从零入手微信小程序开发
前言:
哈哈,发现我写的随笔都是项目驱使的。当然,这篇也是项目驱使的咯,前段时间领导在玩微信时候发现了微信小程序的好处,流程,切换速度快等,然后就让小弟研究研究小程序的实现。
补充下,博客大多都是处理项目上遇到的一些问题,而本人的GitHub则比较倾向于新知识点的搜集和运用,在此,补充上我的GitHub地址:
https://github.com/PCAaron(觉得不错的给个star哈:-D)
准备工作:
1.小程序注册
https://mp.weixin.qq.com/debug/wxadoc/introduction/index.html?t=1502871204
注册流程我就不细说了,可以根据我上面提供的小程序注册流程完成账号的注册和绑定。(ps:个人注册的是个人类型)
2.完善小程序信息
https://mp.weixin.qq.com/wxopen/initprofile?action=home&lang=zh_CN&token=1725500128
注册完成后,就需要完善小程序信息了。

3.下载开发者工具
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1502872256
项目开始
完成上面的步骤,我们就可以正式的开始小程序的开发了。
打开微信开发者工具,然后扫码登录,并创建一个项目,然后就可以新建项目了。

如果选择的项目是一个空的文件夹,可以根据开发者工具提示创建一个quick start项目,则会帮我们新建一个简单的demo。
附项目开发者工具项目及结构:

app.js、app.json、app.wxss 这三个是项目入口文件(必不可少),分别对应的全局js,全局配置合公共样式。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
我们创建的页面则在pages目录下面创建,且 pages 中的第一个页面是小程序的首页。而每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
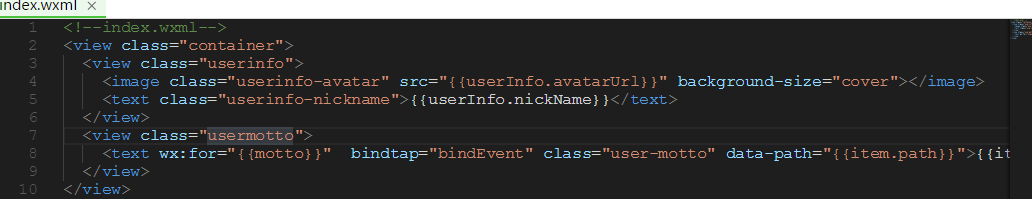
对应的.wxml、.js内容结构截图:


通过左侧编辑,调试和项目的切换
调试(可进行页面布局/data数据的观察/控制台的打印等):

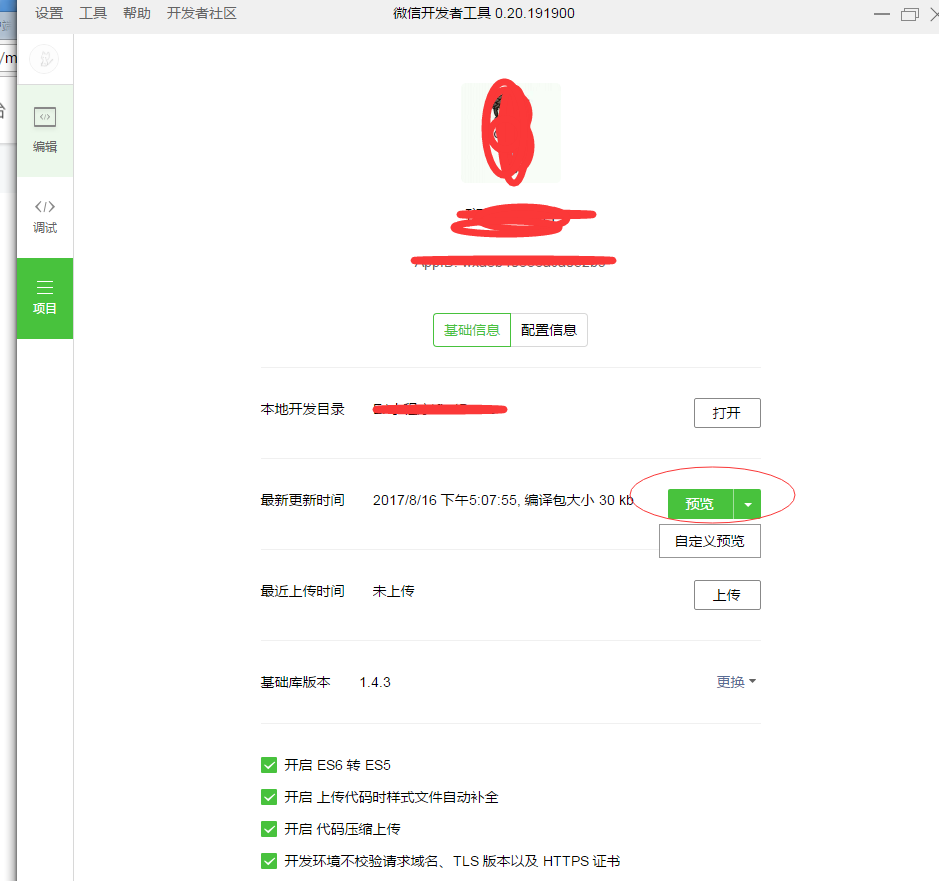
项目(预览【可在微信客户端体验】/配置等操作):

补充:
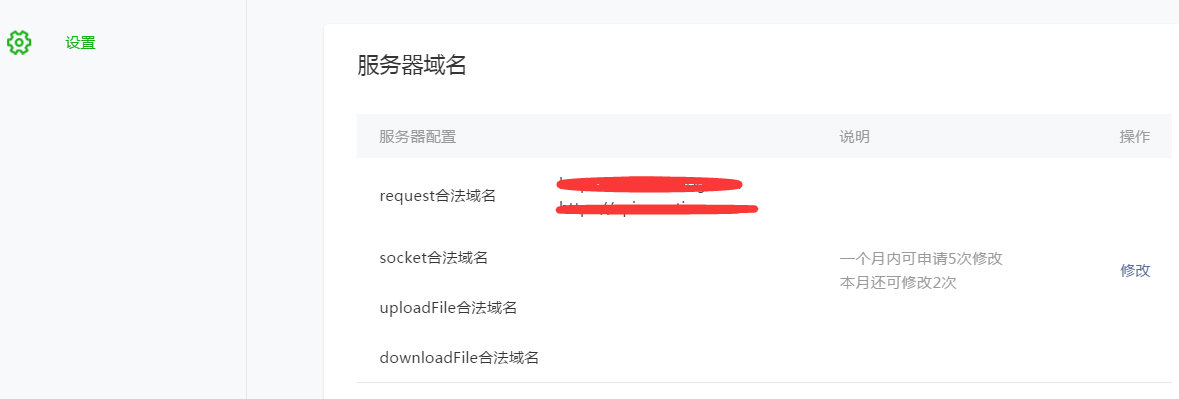
对于request域名,微信小程序是需要设置合法域名的,我们可以在服务器域名处设置:

通过这些,我们就可以完成微信小程序的入门了。
附更多参考资源:
微信小程序开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/
微信小程序开发资源:https://github.com/PCAaron/awesome-wechat-weapp
另:喜欢的打赏下博主呗 :-D

作者:PC.aaron
出处:http://www.cnblogs.com/aaron-pan/
GitHub:https://github.com/PCAaron/PCAaron.github.io,欢迎star,获取最新内容

本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




