写了个限制文本框输入最大长度的jquery插件 - jquery.restrictFieldLength.js
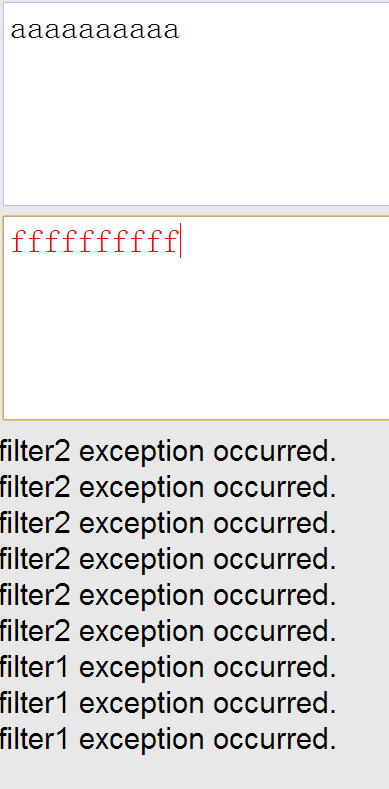
做了个限制文本框最大输入长度的jquery插件,效果图(共2个文本框,限制最多10个字符):

功能:当超出设置的最大字符长度后,会截断字符串、更改当前元素的css(会在1秒后还原css)、支持长度超出后的异常回调
使用方式:
<body> <textarea id="filter1" rows="5" cols="100"></textarea> <textarea id="filter2" rows="5" cols="100"></textarea> <br /> <span id="msg"></span> <script language="javascript" type="text/javascript"> $(function () { function processException(id) { $("#msg").html(id + " exception occurred.<br />" + $("#msg").html()); } $("#filter1,#filter2").restrictFieldLength({ maxTextLength: 10, restoreTime:2000, exceptionCallback: processException }); }); </script> </body>
jquery.restrictFieldLength.js:
( function ($) { $.fn.restrictFieldLength = function (settings) { var opts = $.extend({}, $.fn.restrictFieldLength.defaultSettings, settings || {}); return this.each(function () { var elem = $(this); elem.on("keyup", function () { var s = elem.val(); if (s.length >= opts.maxTextLength) { elem.val(s.slice(0, opts.maxTextLength)); elem.prop("class", opts.exceptionCss); if (opts.exceptionCallback) { opts.exceptionCallback(elem[0].id); } var normalIt = function () { elem.prop("class", opts.defaultCss); } setTimeout(normalIt, opts.restoreTime); } }); }); } $.fn.restrictFieldLength.defaultSettings = { maxTextLength: 100, defaultCss: "restrictFieldLength_defaultCss", exceptionCss: "restrictFieldLength_exceptionCss", restoreTime:1000, exceptionCallback: null } } )(jQuery);
jquery.restrictFieldLength.css
.restrictFieldLength_defaultCss { color:black; } .restrictFieldLength_exceptionCss { color:red; }
自省推动进步,视野决定未来。
心怀远大理想。
为了家庭幸福而努力。
商业合作请看此处:https://www.magicube.ai
心怀远大理想。
为了家庭幸福而努力。
商业合作请看此处:https://www.magicube.ai





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】