深入理解javascript原型和闭包 摘要
一切(引用类型)都是对象,对象是属性的集合
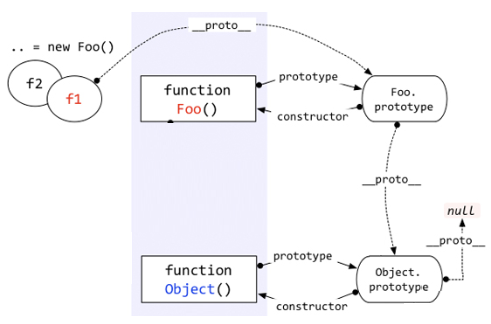
对象都是通过函数创建的
隐式原型
Instanceof的判断队则是:沿着A的__proto__这条线来找,同时沿着B的prototype这条线来找,如果两条线能找到同一个引用,即同一个对象,那么就返回true。如果找到终点还未重合,则返回false。

instanceof表示的就是一种继承关系,或者原型链的结构
访问一个对象的属性时,先在基本属性中查找,如果没有,再沿着__proto__这条链向上找,这就是原型链。
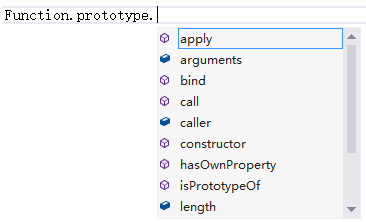
函数由Function函数创建,因此继承的Function.prototype中的方法

- 变量、函数表达式——变量声明,默认赋值为undefined;
- this——赋值;
- 函数声明——赋值;
这三种数据的准备情况我们称之为“执行上下文”或者“执行上下文环境”。
给执行上下文环境下一个通俗的定义——在执行代码之前,把将要用到的所有的变量都事先拿出来,有的直接赋值了,有的先用undefined占个空。
其实这是一个压栈出栈的过程——执行上下文栈。如下图:

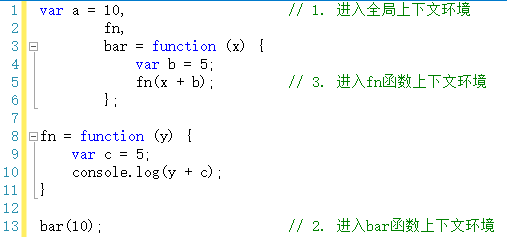
可根据以下代码来详细介绍上下文栈的压栈、出栈过程。

如上代码。
在执行代码之前,首先将创建全局上下文环境。

然后是代码执行。代码执行到第12行之前,上下文环境中的变量都在执行过程中被赋值。

执行到第13行,调用bar函数。
跳转到bar函数内部,执行函数体语句之前,会创建一个新的执行上下文环境。

并将这个执行上下文环境压栈,设置为活动状态。

执行到第5行,又调用了fn函数。进入fn函数,在执行函数体语句之前,会创建fn函数的执行上下文环境,并压栈,设置为活动状态。

待第5行执行完毕,即fn函数执行完毕后,此次调用fn所生成的上下文环境出栈,并且被销毁(已经用完了,就要及时销毁,释放内存)。

同理,待第13行执行完毕,即bar函数执行完毕后,调用bar函数所生成的上下文环境出栈,并且被销毁(已经用完了,就要及时销毁,释放内存)。

要到创建这个函数的那个作用域中取值——是“创建”,而不是“调用”,切记切记——其实这就是所谓的“静态作用域”。
闭包 但是你只需要知道应用的两种情况即可——函数作为返回值,函数作为参数传递。
其实,不仅仅是构造函数的prototype,即便是在整个原型链中,this代表的也都是当前对象的值。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号