点击按钮选中某个时间段
首先,给该按钮添加@click点击事件。
<Button @click="today">
今天
</Button>
然后,在该事件的方法中编写具体的逻辑处理代码
today () {
this.getAllLogInfo()
},
(因为我这个页面本来进入后就是会默认传今天的时间参数来请求接口,所以我这里就直接调用了这个名为getAllLogInfo的处理事件。哈哈哈,这就是维护项目的好处吧)
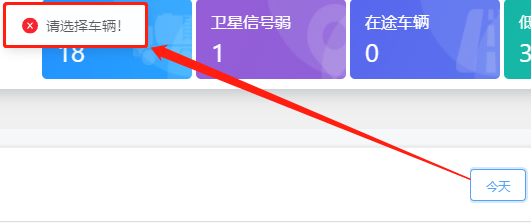
拓展:判断某个值为空时,弹出提示弹框的写法。

直接在原本处理页面数据显示的方法getAllLogInfo里,加上红框里圈出来的if判断,当车牌号curCarData为null也就是用户没选择时,调用方法this.$message.error('请选择车辆!')让页面弹出一个提示框。(效果如下↓)

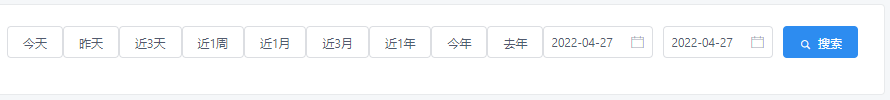
下面是一组快捷选择时间范围按钮的写法:
首先,还是定义按钮的点击事件,然后利用for循环里面的today的值,并在点击某个按钮值时传入对应的参数/数据。
<div v-for="(item,index) in ranggsa" :key="index">
<Button @click="selDate(item)">{{ item.today }}</Button>
</div>
下面是点击事件的具体实现:
ranggsa: [
{
today: '今天',
stdate: moment().format(dateFormat),
enddate: moment().format(endDateFormat)
},
{
today: '昨天',
stdate: moment().day(moment().day() - 1).format(dateFormat),
enddate: moment().day(moment().day() - 1).format(endDateFormat)
},
{
today: '近3天',
stdate: moment().day(moment().day() - 3).format(dateFormat),
enddate: moment().format(endDateFormat)
},
{
today: '近1周',
stdate: moment().day(moment().day() - 6).format(dateFormat),
enddate: moment().format(endDateFormat)
},
{
today: '近1月',
stdate: moment().day(moment().day() - 30).format(dateFormat),
enddate: moment().format(endDateFormat)
},
{
today: '近3月',
stdate: moment().month(moment().month() - 3).startOf('month').format(dateFormat),
enddate: moment().format(endDateFormat)
},
{
today: '近1年',
stdate: moment().day(moment().day() - 365).format(dateFormat),
enddate: moment().format(endDateFormat)
},
{
today: '今年',
stdate: moment().year(moment().year() - 1).startOf('year').format(dateFormat),
enddate: moment().format(endDateFormat)
},
{
today: '去年',
stdate: moment().year(moment().year() - 1).startOf('year').format(dateFormat),
enddate: moment().year(moment().year() - 1).endOf('year').format(endDateFormat)
}
],
利用原本的当天的时间值来做减法,减去想要显示的天数或者月数、年数来改变开始时间或结束时间,达到想要的数据值。
实现效果如下↓

拓展:上图的时间选择框内未显示的年月日值,若想要显示则要在代码DatePicker标签中的type的值写为datetime,不显示就写成date
<DatePicker
type="datetime">
</DatePicker>
type设置为datetime时显示时分秒的时间选择框效果图如下: