HTML
一、介绍
1.基础概念及快速入门
1. 概念: * Hyper Text Markup Language 超文本标记语言 * 超文本: * 超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本. * 标记语言: * 由标签构成的语言。<标签名称> 如 html,xml * 标记语言不是编程语言 2. 快速入门: * 语法: 1. html文档后缀名 .html 或者 .htm 2. 标签分为 1. 围堵标签:有开始标签和结束标签。如 <html> </html> 2. 自闭和标签:开始标签和结束标签在一起。如 <br/> 3. 标签可以嵌套: 需要正确嵌套,不能你中有我,我中有你 错误:<a><b></a></b> 正确:<a><b></b></a> 4. 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来 5. html的标签不区分大小写,但是建议使用小写。 * 代码: <html> <head> <title>title</title> </head> <body> <FONT color='red'>Hello World</font><br/> <font color='green'>Hello World</font> </body> </html> 3. 标签学习: 1. 文件标签:构成html最基本的标签 * html:html文档的根标签 * head:头标签。用于指定html文档的一些属性。引入外部的资源 * title:标题标签。 * body:体标签 * <!DOCTYPE html>:html5中定义该文档是html文档 2. 文本标签:和文本有关的标签 * 注释:<!-- 注释内容 --> * <h1> to <h6>:标题标签 * h1~h6:字体大小逐渐递减 * <p>:段落标签 * <br>:换行标签 * <hr>:展示一条水平线 * 属性: * color:颜色 * width:宽度 * size:高度 * align:对其方式 * center:居中 * left:左对齐 * right:右对齐 * <b>:字体加粗 * <i>:字体斜体 * <font>:字体标签 * <center>:文本居中 * 属性: * color:颜色 * size:大小 * face:字体 * 属性定义: * color: 1. 英文单词:red,green,blue 2. rgb(值1,值2,值3):值的范围:0~255 如 rgb(0,0,255) 3. #值1值2值3:值的范围:00~FF之间。如: #FF00FF * width: 1. 数值:width='20' ,数值的单位,默认是 px(像素) 2. 数值%:占比相对于父元素的比例 3. 图片标签: * img:展示图片 * 属性: * src:指定图片的位置 * 代码: <!--展示一张图片 img--> <img src="image/jingxuan_2.jpg" align="right" alt="古镇" width="500" height="500"/> <!-- 相对路径 * 以.开头的路径 * ./:代表当前目录 ./image/1.jpg * ../:代表上一级目录 --> <img src="./image/jiangwai_1.jpg"> <img src="../image/jiangwai_1.jpg"> 4. 列表标签: * 有序列表: * ol: * li: * 无序列表: * ul: * li: 5. 链接标签: * a:定义一个超链接 * 属性: * href:指定访问资源的URL(统一资源定位符) * target:指定打开资源的方式 * _self:默认值,在当前页面打开 * _blank:在空白页面打开 * 代码: <!--超链接 a--> <a href="http://www.itcast.cn">点我</a> <br> <a href="http://www.itcast.cn" target="_self">点我</a> <br> <a href="http://www.itcast.cn" target="_blank">点我</a> <br> <a href="./5_列表标签.html">列表标签</a><br> <a href="mailto:itcast@itcast.cn">联系我们</a> <br> <a href="http://www.itcast.cn"><img src="image/jiangwai_1.jpg"></a> 6. div和span: * div:每一个div占满一整行。块级标签 * span:文本信息在一行展示,行内标签 内联标签 7. 语义化标签:html5中为了提高程序的可读性,提供了一些标签。 1. <header>:页眉 2. <footer>:页脚 8. 表格标签: * table:定义表格 * width:宽度 * border:边框 * cellpadding:定义内容和单元格的距离 * cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、 * bgcolor:背景色 * align:对齐方式 * tr:定义行 * bgcolor:背景色 * align:对齐方式 * td:定义单元格 * colspan:合并列 * rowspan:合并行 * th:定义表头单元格 * <caption>:表格标题 * <thead>:表示表格的头部分 * <tbody>:表示表格的体部分 * <tfoot>:表示表格的脚部分
* 表单:
* 概念:用于采集用户输入的数据的。用于和服务器进行交互。
* form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
* 属性:
* action:指定提交数据的URL
* method:指定提交方式
* 分类:一共7种,2种比较常用
* get:
1. 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
2. 请求参数大小是有限制的。
3. 不太安全。
* post:
1. 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
2. 请求参数的大小没有限制。
3. 较为安全。
* 表单项中的数据要想被提交:必须指定其name属性
* 表单项标签:
* input:可以通过type属性值,改变元素展示的样式
* type属性:
* text:文本输入框,默认值
* placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
* password:密码输入框
* radio:单选框
* 注意:
1. 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
2. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
3. checked属性,可以指定默认值
* checkbox:复选框
* 注意:
1. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
2. checked属性,可以指定默认值
* file:文件选择框
* hidden:隐藏域,用于提交一些信息。
* 按钮:
* submit:提交按钮。可以提交表单
* button:普通按钮
* image:图片提交按钮
* src属性指定图片的路径
* label:指定输入项的文字描述信息
* 注意:
* label的for属性一般会和 input 的 id属性值 对应。如果对应了,则点击label区域,会让input输入框获取焦点。
* select: 下拉列表
* 子元素:option,指定列表项
* textarea:文本域
* cols:指定列数,每一行有多少个字符
* rows:默认多少行。
二、示例
1.表格标签
效果:

