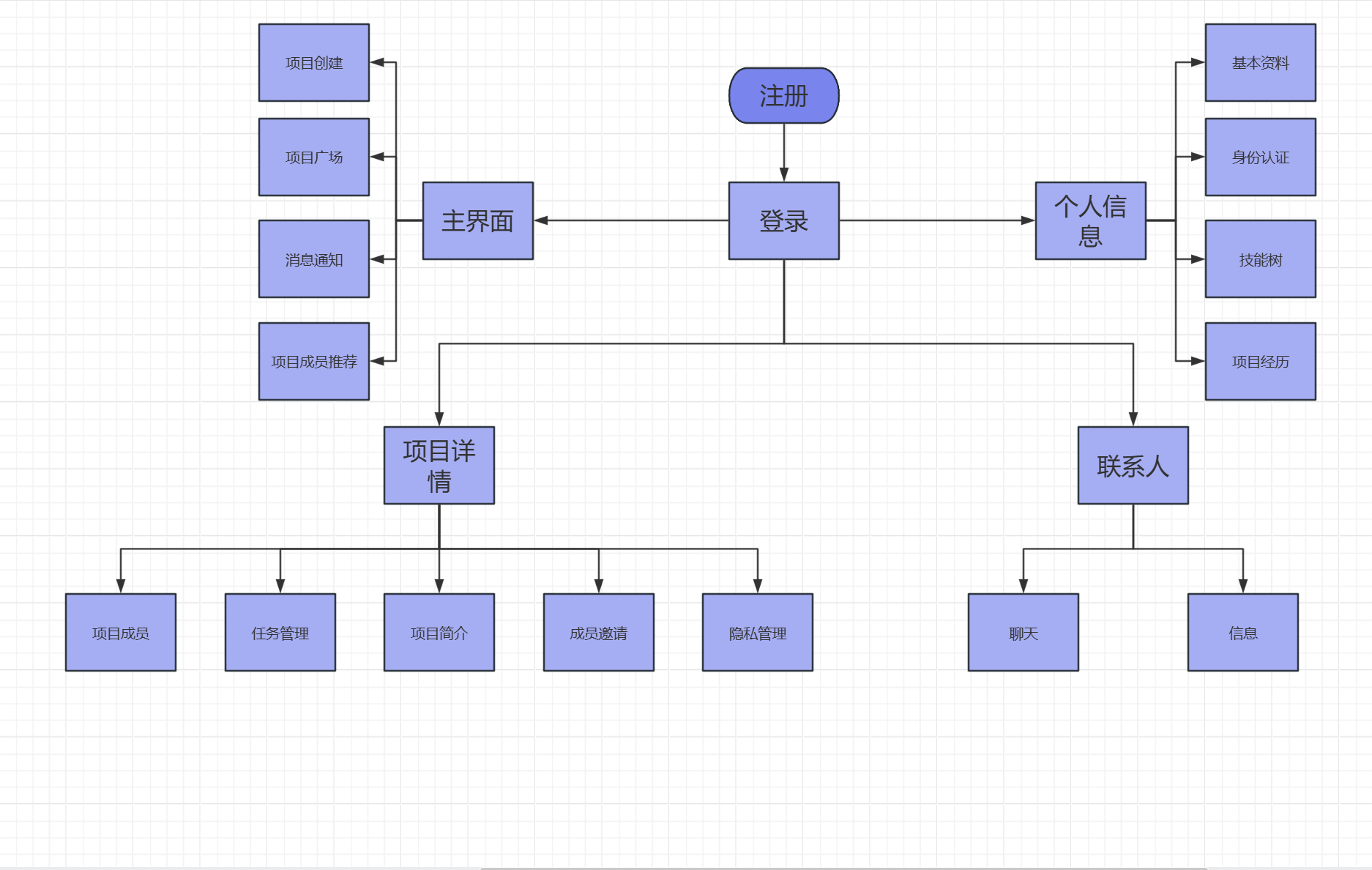
o 关键实现的流程图或数据流图【10分】

o 贴出你认为重要的/有价值的代码片段,并解释【5分】
这是NavBar.vue代码
这段代码定义了一个导航栏组件 NavBar.vue,它在整个应用中起着重要的作用,主要体现在以下几个方面:
一. 统一的导航功能
NavBar 组件提供了应用中各个主要页面的快速访问入口,允许用户在不同的页面之间轻松切换。每个导航项对应一个重要的功能区(主界面、项目详情、联系人、个人信息),通过点击可以迅速导航到相应的页面。这种统一的导航机制提升了用户体验,使用户能够直观地了解和使用应用的各个功能。
二.状态管理与可视反馈
通过 activeTab 属性,NavBar 组件能够动态地高亮当前选中的导航项。当用户点击某个导航项时,active 类将被添加到该项,从而改变其样式(如颜色和字体加粗)。这种可视反馈不仅增强了用户的交互体验,也帮助用户明确当前所在的页面,减少了混淆。
三. 灵活性与可重用性
NavBar 组件通过 props 接收 activeTab 属性,使得它可以在不同的上下文中复用。开发者只需在父组件中传入当前活动的标签索引,NavBar 就能够根据不同的状态展示相应的样式。这种灵活性使得代码更加模块化,减少了重复代码,方便后续维护和扩展。
四. 视觉一致性
导航栏的样式统一且简洁,通过 flex 布局使得导航项在底部均匀分布,并且使用固定底部位置 (position: fixed) 保持在视口底部,增强了应用的整体美观性。背景色、边框、字体大小等设计元素保持一致,使得用户在不同页面之间切换时能够感受到统一的视觉体验。
5. 目录说明
o project-root/
o │
o ├── dist/ # 存放构建后的文件,通常由构建工具生成
o │
o ├── node_modules/ # 存放项目依赖的第三方库和框架
o │
o ├── public/ # 存放静态资源,如图片、图标等
o │
o ├── src/ # 源代码目录,包含所有的开发文件
o │ ├── assets/ # 存放项目中使用的静态资源
o │ │ ├── background1.png # 背景图片
o │ │ ├── cloud.jpg # 云朵图片
