iOS UIWebView与JS(JavaScript)交互-----根据节点隐藏HTML中内容
在移动端(这里指iOS)开发中,我们免不了使用UIWebView与JS交互。
先简单了解一下JS,JavaScript是一种直译式的脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。广泛用于客户端,主要用来向HTML页面添加交互行为。它可以直接嵌入HTML页面,但写成单独的JS文件有利于结构和行为的分离。JS具有跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Andriod、iOS等)。作为直译语言,它的弱点:安全性。
来看看JS的组成:
ECMAScript : 描述该语言的语法和基本对象
DOM:文档对象模型,描述处理网页内容的方法和接口。
BOM:浏览器对象模型,描述与浏览器进行交互的方法和接口
举例:
下面是一个HTML页面的网址
http://breadtrip.com/mobile/destination/topic/2387718902/
网页打开是这样

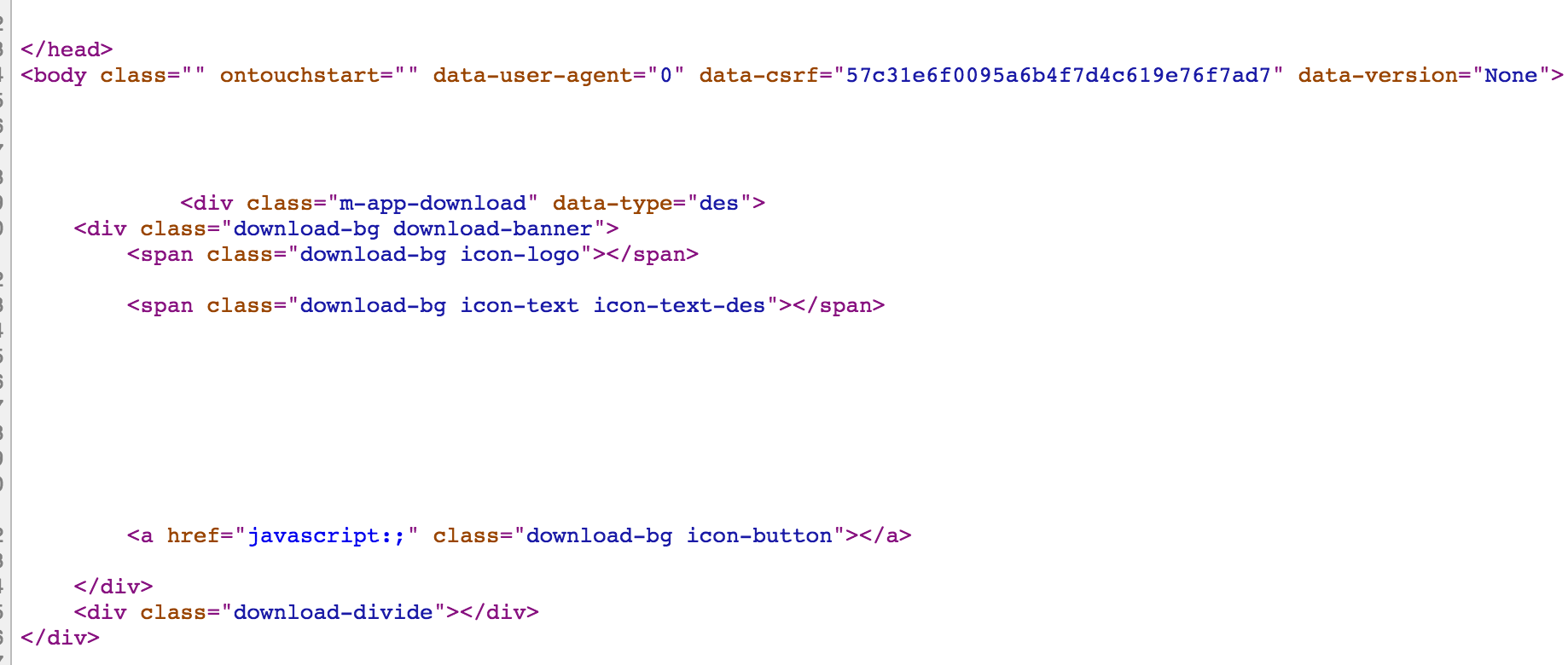
使用Google浏览器打开(别的也行哈),可以看到网站的源码,

我现在直接把它嫁接到我的webView上
CGRect frame = self.view.bounds; UIWebView * webView = [[UIWebView alloc] initWithFrame:frame]; webView.delegate = self; self.webView = webView; [self.view addSubview:webView]; dispatch_queue_t queue = dispatch_queue_create("test", DISPATCH_QUEUE_SERIAL); dispatch_async(queue, ^{ NSString * dataString = [NSString stringWithContentsOfURL:[NSURL URLWithString:self.webUrl] encoding:NSUTF8StringEncoding error:nil]; dataString = [dataString stringByReplacingOccurrencesOfString:@"\"m-app-download\"" withString:@""]; dataString = [dataString stringByReplacingOccurrencesOfString:@"\"post-comment\"" withString:@""]; dispatch_async(dispatch_get_main_queue(), ^{ [self.webView loadHTMLString:dataString baseURL:nil]; }); }); dispatch_release(queue); [webView release];
但是在开发中,网页上的信息我们并不是全要,所以,可以在UIWebView的代理方法
- (void)webViewDidFinishLoad:(UIWebView *)webView
中,使用dom语言把不需要的部分隐藏掉,获取dom节点,并对其中内容进行操作,有很多方法,这里不做赘述,根据需求,这里做隐藏操作
- (void)webViewDidFinishLoad:(UIWebView *)webView { [self.webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByClassName(\"m-app-download\")[0].hidden = true;"]; [self.webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByClassName(\"comments\")[0].hidden = true;"]; [self.webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByClassName(\"btn btn-single\")[0].hidden = true"]; [self.webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByClassName(\"note\")[0].hidden = true"]; NSString * lengthString = [self.webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByClassName(\"btn btn-single\").length"]; int length = [lengthString intValue]; for (int i = 0; i<length; i++) { [self.webView stringByEvaluatingJavaScriptFromString:[NSString stringWithFormat:@"document.getElementsByClassName(\"btn btn-single\")[%d].hidden = true;",i]]; } }
这样,就可以把界面中不需要的部分隐藏掉了
参考博文: http://www.cnblogs.com/beijingxiaoguo
希望对阅读博文的朋友有帮助,如果文中有描述不清晰的地方,欢迎大家留言,如果有写得不对的地方,也请大家指出
Good night!
Alice



