Web开发静态资源处理
7. Web开发静态资源处理
7.1 静态资源处理
我们要引入前端资源,项目中有许多的静态资源,比如css,js等文件,这个SpringBoot是怎么处理呢?
如果我们是一个web应用,我们的main下会有一个webapp,我们以前都是将所有的页面导在这里面的!但是我们现在的pom呢,打包方式为jar,这种方式SpringBoot能不能给我们写页面呢?当然是可以的,但是SpringBoot对于静态资源放置的位置,是有规定的!
我们先聊聊这个静态资源映射规则:
SpringBoot中,SpringMVC的web配置都在 WebMvcAutoConfiguration 这个配置类里面,
可以去看看 WebMvcAutoConfigurationAdapter 中有很多配置方法;
有一个方法:addResourceHandlers 添加资源处理
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if (!this.resourceProperties.isAddMappings()) {
// 已禁用默认资源处理
logger.debug("Default resource handling disabled");
return;
}
// webjars 配置
addResourceHandler(registry, "/webjars/**", "classpath:/META-INF/resources/webjars/");
// 静态资源配置
addResourceHandler(registry, this.mvcProperties.getStaticPathPattern(), (registration) -> {
registration.addResourceLocations(this.resourceProperties.getStaticLocations());
if (this.servletContext != null) {
ServletContextResource resource = new ServletContextResource(this.servletContext, SERVLET_LOCATION);
registration.addResourceLocations(resource);
}
});
}
读一下源代码,比如所有的 /webjars/** , 都需要去 classpath:/META-INF/resources/webjars/ 找对应的资源
7.2 webjars静态资源
Webjars本质就是以jar包的方式引入静态资源 , 我们以前要导入一个静态资源文件,直接导入即可。
使用SpringBoot需要使用Webjars,我们可以去搜索一下,网站:https://www.webjars.org
比如要使用jQuery,我们只要引入jQuery对应版本的pom依赖即可!
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.6.0</version>
</dependency>
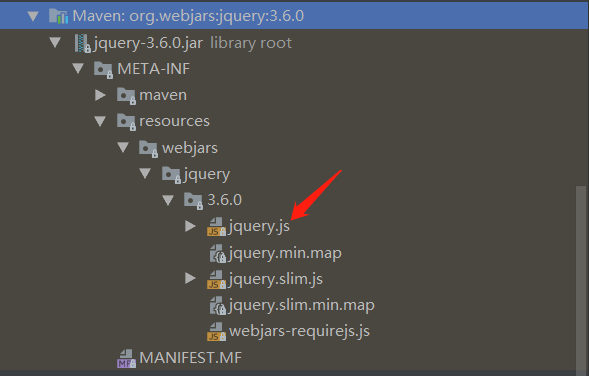
导入完毕,在 External Libraries 中去查看webjars目录结构,并访问Jquery.js文件!

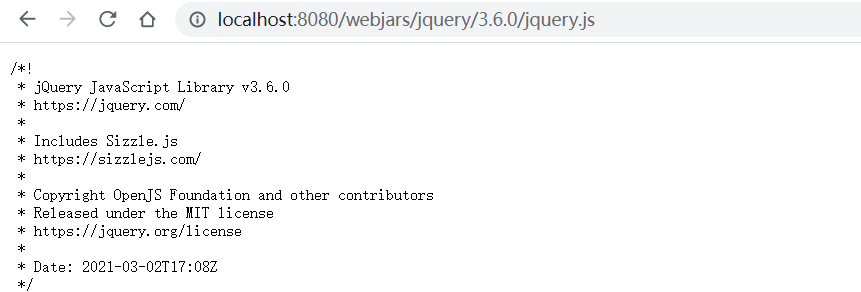
访问:只要是静态资源,SpringBoot就会去对应的路径寻找资源,我们这里访问:http://localhost:8080/webjars/jquery/3.6.0/jquery.js

7.3 导入自己的静态资源
如果项目中要是使用自己的静态资源该怎么导入呢?
