Python3---Selenium_CSS表达式选择元素
Python3---Selenium_CSS表达式选择元素
2020-04-08
1: CSS Selector 语法选择原理
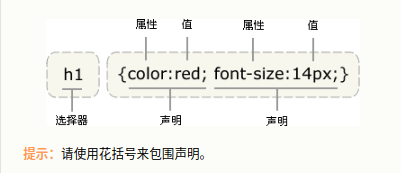
CSS 语法作用用来选择元素。基本结构:选择器 {声明}。如下图:学习Selenium我们主要用到的是其“选择器”功能。具体CSS语法学习参考链接:https://www.w3school.com.cn/css/css_syntax.asp

通过CSS Selector 选择单个元素的方法:find_element_by_css_selector(css selector参数)
通过CSS Selector 选择全部元素的方法:find_elements_by_css_selector(css selector参数)
2:根据tag名选择元素。
使用方法:find_elements_by_css_selector('tag名')
#!/usr/bin/env python from selenium import webdriver driver = webdriver.Chrome() driver.get('https://www.cnblogs.com/') driver_script = driver.find_elements_by_css_selector('script') for i in driver_script: print(i) driver.close()
3:根据id属性,选择元素的语法是在id号前面加上一个#号:#id值
#!/usr/bin/env python from selenium import webdriver driver = webdriver.Chrome() driver.get('https://www.cnblogs.com/') driver_id_main = driver.find_element_by_css_selector('#main') print(driver_id_main.text) driver.close()
4:根据class属性选择元素的语法是在class值前面加上一个点:.class值
#!/usr/bin/env python from selenium import webdriver driver = webdriver.Chrome() driver.get('https://www.cnblogs.com/') driver_class_rss_link = driver.find_elements_by_css_selector('.rss_link') for i in driver_class_rss_link: print(i.text) driver.close()
5:选择子元素
标签当中紧接着包含的元素,称之为子元素。比如:
表示子元素使用“>”比如:定位元素<div id='layer1'> 可以如下写:#container > #layer1
支持连续定位,比如:#container > #layer1 > .post_nav_block
<div id='container'> <div id='layer1'> #<div id='layer1'>为<div id='container'>的子元素。 <div id='inner11'> <span>内层11</span> </div> <div id='inner12'> <span>内层12</span> </div> </div> <div id='layer2'> #<div id='layer2'>为<div id='container'>的子元素。 <div id='inner21'> <span>内层21</span> </div> </div> </div>
#!/usr/bin/env python from selenium import webdriver driver = webdriver.Chrome() driver.get('https://www.cnblogs.com/') driver_1 = driver.find_elements_by_css_selector('#main > .post_nav_block_wrapper') for i in driver_1: print(i.text) driver.close()
6:选择后代元素
后代元素是指标签当中包含的所有的元素(包括子元素)
表示子元素使用“空格”比如:定位元素<div id='container'> 当中包含的所有元素,可以如下写:#container #layer1
支持多层选择
#!/usr/bin/env python from selenium import webdriver driver = webdriver.Chrome() driver.get('https://www.cnblogs.com/') driver_1 = driver.find_elements_by_css_selector('#main .rss_link') for i in driver_1: print(i.text) driver.close()
7:根据属性值选择定位
css 选择器支持通过任何属性来选择元素,语法是用一个方括号 []
#!/usr/bin/env python from selenium import webdriver driver = webdriver.Chrome() driver.get('https://www.cnblogs.com/') driver_1 = driver.find_elements_by_css_selector('[href = "#"]') for i in driver_1: print(i.text) driver.close()
8:组选择
组选择使用“逗号”来选择两个不同的元素
#!/usr/bin/env python from selenium import webdriver driver = webdriver.Chrome() driver.get('https://www.cnblogs.com/') driver_1 = driver.find_elements_by_css_selector('#main [href="#"],#main [href="/following"]') for i in driver_1: print(i.text) driver.close()
9:按次序选择子节点
使用“nth-child”来指定父元素的第几个子节点
9.1:选择某元素的第二个子节点
:nth-child(2)
#!/usr/bin/env python from selenium import webdriver driver = webdriver.Chrome() driver.get('https://www.cnblogs.com/') driver_1 = driver.find_elements_by_css_selector('#main .post_nav_block :nth-child(2)') for i in driver_1: print(i.text) driver.close()
9.2:指定某元素下的指定tag类型的第几个子节点
span:nth-child(2)




