HTTP请求方式中get和post的区别
表单提交中get和post方式的区别有5点
1.get是从服务器上获取数据,post是向服务器传送数据。
2.get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTPpost机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
3.对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
4.get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。(这里有看到其他文章介绍get和post的传送数据大小跟各个浏览器、操作系统以及服务器的限制有关)
5.get安全性非常低,post安全性较高。
表单提交中get和post方式的区别有5点
1.get是从服务器上获取数据,post是向服务器传送数据。
2.get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTPpost机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
3.对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
4.get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
5.get安全性非常低,post安全性较高。
HTTP请求:get与post方法的区别
HTTP 定义了与服务器交互的不同方法,最基本的方法是 get 和 post。事实上 get 适用于多数请求,而保留 post仅用于更新站点。根据 HTTP 规范,get 用于信息获取,而且应该是安全的和幂等的。所谓安全的意味着该操作用于获取信息而非修改信息。换句话说,get 请求一般不应产生副作用。幂等的意味着对同一 URL的多个请求应该返回同样的结果。完整的定义并不像看起来那样严格。从根本上讲,其目标是当用户打开一个链接时,她可以确信从自身的角度来看没有改变资源。比如,新闻站点的头版不断更新。虽然第二次请求会返回不同的一批新闻,该操作仍然被认为是安全的和幂等的,因为它总是返回当前的新闻。反之亦然。post请求就不那么轻松了。post 表示可能改变服务器上的资源的请求。仍然以新闻站点为例,读者对文章的注解应该通过 post请求实现,因为在注解提交之后站点已经不同了(比方说文章下面出现一条注解);
在FORM提交的时候,如果不指定Method,则默认为get请求,Form中提交的数据将会附加在url之后,以?分开与url分开。字母数字字符原样发送,但空格转换为“+“号,其它符号转换为%XX,其中XX为该符号以16进制表示的ASCII(或ISOLatin-1)值。get请求请提交的数据放置在HTTP请求协议头中,而post提交的数据则放在实体数据中;
以下为代码演示:

1 <body>
2 <form action="/tablelist/tablelist.ashx" method="get">
3 <input type="text" name="id" value=" " />
4 <input type="text" name="name" value=" " />
5 <input type="submit" name="submit" value="get提交的一种方式" />
6 </form>
7 <form action="/tablelist/tablelist.ashx" method="post">
8 <input type="text" name="id" value=" " />
9 <input type="text" name="name" value=" " />
10 <input type="submit" name="submit" value="post提交的一种方式" />
11 </form>
12 </body>
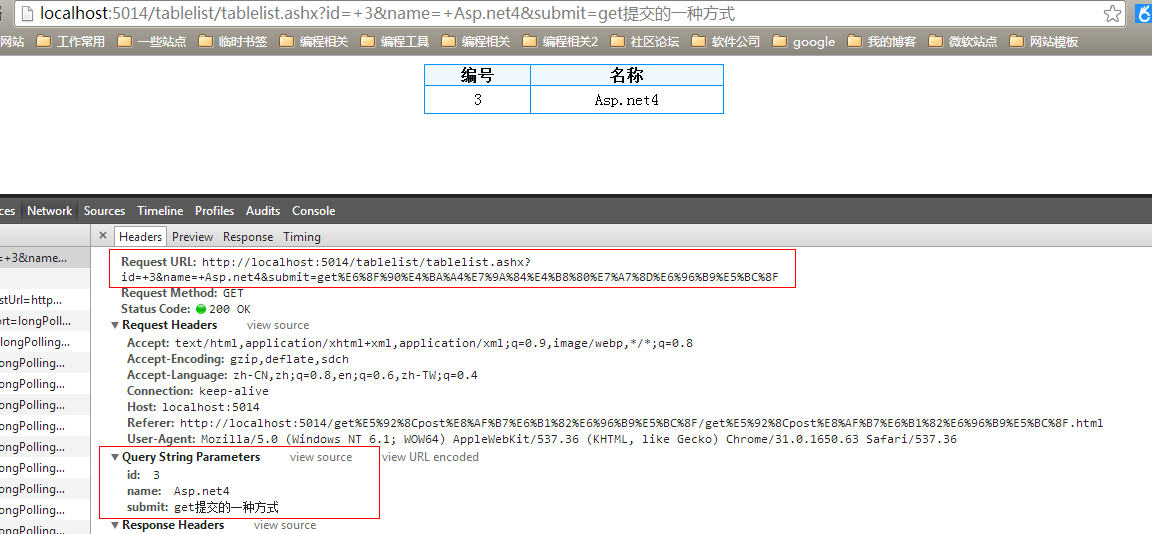
运行第一个form表单,结果如下图

