创建一个规范的django项目
1. 创建项目
2. 创建static目录及配置
1.创建放css, javascript,img的目录
2.在settings.py中将static绝对路径保存到变量STATICFILES_DIRS中。
3. 创建app及配置
3.1 我们希望尽量将各个模块分开,来给程序解耦,降低开发、维护和版本迭代的难度。所以创建多个APP
3.2 但是对于复杂的工程来说,每一个app会有很多表单、功能和url,所以我们将原本在app下的views文件删除,添加上forms和views两个目录,来存放不同的form和view文件
4. 连接mysql数据库
5. 遇到的问题
5.1 RemovedInDjango110Warning
1. 创建项目:
python django-admin.py startproject mysite
2. 创建static目录及配置
1. mkdir -p static/css static/js static/img
2.在mysite/mysite/settings.py最后加 STATICFILES_DIRS=(os.path.join(BASE_DIR, 'static'),)
3. 创建app及配置
3.1.1 创建两个模块,一个是用户模块,一个是资源模块。
./manage.py startapp hostManage
./manage.py startapp userManage
3.1.2 将模块添加到settings.py中
在INSTALLED_APPS中添加

3.2.1
1)rm -f userManage/views.py hostManage/views.py
2)mkdir hostManage/forms hostManage/views userManage/forms userManage/views
3)在app中创建urls文件,然后在原始urls文件中配置映射,来进行url的解耦
1.在主urls.py(mysite/urls.py)添加21、22行(格式各个版本有所不同,注意参考注释部分给的例子)

2.touch hostManage/urls.py userManage/urls.py
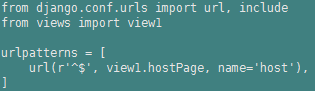
urls.py内容如下图:( 同样要参考主目录下的urls.py注释的部分)。

3.具体视图的内容(这里只简单的打印一行字)
touch hostManage/views/view1.py hostManage/views/__init__.py
touch userManage/views/view1.py userManage/views/__init__.py
view1.py内容如下图:

效果:
./manage.py runserver

4. 数据库操作
1)数据库准备
1.1 登陆: mysql -u root -p
1.2 新建Django数据库: CREATEDATABASE Django;
1.3 添加用户: CREATE USER 'agu'@'localhost' indentified by 'agu';
1.4 给用户agu操作数据库Django的权限: GRANT ALL ON Django.* to 'agu'@'localhost';
1.5 退出: exit;
2)修改settings.py中的DATABASES

3)同步到数据库
python manage.py makemigrations
python manage.py migrate
#注(Django1.71版本以下用: django python manage.py syncdb)
5
5.1 RemovedInDjango110Warning
解决方法:修改urls.py:
在django1.9里,urls的配置不再支持字符串型的路由。需要先import,然后直接引用。更加清晰。
比如:
urlpatterns = patterns('',
url(r'^test/', 'httpServer.views.hello.test'), # 注意,字符串形式
)
改为:
from httpServer.views import hello
# urlpatterns改为list了
urlpatterns = [
url(r'^test/', hello.test), # 直接引用
]
附注:可以用1.9的版本,新生成一个项目,看urls文件。