代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>表格标签</title></head><body><table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#faebd7" align="center"> <tr> <!-- <td>编号</td> <td>姓名</td> <td>成绩</td>--> <th>编号</th> <th>姓名</th> <th>成绩</th> </tr> <tr> <td>1</td> <td>小龙女</td> <td>100</td> </tr> <tr> <td>2</td> <td>杨过</td> <td>50</td> </tr></table><hr><table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#faebd7" align="center"> <thead> <caption>学生信息表</caption> <tr> <!-- <td>编号</td> <td>姓名</td> <td>成绩</td>--> <th>编号</th> <th>姓名</th> <th>成绩</th> </tr> </thead> <tbody> <tr bgcolor="#7fffd4" align="center"> <td>1</td> <td>小龙女</td> <td>100</td> </tr> <tr> <td>2</td> <td>杨过</td> <td>50</td> </tr> </tbody> <tfoot> <tr> <td>3</td> <td>尹志平</td> <td>10</td> </tr> </tfoot></table><hr><table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#faebd7" align="center"> <tr> <th rowspan="2">编号</th> <th>姓名</th> <th>成绩</th> </tr> <tr> <td>小龙女</td> <td>100</td> </tr> <tr> <td>2</td> <td colspan="2">杨过</td> </tr></table><hr></body></html> |
2.列表标签
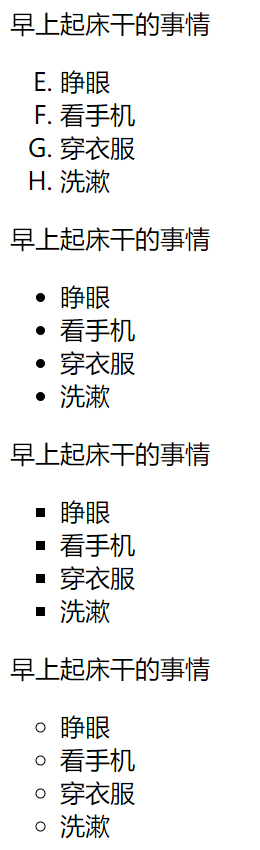
效果图:

代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>列表标签</title></head><body> <!--有序列表 ol--> 早上起床干的事情 <ol type="A" start="5"> <li>睁眼</li> <li> 看手机</li> <li> 穿衣服</li> <li> 洗漱</li> </ol> <!-- 无序列表 ul--> 早上起床干的事情 <ul type="disc"> <li>睁眼</li> <li> 看手机</li> <li> 穿衣服</li> <li> 洗漱</li> </ul> 早上起床干的事情 <ul type="square"> <li>睁眼</li> <li> 看手机</li> <li> 穿衣服</li> <li> 洗漱</li> </ul> 早上起床干的事情 <ul type="circle"> <li>睁眼</li> <li> 看手机</li> <li> 穿衣服</li> <li> 洗漱</li> </ul></body></html> |




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· .NET 进程 stackoverflow异常后,还可以接收 TCP 连接请求吗?
· SQL Server统计信息更新会被阻塞或引起会话阻塞吗?
· 传国玉玺易主,ai.com竟然跳转到国产AI
· 本地部署 DeepSeek:小白也能轻松搞定!
· 自己如何在本地电脑从零搭建DeepSeek!手把手教学,快来看看! (建议收藏)
· 我们是如何解决abp身上的几个痛点
· 普通人也能轻松掌握的20个DeepSeek高频提示词(2025版)