表单中的参数被提交到Action所指定的URL中,值和表单内各个字段一一对应,在URL中可以看到。空格符号被转为了加号,提交按钮中的中文被转换为了%+以16进制表示的ASCII(或ISOLatin-1)值。表单提交到服务器后,返回了用户在表单中指定参数所对应的结果。
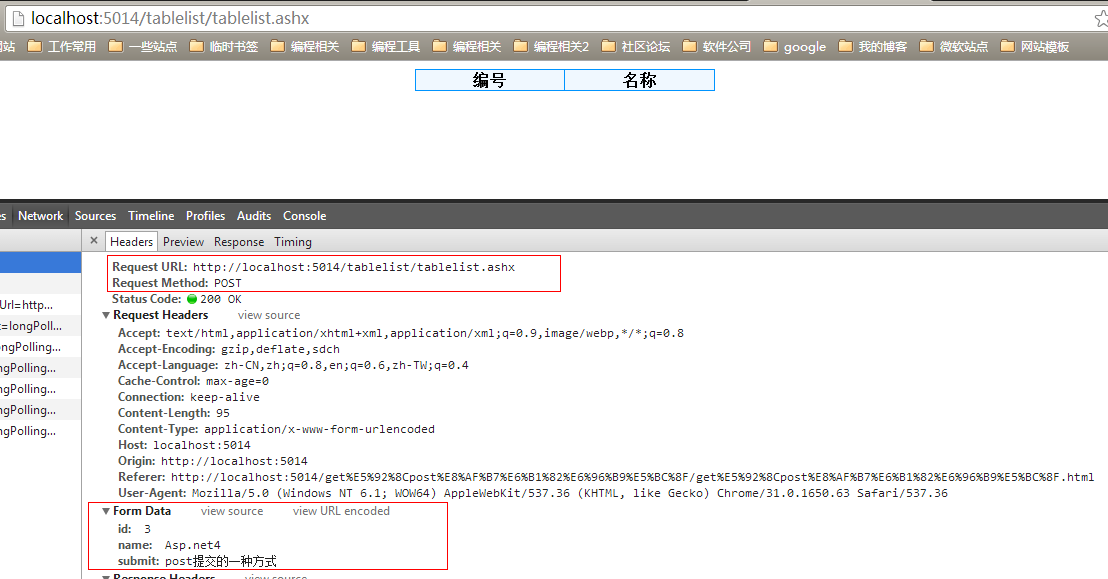
运行post表单后的结果如下图:

服务器没有返回用户表单中提交参数所对应的结果,但是表单内各个字段与其内容被放置在HTML HEADER内一起传送到ACTION属性所指的URL地址,用户在地址栏看不到。
通过get方法提交数据,可能会带来安全性的问题。比如一个登陆页面。当通过get方法提交数据时,用户名和密码将出现在URL上。如果:
1、 登陆页面可以被浏览器缓存;
2、 其他人可以访问客户的这台机器。那么,别人即可以从浏览器的历史记录中,读取到此客户的账号和密码。所以,在某些情况下,get方法会带来严重的安全性问题。
get与post的区别2
get:是以实体的方式得到由请求URI所指定资源的信息,如果请求URI只是一个数据产生过程,那么最终要在响应实体中返回的是处理过程的结果所指向的资源,而不是处理过程的描述。
post:用来向目的服务器发出请求,要求它接受被附在请求后的实体,并把它当作请求队列中请求URI所指定资源的附加新子项,post被设计成用统一的方法实现下列功能:
1:对现有资源的解释
2:向电子公告栏、新闻组、邮件列表或类似讨论组发信息。
3:提交数据块
4:通过附加操作来扩展数据库
从上面描述可以看出,get是向服务器发索取数据的一种请求;而post是向服务器提交数据的一种请求,要提交的数据位于信息头后面的实体中。



