Canvas实用库Fabric.js使用手册
简介什么是Fabric.js?
Fabric.js是一个可以简化Canvas程序编写的库。 Fabric.js为Canvas提供所缺少的对象模型, svg parser, 交互和一整套其他不可或缺的工具。由于Fabric.js为国外框架,官方API杂乱繁多,相关文档大多为英文文档,而且数量不多,所以本文旨在帮助新手在项目中快速上手Fabric.js,享受绘制Canvas的过程。
为什么要使用Fabric.js?
Canvas提供一个好的画布能力, 但是Api不够友好。绘制简单图形其实还可以, 不过做一些复杂的图形绘制, 编写一些复杂的效果,就不是那么方便了。Fabric.js就是为此而开发,它主要就是用对象的方式去编写代码。
Fabric.js能做的事情
- 在Canvas上创建、填充图形(包括图片、文字、规则图形和复杂路径组成图形)。
- 给图形填充渐变颜色。
- 组合图形(包括组合图形、图形文字、图片等)。
- 设置图形动画集用户交互。
- 生成JSON, SVG数据等。
- 生成Canvas对象自带拖拉拽功能。
起步
Vue项目中引入Fabric.js
假设您的项目中正在使用ES6和Webpack,您可以开始使用Fabric.js,如下所示:
1、在命令行中:
|
1
|
npm install fabric(或yarn add fabric) |
2、将其引入 .vue 文件中
|
1
|
import { fabric } from 'fabric' |
3、在 .vue 的单文件中的 mounted: 生命周期里开始你的Fabric.js之旅啦
注:默认的fabric npm模块产生了相当大的包,如果Fabric.js中您有很多可能不需要的包,在这种情况下,可以在 在此处 或在命令行中构建你自己的版本。
绘制图形
绘制规则图形
1、声明画布
|
1
|
var canvas =new fabric.Canvas('main'); |
2、绘制图形
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var rect = new fabric.Rect({ left:100,//距离画布左侧的距离,单位是像素 top:100,//距离画布上边的距离 fill:'red',//填充的颜色 width:30,//方形的宽度 height:30//方形的高度 }); |
3、添加图形至画布
|
1
|
canvas.add(rect); |
Fabric提供了7中基本的对象类,如果只是单纯的画这些图形的话,会节省我们很多的时间:
- fabric.Circle //圆形
- fabric.Ellipse //椭圆
- fabric.Line //线
- fabric.Polygon //多边形
- fabric.Polyline //交叉线 折线
- fabric.Rect //矩形
- fabric.Triangle//三角形
这些实例都继承fabric.Object,如果你想画一些图形,并且需要一些公共方法。这时候你就可以在fabric.Object上定义一个方法,来让子类继续。
比如我们定一个方法getAngleInRadians 方法在fabric.Object对象上:
fabric.Object.prototype.getAngleInRadians = function() { return this.get('angle') / 180 * Math.PI; }; var rect = new fabric.Rect({ angle: 45 }); rect.getAngleInRadians(); // 0.785... var circle = new fabric.Circle({ angle: 30, radius: 10 }); circle.getAngleInRadians(); // 0.523... circle instanceof fabric.Circle; // true circle instanceof fabric.Object; // true
绘制不规则图形
使用路径绘图:用点和线的移动的方式进行绘图。通过对 线、曲线、弧的应用绘制非常复杂的图形。
在fabric.Path( )方法中,“M”代表“移动”命令,这个“M 00” 代表把画笔移动到(0,0)点坐标。
“L”代表“线”,“L 200 100 ”的意思是使用钢笔画一条线,从(0,0)坐标画到(200,100)坐标。 “z” 代表让图形闭合路径。
画好三角形后,我们可以用set( )方法对三角形的位置、颜色、角度、透明度等属性进行设置。
具体代码如下:
|
1
2
3
|
var path = new fabric.Path('M 0 0 L 200 100 L 170 200 z');path.set({ left: 120, top: 120,fill:'red' });canvas.add(path); |

对图片的操作
HTML插入图片
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<body> <canvas id="canvas" width='800' height='800'></canvas> <img src="./2.png" id="img"> </body> --------------------- var canvas = new fabric.Canvas('canvas');//声明画布 var imgElement = document.getElementById('img');//声明我们的图片 var imgInstance = new fabric.Image(imgElement,{ //设置图片位置和样子 left:100, top:100, width:200, height:100, angle:30//设置图形顺时针旋转角度 }); canvas.add(imgInstance);//加入到canvas中 |

