$(this).index();和$(object).index(this);
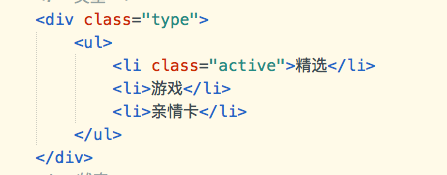
切换li标签:

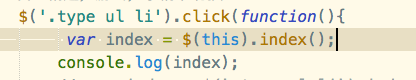
第一种:打印index结果?

结果:
 li标签顺序0,1,2
li标签顺序0,1,2
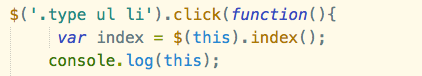
第二种:打印this

结果:点击事件DOM表达的是整个li

其他博友的内容:
$(this).index()在使用jQuery时出镜率非常高,在编写选项卡及轮播图等特效时经常用到,但$(obj).index(this)似乎有点陌生。
为便于理解,以下分两个使用场景加以分析。
场景一: 同级元素标签相同
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
</ul>
<script>
// $(this).index() 测试代码一
$("li").on("click",function(){
var index = $(this).index();
console.log(index); // 依次点击li元素输出: 0,1,2,3
})
// $(obj).index(this) 测试代码二
$("li").on("click",function(){
var index = $("li").index(this);
console.log(index); // 依次点击li元素输出: 0,1,2,3
}) </script>
执行两段脚本并依次点击li元素,都是输出: 0/1/2/3,在这个场景下,作用一样。
场景二:同级元素标签不相同
<div>
<p>this is span</p>
<p>this is span</p>
<b>this is b</b>
<b>this is b</b>
</div>
<script>
// $(this).index() 测试代码一
$("b").on("click",function(){
var index = $(this).index();
console.log(index); // 依次点击b元素输出:2,3
})
// $(obj).index(this) 测试代码二
$("b").on("click",function(){
var index = $("b").index(this);
console.log(index); // 依次点击b元素输出:2,3
})
</script>
测试代码一中,index()是元素在当前同级元素中的位置下标,不区分标签;
测试代码二中,返回值是当前操作元素(this)在$("b")集合中的下标。($( "b" )是jQuery对象集合,所以非同级元素也可以使用





