CSS:页面美化和布局控制
一、基础概念与使用方法
1.基础概念
1. 概念: Cascading Style Sheets 层叠样式表
* 层叠:多个样式可以作用在同一个html的元素上,同时生效
2. 好处:
1. 功能强大
2. 将内容展示和样式控制分离
* 降低耦合度。解耦
* 让分工协作更容易
* 提高开发效率
2.使用方法
3. CSS的使用:CSS与html结合方式 1. 内联样式 * 在标签内使用style属性指定css代码 * 如:<div style="color:red;">hello css</div> 2. 内部样式 * 在head标签内,定义style标签,style标签的标签体内容就是css代码 * 如: <style> div{ color:blue; } </style> <div>hello css</div> 3. 外部样式 1. 定义css资源文件。 2. 在head标签内,定义link标签,引入外部的资源文件 * 如: * a.css文件: div{ color:green; } <link rel="stylesheet" href="css/a.css"> <div>hello css</div> <div>hello css</div> * 注意: * 1,2,3种方式 css作用范围越来越大 * 1方式不常用,后期常用2,3 * 3种格式可以写为: <style> @import "css/a.css"; </style> 4. css语法: * 格式: 选择器 { 属性名1:属性值1; 属性名2:属性值2; ... } * 选择器:筛选具有相似特征的元素 * 注意: * 每一对属性需要使用;隔开,最后一对属性可以不加; 5. 选择器:筛选具有相似特征的元素 * 分类: 1. 基础选择器 1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一 * 语法:#id属性值{} 2. 元素选择器:选择具有相同标签名称的元素 * 语法: 标签名称{} * 注意:id选择器优先级高于元素选择器 3. 类选择器:选择具有相同的class属性值的元素。 * 语法:.class属性值{} * 注意:类选择器选择器优先级高于元素选择器 2. 扩展选择器: 1. 选择所有元素: * 语法: *{} 2. 并集选择器: * 选择器1,选择器2{} 3. 子选择器:筛选选择器1元素下的选择器2元素 :所有后代选择器 * 语法: 选择器1 选择器2{} 4. 父选择器:所有的直接后代元素(儿子辈) * 语法: 选择器1 > 选择器2{} 5. 属性选择器:选择元素名称,属性名=属性值的元素 * 语法: 元素名称[属性名="属性值"]{} 6. 伪类选择器:选择一些元素具有的状态 * 语法: 元素:状态{} * 如: <a> * 状态: * link:初始化的状态 * hover:鼠标悬浮状态 * active:正在访问状态 * visited:被访问过的状态 6. 属性 1. 字体、文本 * font-size:字体大小 * color:文本颜色 * text-align:对其方式 * line-height:行高 2. 背景 * background: 3. 边框 * border:设置边框,符合属性 4. 尺寸 * width:宽度 * height:高度 5. 盒子模型:控制布局 * margin:外边距 * padding:内边距 * 默认情况下内边距会影响整个盒子的大小 * box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小 * float:浮动 * left * right
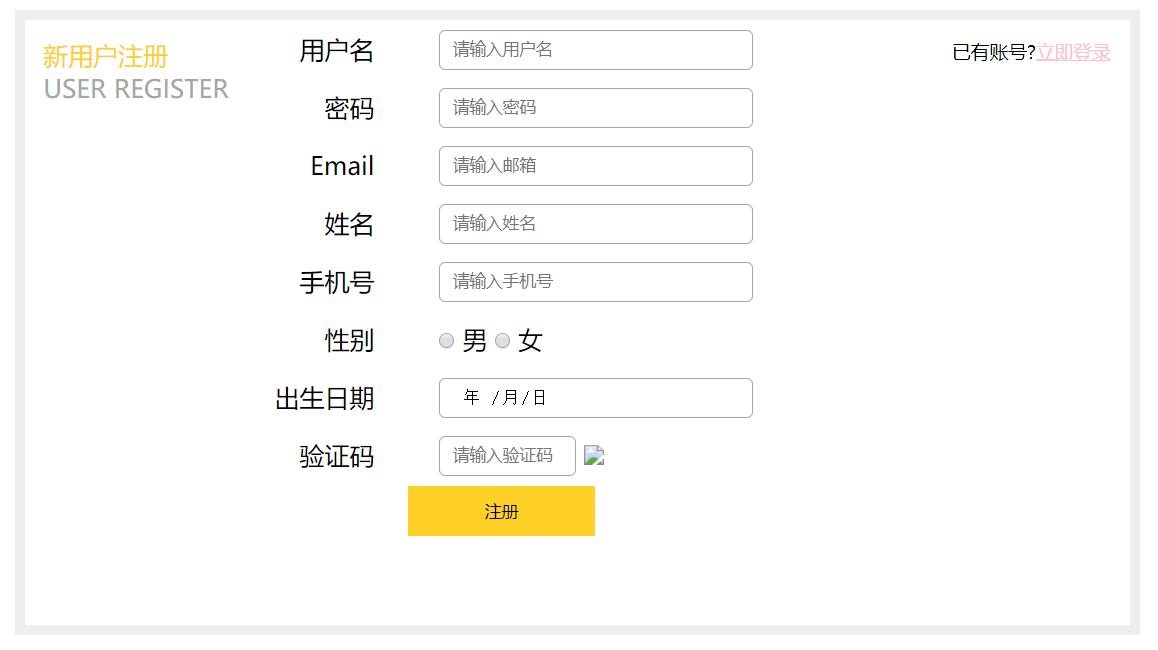
二、示例
注册页面效果图:

代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册页面</title> 6 <style> 7 *{ 8 margin: 0px; 9 padding: 0px; 10 box-sizing: border-box; 11 } 12 body{ 13 background: url("img/register_bg.png") no-repeat center; 14 padding-top: 25px; 15 } 16 17 .rg_layout{ 18 width: 900px; 19 height: 500px; 20 border: 8px solid #EEEEEE; 21 background-color: white; 22 /*让div水平居中*/ 23 margin: auto; 24 } 25 26 .rg_left{ 27 /*border: 1px solid red;*/ 28 float: left; 29 margin: 15px; 30 } 31 .rg_left > p:first-child{ 32 color:#FFD026; 33 font-size: 20px; 34 } 35 36 .rg_left > p:last-child{ 37 color:#A6A6A6; 38 font-size: 20px; 39 40 } 41 .rg_center{ 42 float: left; 43 /* border: 1px solid red;*/ 44 45 } 46 47 .rg_right{ 48 /*border: 1px solid red;*/ 49 float: right; 50 margin: 15px; 51 } 52 53 .rg_right > p:first-child{ 54 font-size: 15px; 55 56 } 57 .rg_right p a { 58 color:pink; 59 } 60 61 .td_left{ 62 width: 100px; 63 text-align: right; 64 height: 45px; 65 } 66 .td_right{ 67 padding-left: 50px ; 68 } 69 70 #username,#password,#email,#name,#tel,#birthday,#checkcode{ 71 width: 251px; 72 height: 32px; 73 border: 1px solid #A6A6A6 ; 74 /*设置边框圆角*/ 75 border-radius: 5px; 76 padding-left: 10px; 77 } 78 #checkcode{ 79 width: 110px; 80 } 81 82 #img_check{ 83 height: 32px; 84 vertical-align: middle; 85 } 86 87 #btn_sub{ 88 width: 150px; 89 height: 40px; 90 background-color: #FFD026; 91 border: 1px solid #FFD026 ; 92 } 93 94 </style> 95 96 </head> 97 <body> 98 99 <div class="rg_layout"> 100 <div class="rg_left"> 101 <p>新用户注册</p> 102 <p>USER REGISTER</p> 103 104 </div> 105 106 <div class="rg_center"> 107 <div class="rg_form"> 108 <!--定义表单 form--> 109 <form action="#" method="post"> 110 <table> 111 <tr> 112 <td class="td_left"><label for="username">用户名</label></td> 113 <td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td> 114 </tr> 115 116 <tr> 117 <td class="td_left"><label for="password">密码</label></td> 118 <td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td> 119 </tr> 120 121 <tr> 122 <td class="td_left"><label for="email">Email</label></td> 123 <td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td> 124 </tr> 125 126 <tr> 127 <td class="td_left"><label for="name">姓名</label></td> 128 <td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td> 129 </tr> 130 131 <tr> 132 <td class="td_left"><label for="tel">手机号</label></td> 133 <td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td> 134 </tr> 135 136 <tr> 137 <td class="td_left"><label>性别</label></td> 138 <td class="td_right"> 139 <input type="radio" name="gender" value="male"> 男 140 <input type="radio" name="gender" value="female"> 女 141 </td> 142 </tr> 143 144 <tr> 145 <td class="td_left"><label for="birthday">出生日期</label></td> 146 <td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td> 147 </tr> 148 149 <tr> 150 <td class="td_left"><label for="checkcode" >验证码</label></td> 151 <td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码"> 152 <img id="img_check" src="img/verify_code.jpg"> 153 </td> 154 </tr> 155 <tr> 156 <td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td> 157 </tr> 158 </table> 159 </form> 160 </div> 161 </div> 162 163 <div class="rg_right"> 164 <p>已有账号?<a href="#">立即登录</a></p> 165 </div> 166 </div> 167 </body> 168 </h