JavaScript插入图片
|
1
2
3
4
5
|
var canvas = new fabric.Canvas('canvas'); fabric.Image.fromURL('./2.png', function(oImg) { oImg.scale(0.1);//图片缩小10倍 canvas.add(oImg); }); |
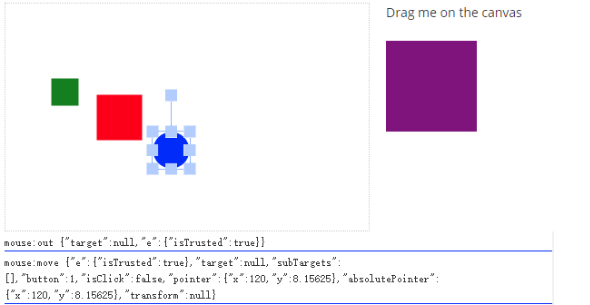
交互
对画布的交互
|
1
2
3
4
5
|
canvas.add(imgInstance);//加入到canvas中 var canvas = new fabric.Canvas('canvas'); canvas.on('mouse:down', function(options) { console.log(options.e.clientX, options.e.clientY) }) |
注:常用监听事件如下:
mouse:down:鼠标按下时mouse:move:鼠标移动时mouse:up:鼠标抬起时
对画布上对象的操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
var canvas = new fabric.Canvas('canvas'); var rect = new fabric.Rect({ width: 100, height: 50, fill: 'green' }); rect.on('selected', function() {//选中监听事件 console.log('selected a rectangle'); }); var circle = new fabric.Circle({ radius: 75, fill: 'blue' }); circle.on('selected', function() { console.log('selected a circle'); }); canvas.add(rect); canvas.add(circle); |
注:常用监听事件如下:
after:render:画布重绘后object:selected:对象被选中object:moving:对象移动object:rotating:对象被旋转object:added:对象被加入object:removed:对象被移除

组合
new fabric.Group():接受两个参数:要组合对象名称组成的数组、组合到一起的对象的共同属性。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
var canvas = new fabric.Canvas('canvas'); var circle = new fabric.Circle({//绘制圆形 radius: 100, fill: '#f00', scaleY: 0.5, originX: 'center',//调整中心点的X轴坐标 originY: 'center'//调整中心点的Y轴坐标 }); var text = new fabric.Text('Hello World', {//绘制文本 fontSize: 30, originX: 'center', originY: 'center' }) //进行组合 var group = new fabric.Group([circle, text], { left: 150, top: 100, angle: 10 }) canvas.add(group); |

序列化与反序列化
序列化
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
var canvas = new fabric.Canvas('canvas'); var rect = new fabric.Rect({ width: 100, height: 100, fill: 'red' }); canvas.add(rect); console.log(JSON.stringify(canvas.toJSON())); |
反序列化
|
1
2
3
|
var canvas = new fabric.Canvas('canvas'); canvas.loadFromJSON('{"objects":[{"type":"rect","left":50,"top":50,"width":20,"height":20,"fill":"green","overlayFill":null}') |
SVG
|
1
2
3
4
5
6
7
8
9
10
11
|
var canvas = new fabric.Canvas('canvas'); var rect = new fabric.Rect({ width: 100, height: 100, fill: 'red' }); canvas.add(rect); canvas.toSVG(); |
fabric.js使用笔记
对象
fabric.Circle 圆
fabric.Ellipse 椭圆
fabric.Line 直线
fabric.Polygon