o │ │ └── project.jpg # 项目相关图片
o │ │
o │ ├── components/ # 存放导航栏对应的Vue组件
o │ │ └── NavBar.vue # 导航栏组件
o │ │
o │ ├── pages/ # 存放页面级别的文件
o │ │ ├── basicInfo.vue # 基本信息页面组件
o │ │ ├── chat.vue # 聊天页面组件
o │ │ ├── contact.vue # 联系页面组件
o │ │ ├── inviteSuccess.vue # 成功邀请页面组件
o │ │ ├── login.vue # 登录页面组件
o │ │ ├── main.vue # 主页面组件
o │ │ ├── memberInvitation.vue # 成员邀请组件
o │ │ ├── memberRecommendation.vue # 成员推荐组件
o │ │ ├── notification.vue # 通知组件
o │ │ ├── profile.vue # 个人资料组件
o │ │ ├── project.vue # 项目页面组件
o │ │ ├── projectCreate.vue # 创建项目页面组件
o │ │ ├── projectExperience.vue # 项目经验页面组件
o │ │ ├── projectIntroduction.vue # 项目介绍页面组件
o │ │ ├── projectMembers.vue # 项目成员页面组件
o │ │ ├── projectSquare.vue # 项目广场页面组件
o │ │ ├── register.vue # 注册页面组件
o │ │ ├── skillTree.vue # 技能树组件
o │ │ └── taskManagement.vue # 任务管理组件
o │ │
o │ ├── App.vue # 根Vue实例
o │ ├── main.js # 入口文件,用于初始化Vue实例和路由
o │ ├── manifest.json # 定义了Web应用的名称、图标、启动URL等信息
o │ ├── pages.json # 定义了页面的配置信息
o │ ├── project.config.json # 项目配置文件