我们看下一行代码,我们去找staticPathPattern发现第二种映射规则 :/** , 访问当前的项目任意资源,它会去找 resourceProperties 这个类,resourceProperties继承了WebProperties类中的静态内部类Resources我们可以点进去看一下分析:
resourceProperties类
//resourceProperties类中调用父类的getStaticLocations()
@Override
@DeprecatedConfigurationProperty(replacement = "spring.web.resources.static-locations")
public String[] getStaticLocations() {
return super.getStaticLocations();
}
点击getStaticLocations(),进入WebProperties类的静态内部类Resources
public static class Resources {
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/",
"classpath:/resources/", "classpath:/static/", "classpath:/public/" };
/**
* Locations of static resources. Defaults to classpath:[/META-INF/resources/,
* /resources/, /static/, /public/].
*/
private String[] staticLocations = CLASSPATH_RESOURCE_LOCATIONS;
public String[] getStaticLocations() {
return this.staticLocations;
}
// ...
}
Resources类中可以设置和静态资源有关的参数,里面指向了要去寻找资源的文件夹,即上面数组的路径,
所以得出结论,以下四个目录存放的静态资源可以被识别:
"classpath:/META-INF/resources/"
"classpath:/resources/" // 1
"classpath:/static/" // 2
"classpath:/public/" // 3
我们可以在resources根目录下新建对应的文件夹,都可以存放我们的静态文件,
在resources根目录下新建文件夹static,在static目录下创建一个test.js文件,访问 http://localhost:8080/test.js , 它就会去这些文件夹中寻找对应的静态资源文件
7.4 自定义静态资源路径
我们也可以自己通过在配置文件application.properties中来指定静态资源文件的存放路径,一旦自己定义了静态文件夹的路径,原来的自动配置就都会失效了!
spring.resources.static-locations=classpath:/aadzj/,classpath:/dengzj/
7.5 首页处理
静态资源文件夹说完,我们继续在WebMvcAutoConfiguration配置类中向下看源码!可以看到一个欢迎页的映射,就是我们的首页!
@Bean
public WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext,
FormattingConversionService mvcConversionService, ResourceUrlProvider mvcResourceUrlProvider) {
WelcomePageHandlerMapping welcomePageHandlerMapping = new WelcomePageHandlerMapping(
new TemplateAvailabilityProviders(applicationContext), applicationContext, getWelcomePage(),// getWelcomePage 获得欢迎页
this.mvcProperties.getStaticPathPattern());
welcomePageHandlerMapping.setInterceptors(getInterceptors(mvcConversionService, mvcResourceUrlProvider));
welcomePageHandlerMapping.setCorsConfigurations(getCorsConfigurations());
return welcomePageHandlerMapping;
}
点进去getWelcomePage()继续看
private Resource getWelcomePage() {
for (String location : this.resourceProperties.getStaticLocations()) {
Resource indexHtml = getIndexHtml(location);
if (indexHtml != null) {
return indexHtml;
}
}
ServletContext servletContext = getServletContext();
if (servletContext != null) {
return getIndexHtml(new ServletContextResource(servletContext, SERVLET_LOCATION));
}
return null;
}
private Resource getIndexHtml(String location) {
return getIndexHtml(this.resourceLoader.getResource(location));
}
private Resource getIndexHtml(Resource location) {
try {
Resource resource = location.createRelative("index.html");
if (resource.exists() && (resource.getURL() != null)) {
return resource;
}
}
catch (Exception ex) {
}
return null;
}
欢迎页,静态资源文件夹下的所有 index.html 页面,被 /** 映射。
比如我访问 http://localhost:8080/ ,就会找静态资源文件夹下的 index.html
7.6 网站图标
与其他静态资源一样,Spring Boot在配置的静态资源位置查找 favicon.ico,如果存在这样的文件,它将自动用作为应用程序的favicon。
1、关闭SpringBoot默认图标
#关闭默认图标,高版本的SpringBoot已经失效了
spring.mvc.favicon.enabled=false
2、自己放一个图标在静态资源目录下命名为favicon.ico,比如 public 目录下
3、清除浏览器缓存!刷新网页,发现图标已经变成自己的了!
本文来自博客园,作者:小公羊,转载请注明原文链接:https://www.cnblogs.com/aadzj/p/15636710.html