fabric.Polyline
fabric.Rect 矩形
fabric.Triangle 三角形
方法
add(object) 添加
insertAt(object,index) 添加
remove(object) 移除
forEachObject 循环遍历
getObjects() 获取所有对象
item(int) 获取子项
isEmpty() 判断是否空画板
size() 画板元素个数
contains(object) 查询是否包含某个元素
fabric.util.cos
fabric.util.sin
fabric.util.drawDashedLine 绘制虚线
getWidth() setWidth()
getHeight()
clear() 清空
renderAll() 重绘
requestRenderAll() 请求重新渲染
rendercanvas() 重绘画板
getCenter().top/left 获取中心坐标
toDatalessJSON() 画板信息序列化成最小的json
toJSON() 画板信息序列化成json
moveTo(object,index) 移动
dispose() 释放
setCursor() 设置手势图标
getSelectionContext()获取选中的context
getSelectionElement()获取选中的元素
getActiveObject() 获取选中的对象
getActiveObjects() 获取选中的多个对象
discardActiveObject()取消当前选中对象
isType() 图片的类型
setColor(color) = canvas.set("full","");
rotate() 设置旋转角度
setCoords() 设置坐标
事件
object:added
object:removed
object:modified
object:rotating
object:scaling
object:moving
object:selected 这个方法v2已经废弃,使用selection:created替代,多选不会触发
before:selection:cleared
selection:cleared
selection:updated
selection:created
path:created
mouse:down
mouse:move
mouse:up
mouse:over
mouse:out
mouse:dblclick
常用属性
canvas.isDrawingMode = true; 可以自由绘制
canvas.selectable = false; 控件不能被选择,不会被操作
canvas.selection = true; 画板显示选中
canvas.skipTargetFind = true; 整个画板元素不能被选中
canvas.freeDrawingBrush.color = "#E34F51" 设置自由绘画笔的颜色
freeDrawingBrush.width 自由绘笔触宽度
canvas.setZoom(2); 设置画板缩放比例
IText的方法
selectAll() 选择全部
getSelectedText() 获取选中的文本
exitEditing() 退出编辑模式
绘制直线
var line = new fabric.Line([10, 10, 100, 100], {
fill: 'green',
stroke: 'green', //笔触颜色
strokeWidth: 2,//笔触宽度
});
canvas.add(line);
绘制虚线
在绘制直线的基础上添加属性strokeDashArray:Array
example:
var line = new fabric.Line([10, 10, 100, 100], {
fill: 'green',
stroke: 'green',
strokeDashArray:[3,1]
});
canvas.add(line);
strokeDashArray[a,b] =》 每隔a个像素空b个像素。
可绘制对象
fabric.Circle 圆
fabric.Ellipse 椭圆
fabric.Line 直线
fabric.Polygon
fabric.Polyline
fabric.Rect 矩形
fabric.Triangle 三角形
图片去掉选中边框和旋转,且只能移动,不可操作
oImg.hasControls = false; 只能移动不能(编辑)操作
oImg.hasBorders = false; 去掉边框,可以正常操作
hasRotatingPoint = false; 不能被旋转
hasRotatingPoint 控制旋转点不可见
scaleToHeight(value, absolute) 缩放图片高度到value scaleToWidth(value, absolute) 缩放图片宽度到value
示例代码如下:
fabric.Image.fromURL("img.jpg", function (oImg) {
img.scaleToHeight(400, false); //缩放图片的高度到400
img.scaleToWidth(400, false); //缩放图片的宽度到400
canvas.add(oImg);
oImg.hasControls = oImg.hasBorders = false;
});
没有高深的知识,没有进阶的技巧,万丈高楼平地起~!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号