o │ ├── project.private.config.json # 存放敏感或私有配置信息
o │ └── uni.scss # 全局样式文件
o │
o └── package.json # 定义项目的依赖、脚本和元数据
o 测试人员如何运行我的网页
如果测试人员想要运行该网页项目,他们需要按照以下步骤操作:
1. 准备环境:
确保测试人员的计算机上安装了最新版本的Node.js和npm(Node.js的包管理器)。
安装一个代码编辑器,如Visual Studio Code,用于查看和编辑代码(如果需要)。
2. 获取项目代码:
如果项目托管在版本控制系统(如Git)上,使用 git clone 命令克隆项目到本地。
如果项目以压缩包形式提供,解压到一个文件夹中。
3. 安装依赖:
打开命令行工具(如终端、命令提示符)。
切换到项目根目录下。
运行 npm install 命令来安装项目依赖。
4. 启动开发服务器:
在项目根目录下,运行 npm run serve 或相应的命令来启动开发服务器。
这通常会打开一个本地服务器,您可以在浏览器中访问它。
5. 访问网页:
打开一个网络浏览器。
输入由开发服务器提供的本地地址(通常是 http://localhost:8080 ,但具体地址可能不同)。
您应该能够看到项目的网页。
6. 进行测试:
测试人员现在可以开始测试网页的功能,包括导航、表单提交、按钮点击等。
记录任何发现的问题,如错误、性能问题或用户界面问题。
7. 构建生产版本(如果需要):
如果需要部署网页,运行 npm run build 命令来构建生产环境的版本。
构建后的文件通常会放在 dist/ 目录下。
8. 部署网页(如果需要):
将 dist/ 目录下的内容部署到您的服务器或静态网站托管服务。
9. 阅读文档:
查看项目的 README.md 文件或其他文档,以获取更详细的安装和使用说明。
10. 报告问题:
如果在运行或测试过程中遇到任何问题,测试人员应该记录这些问题,并报告给开发团队。
请注意,具体的命令和步骤可能会根据项目的具体配置和使用的构建工具有所不同。测试人员应该参考项目的文档来获取更准确的指导。
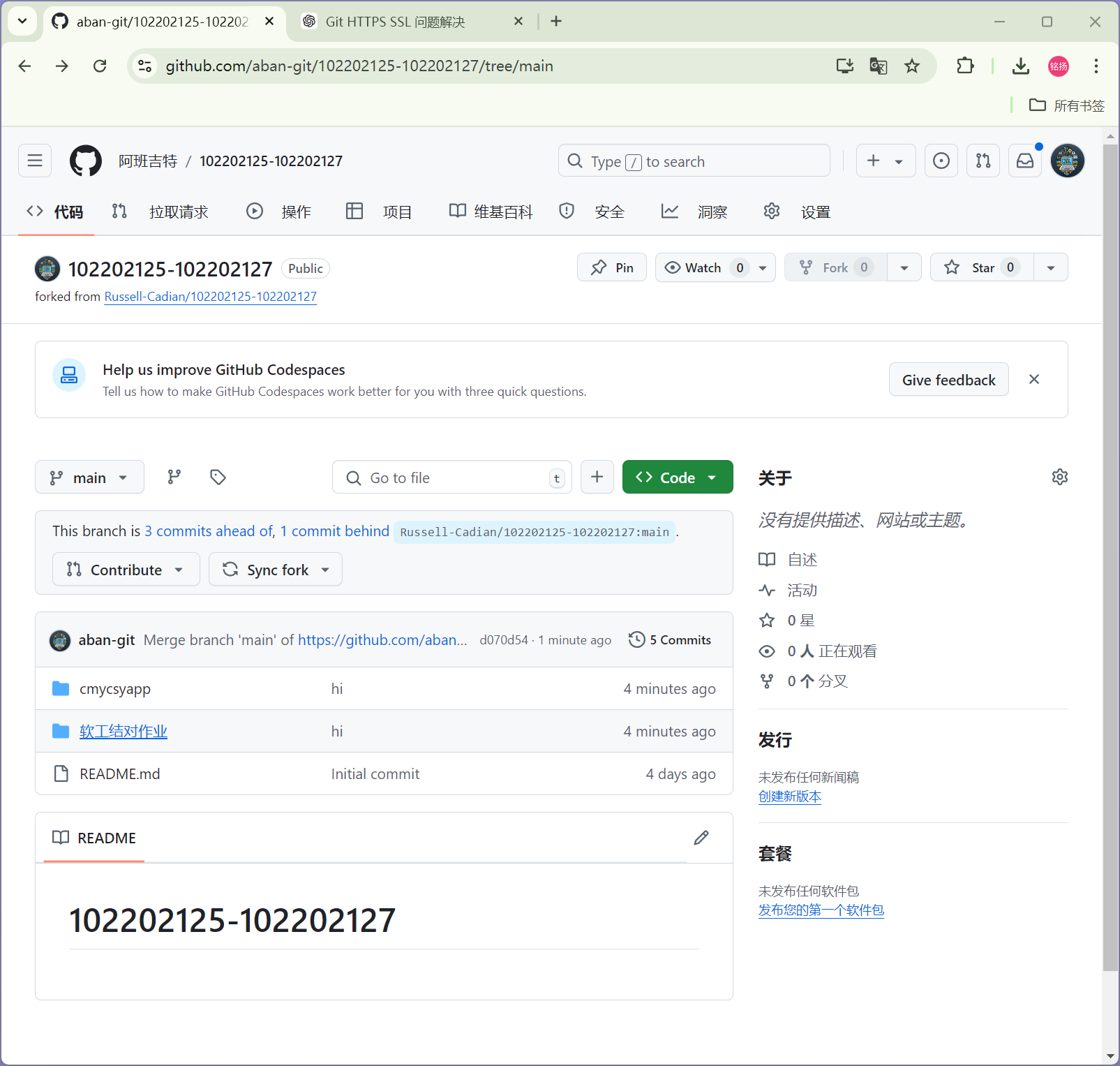
