第四十八天 html中的form和css基础
1。html中的嵌套规则:
1.内联标签不能嵌套块级标签
2.<p>标签无法嵌套<div>标签
2.表格知识的补充:
2.1·Tr r代表row的意思
·2.2 Td 单元格的列
2.3 Th单元格 列通常用于第一行,相当于标题,头部的意思
2.4表格是由行和列组成的二维结构,其中行使用tr,列用td或者th表示
3.表格的一些属性:(这下面的属性不仅适用于表格,而且使用于每一行和每一列)
3.1 Widht 宽度
3.2 Height :高度
3.3 Align :对齐方式
3.4 Bgcolor: 背景颜色
3.5 Border:背景边框
3.6:Cellspaciing 单元格与单元格之间的距离
3.7 CellPadding 单元格的内容与单元格边框的距离

!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>table1详解</title> </head> <body> <table border="1" width="200" height="300" align="center"> <thead> <tr > <th border="1" width="100" height="100" align="center">姓名</th> <th>爱好</th> <th>age</th> </tr> </thead> <tbody> <tr> <td>alice</td> <td>play</td> <th>15</th> </tr> <tr> <td>sumyu</td> <td>study</td> <td>16</td> </tr> </tbody> </table> </body> </html>
4.表格中Td和th相关的属性:
4.1Rowspan 行合并
4.2Colspan 列合并

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>table1详解</title> </head> <body> <table border="1" width="200" height="300" align="center" bgcolor="red"> <thead> <tr > <th >姓名</th> <th>爱好</th> <th>age</th> </tr> </thead> <tbody> <tr> <td rowspan="2">alice</td> <td>play</td> <th>15</th> </tr> <tr> <td>study</td> <td>16</td> </tr> </tbody> </table> </body>
5.form表格:(主要是用于和用户交互用的)主要用于向服务器端传送数据,从而实现用户于web服务器之间的交互,表单中包含input标签,比如文本字段,复选框、单选框、提交按钮等
表单还可以含有textarea、select、filedset和label标签。
5.1表单属性:
| 属性 | 描述 |
| action | 规定向何处提交表单的地址 |
| autocomplete | 规定浏览器应该自动完成发表单 |
| method | 规定在提交表单时所使用HTTP方法(默认GET) |
| name' | 规定识别表单中的名称 |
| novaildate | 规定浏览器不验证表单 |
| target | 规定action 睡醒中的地址目标,(默认是_self) |
5.2表格的基础功能:

<form>
<p>用户名
<input type="text"> <!--给网页添加输入文本框--></p>
<p>请输入密码;
<input type="passwd"> <!--给网页添加输入密码文本框--></p>
<p>
<input type="submit" ><!--给网页添加一个提交按钮-->
</p>
显示结果:

5.3表格中的选择项:

<p> 性别 <input name="gerner" type="radio"value="1"> 男<!--单一的选择项,value用于表单返回的值--> <input name="gerner" type="radio" value="0">女 </p> <p>hobby <input type="checkbox" value="basketball">篮球 <input type="checkbox" value="football">足球 <input type="checkbox" value="doubleball">双色球 </p> <p> <select name="地址" id="01"> <option value="hb">河北</option> <option value="sh">上海</option> <option value="js"> 江苏</option> </select> </p> <p> <select> <optgroup label="江苏"> <option value="">徐州</option> <option value="">南京</option> <option value="">宿迁</option> </optgroup> <optgroup label="安徽"> <option value="">滁州</option> <option value="">蚌埠</option> <option value="">芜湖</option> </optgroup> <optgroup label="上海"> <option>陆家嘴</option> <option>闵行区</option> <option>徐家汇</option> </optgroup> </select> </p> <p> <input type="submit"><!--给网页添加一个提交按钮--> </p>
5.4多行文本的输入和提交文件:

</p>请输入想要说的内容 <p><textarea ></textarea></p><!--给网页添加一个多行文本输入框--> <p>请选择需要上传的文件 <input type="file"><!--使网页能够上传文件--> </p> <p>
结果为

5.5action用于提交表单上传的地址:

<form action="">
5.6对于textarea可以设置的属性如下:

<p><textarea rows="30" cols="50" name ='ne' id="he" ></textarea></p><!--给网页添加一个多行文本输入框-->
5.7submit在谷歌浏览器中默认显示提交,自己也可以设置:

<input type="submit" value="请提交" ><!--给网页添加一个提交按钮-->
5.8在网页内添加出生日期:date代表日期,datetime代表时间

<p>日期 <input name="birthday" type="date"> </p>
5.9button相当于底部的一个按钮,常常用于js来进行设置,reset在进行表格填写的时候如果有好多内容填写错吴可以使用这个按钮进行恢复

</p>
<p><input type="button" value="button"></p><!--value值主要用于页面的显示-->
<p><input type="reset" value="reset"></p><!--如果内容填写错误可以,可以重新填写->
5.10 如果想要进行文件的上传:还要再建立表格的时候进行如下两个操作:

<form action="" method="post" enctype="multipart/form-data"><!--如果我们想要获取内容则需要使用get,想要上传内容则需要使用post--> <p>用户名
5.11 readonyl把文本设置成只读方式;value就是设置文本框中有初值,placeholder设置成占位符。

<p>用户名1 <input name="usr" type="text" readonly> <!--给网页添加输入文本框,这样会以字典形式存入,用于表单提交时接受--></p> <p>用户名2 <input type="text" value="小明"> </p> <p>用户3 <input type="text" placeholder="小明"> </p>
5.12在select中如果在某一个选项中设置成了selceted则每次选取的·时候就会默认选取·这一个:

<p>
<select name="地址" id="01">
<option value="hb" selected>河北</option>
<option value="sh">上海</option>
<option value="js"> 江苏</option>
</select>
</p>
·5.14在进行select时也可以一次性选取多个使用multiped

<select name="地址" id="01" multiple > <option value="hb" >河北</option> <option value="sh">上海</option> <option value="js"> 江苏</option> </select>
5.15 在我们输入的时候可以发现input标黄了,这个可使用label标签来进行解决:
6.表格的完整html程序:

<html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post" enctype="multipart/form-data"><!--如果我们想要获取内容则需要使用get,想要上传内容则需要使用post--> <p>用户名1 <input name="usr" type="text" readonly> <!--给网页添加输入文本框,这样会以字典形式存入,用于表单提交时接受--></p> <p>用户名2 <input type="text" value="小明"> </p> <p>用户3 <label for="i1"><input id="i1" type="text" placeholder="小明"></label> </p> <p>请输入密码; <input name="passwd" type="password"> <!--给网页添加输入密码文本框--></p> <p> 性别 <label for="r1"> <input id="r1" name="gerner" type="radio"value="1"> 男<!--单一的选择项,value用于表单返回的值--></label> <label for="r2"><input id="r2" name="gerner" type="radio" value="0">女</label> </p> <p><label for="i1"></label> <input type="checkbox" value="basketball">篮球 <input type="checkbox" value="football">足球 <input type="checkbox" value="doubleball">双色球 </p> <p> <label for="s1" > <select id="s1" name="地址" id="01" multiple > <option value="hb" >河北</option> <option value="sh">上海</option> <option value="js"> 江苏</option> </select></label> </p> <p> <select multiple> <optgroup id="s1" label="江苏" > <option value="">徐州</option> <option value="">南京</option> <option value="">宿迁</option> </optgroup> <optgroup label="安徽"> <option value="">滁州</option> <option value="">蚌埠</option> <option value="">芜湖</option> </optgroup> <optgroup label="上海"> <option>陆家嘴</option> <option>闵行区</option> <option>徐家汇</option> </optgroup> </select> </p>请输入想要说的内容 <p><textarea rows="30" cols="50" name ='ne' id="he" ></textarea></p><!--给网页添加一个多行文本输入框--> <p>请选择需要上传的文件 <input type="file"><!--使网页能够上传文件--> </p> <p>日期 <input name="birthday" type="date"> </p> <p> <input type="submit" value="请提交" ><!--给网页添加一个提交按钮--> </p> <p><input type="button" value="button"></p><!--value值主要用于页面的显示--> <p><input type="reset" value="reset"></p><!--如果内容填写错误可以,可以重新填写-> </form> </body>
7.css语言:
7.1如果想要使用css给某一个<p>加上红的颜色操作:

html中 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>开始新的内容</title> <link rel="stylesheet" href="01sss.css"> </head> <body> <p>海燕风景的房间科技发达看</p> </body> </html> css中 p{color: red;}
7.2还可以在head里面直接添加:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>开始新的内容</title> <style> p{color: green;} </style> <!--<link rel="stylesheet" href="01sss.css">--> </head> <body> <p>海燕风景的房间科技发达看</p> </body> </html>
7.3也可以直接在p里面添加:

<body> <p style="color: yellow">海燕风景的房间科技发达看</p> </body>
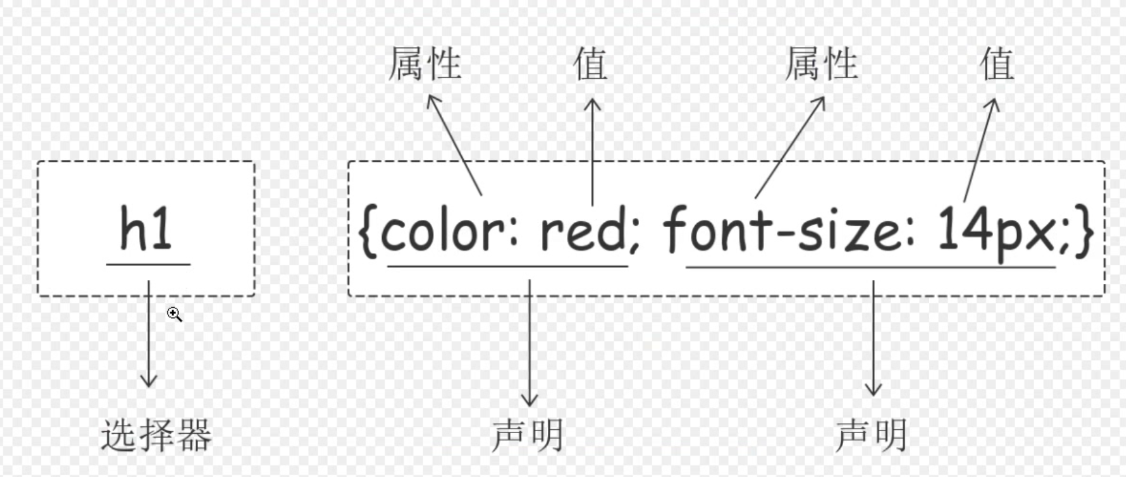
7.4css使用规则·:

8.一般在css中使用的标注样式主要是:

/*全局通用的样式*/ /*导航条的样式*/ /*商品列表的样式*/
9.基本选择器:
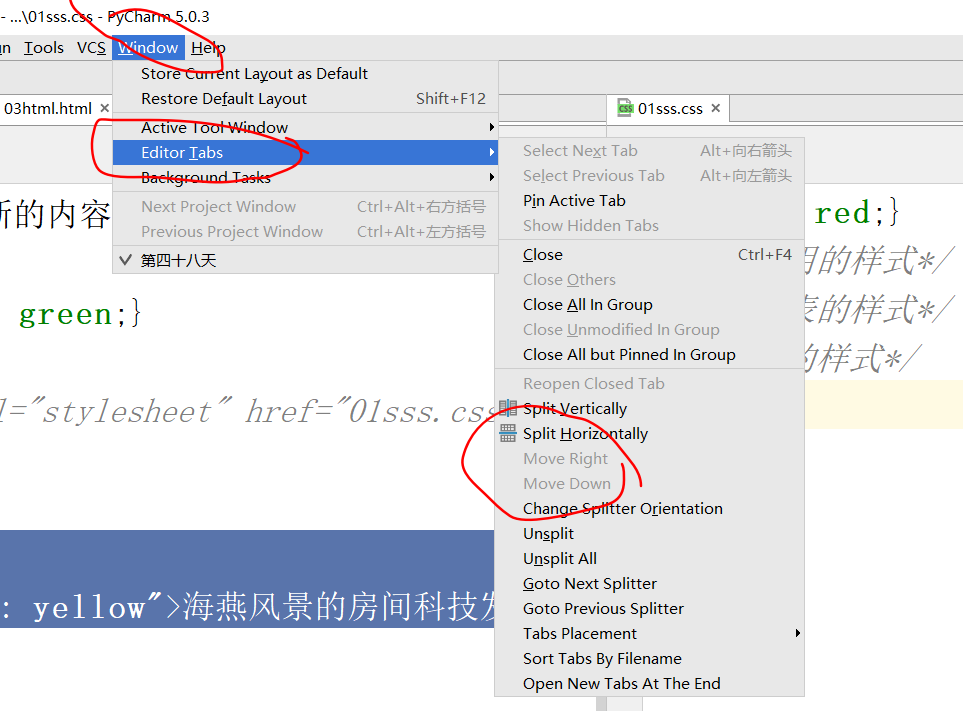
9.1怎么对pycharm进行分屏操作:

` 9.2元素选择器:使用于批量的/统一的/默认的样式

html <link rel="stylesheet" href="01sss.css"> </head> <body> <p >海燕风景的房间科技发达看</p> css p{color: red; ;font-size: 54px}
9.3id选择器:适用于有多种同样的标签,但是标签的形式有所不同

html <link rel="stylesheet" href="01sss.css"> </head> <body> <p id="s1">海燕风景的房间科技发达看</p> </body> </html> css #s1{color: red; ;font-size: 54px}
9.4类选择器:因为每个标签的id都不同,但是标签的类是可以相同的,所以这一个主要适用于多个标签相同配置的内容

html </head> <body> <p id="s1" class="c1">海燕风景的房间科技发达看</p> </body> </html> css .c1{color: green; ;font-size: 54px}
10组合选择器:
10.1后代选择器: 以空格进行连接

<body> <p id="s1" class="c1">海燕风景的房间科技发达看</p> <div> <p>我是嵌套在div中的p标签</p> <span>我是嵌套在div中的span</span> <div> <p>我是嵌套在div中div的p标签</p> <span>我是嵌套在div中div的span</span> </div> </div> css div p{color:red;}
10.2儿子选择器:(结果不对)

div>p{color:green;}
10.3 毗邻选择器:(必须属于同一等级)

div+p{color:green;}
10.4属性选择器:

html <p>heihnff</p> <p s1="gogo">hello</p> <p s1="heoo">hihfhui</p> css p[s1]{color: red} p[s1='heoo']{color: green}
结果为

11.分组和嵌套:
11.1分组:把同等级别的标签设置程同样的款式:(结果不对)(即样式一样的时候)

<body> <div id="s1">我是分组div</div> <p>我是分组span</p>
11.2嵌套:
12.样式的优先级:
12.1在html和css中共同拥有这种样式时,会选择html里面的

<title>分组和嵌套</title>
<style>
div{color:red;}
</style>
<link rel="stylesheet" href="02ss1.css">
</head>
<body>
<div id="s1">我是分组div</div>
12.2在选择器都一样的情况下,谁靠近标签选择谁的样式:
12.3内联样式:谁的优先级高用谁的:
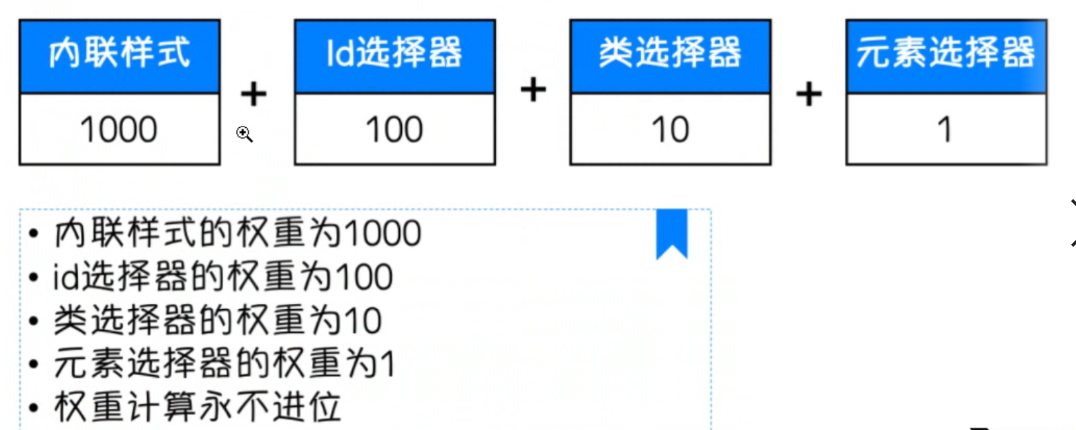
13.内联样式的优先级排名:


html <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>分组和嵌套</title> <link rel="stylesheet" href="02ss1.css"> </head> <body> <div id="s1"> <p>我是div里的p</p> </div> </body> </html> css div>p{color :red;} #s1>p{color: green}




