A2D JS框架 - AOP封装
AOP在js中的实现,先看看用法吧:
var A2D = $.noConflict();//不要误会,此乃我自己写的A2D框架,非jQuery function fn1(name, age) { console.log("name: " + name); console.log("age: " + age); } function b1() { console.log("b1"); console.log("b1, parameters - 0: " + arguments[0]); console.log("b1, parameters - 1: " + arguments[1]); console.log("b1, parameters - 2: " + arguments[2]); console.log("b1, parameters - 3: " + arguments[3]); console.log("b1, parameters - 4: " + arguments[4]); console.log("b1, parameters - 5: " + arguments[5]); } function b2() { console.log("b2"); } function a1() { console.log("a1"); } function a2() { console.log("a2"); } var aopfn1 = A2D.aop(fn1, { before: [b1, b2], after: [a1, a2] }); aopfn1.execute("aaron", 20);
核心A2D代码实现(before和after AOP,实现了6个参数):
function aop(fn, config) { if (!fn instanceof Function) alert("fn must be a function"); if (config == null || config == undefined || !config instanceof Object) alert("config can not be empty"); function aopWrapper(fn, config) { this.realFunction = fn; this.beforeFunctions = config.before.concat(); this.afterFunctions = config.after.concat(); } aopWrapper.prototype.execute = function () { if (this.beforeFunctions) for (var fn in this.beforeFunctions) this.beforeFunctions[fn].call(this.realFunction, arguments[0], arguments[1], arguments[2], arguments[3], arguments[4], arguments[5]); this.realFunction.call(this.realFunction, arguments[0], arguments[1], arguments[2], arguments[3], arguments[4], arguments[5]); if (this.afterFunctions) for (var fn in this.afterFunctions) this.afterFunctions[fn].call(this.realFunction, arguments[0], arguments[1], arguments[2], arguments[3], arguments[4], arguments[5]); } wrapper = new aopWrapper(fn, config); return wrapper; }
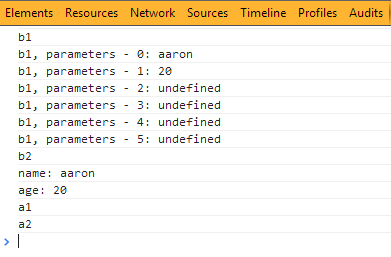
有图有真相:

搞前端的,为什么这么难。。。。
自省推动进步,视野决定未来。
心怀远大理想。
为了家庭幸福而努力。
商业合作请看此处:https://www.magicube.ai
心怀远大理想。
为了家庭幸福而努力。
商业合作请看此处:https://www.magicube.ai
分类:
A2D Framework
标签:
A2D-AOP





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】