6. 给出Github的代码签入记录截图【1分】

7. 遇到的代码模块异常或结对困难及解决方法【4分'】
1. 模块导航异常
问题描述: 在项目中实现了一个 NavBar 组件,用于提供应用的主要导航功能。用户在不同页面之间切换时,可能会遇到导航不响应或者无法正确切换到指定页面的问题。
解决方法:
• 检查 navigateTo 方法的实现,确保传入的 URL 是正确的,并且能够成功调用 uni.navigateTo。使用调试工具查看控制台是否有错误信息。
• 确保在父组件中正确传递了 activeTab 属性,以便 NavBar 能够高亮显示当前选中的导航项。
• 如果需要在某个页面跳转时传递参数,确保在 URL 中包含所需的参数,并在目标页面中正确解析。
2. 组件样式不一致
问题描述: 在 NavBar 组件和其他页面组件(如 profile.vue、project.vue)之间,可能存在样式不一致的问题,导致用户体验下降。
解决方法:
• 确保所有组件都使用统一的 CSS 样式规则。考虑将常用的样式提取到一个共享的 CSS 文件中,并在每个组件中引入。
• 使用 scoped 样式以确保每个组件的样式只应用于该组件,避免样式冲突。
• 进行跨页面的样式对比,确保字体、按钮样式、颜色等保持一致。
3. 按钮点击无反应
问题描述: 在某些页面(如 profile.vue 和 project.vue)的按钮点击后没有反应,用户无法导航到预期的页面。
解决方法:
• 确认按钮的 @click 事件正确绑定了 navigateTo 方法,并传入了正确的参数。
• 检查按钮的样式,确保没有因样式设置(如 pointer-events: none)导致按钮无法点击。
• 使用调试工具检查事件是否被触发,以及是否有其他 JavaScript 错误影响到事件处理。
我的收获:通过上述描述的异常问题和解决方法,可以有效提升项目的稳定性和用户体验。针对每个问题的详细排查与调试,是确保应用顺利运行的关键。在开发过程中,建议定期进行代码审查和测试,以便及早发现潜在问题。
8. 评价你的队友【2分】
他的耐心和学习能力都是我需要学习的地方,编码能力以及设计能力还需要进一步的提高。我们在交流的过程中也比较能够直接找中问题的要点,交流过程比较顺利。



