可增强Firebug功能的十款Firefox插件
原文:http://www.artskin.cn/blog/?cat=36
Firebug是一款革命性的Firefox扩展插件,它可以帮助网页开发者与设计师测试检查前端代码,为我们提供大量有用的特色功能,比如延迟信息控制板、DOM查看器、页面元素的逐条信息等。
尽管Furebug已经是捆绑了大量开发功能的工具箱了,但是仍然有几个扩展可以提升它的可用性。我们将在此为开发者与设计师介绍十款最好的为Firebug准备的 Firefox扩展,帮助你大幅度提升Firebug功能,让开发生活更加轻松。
1. Pixel Perfect
![]()
Pixel Perfect可以把网页与设计稿覆盖在一起组成一个网页,方便精确的编写CSS与HTML。借由切换网页组成的开关,网页开发者与设计师拥有可视化指导,精确位置和网页部件的尺寸。查看 视频演示,看看Pixel Perfect如何工作的。
2. Page Speed

Page Speed是评估网页表现,为开发者提供可行的前端性能优化建议的开源Firebug插件。测试和评估是基于Google的Steve Sounder编写的网页性能的最优方法。请务必阅读页面速度用户指南完整文档的许多功能。
3. CodeBurner

CodeBurner是由SitePoint发布的Firebug的扩展,提供内建的HTML和CSS参考。扩展也显示基于当前CSS 和HTML面板前后关系的信息。这样的参考非常实用,为你显示浏览器兼容性与W3C网页元素推荐遵守协议的信息,其中很多其他类型的信息。
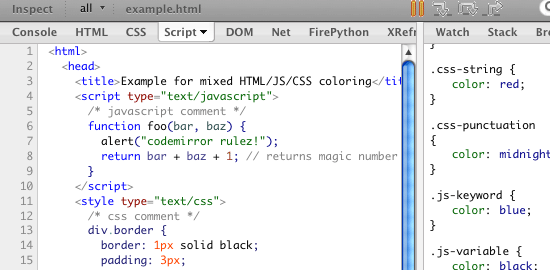
4. FireRainbow

FireRainbow是简单的Firebug扩展,提供了非常联想的功能:代码语法高亮。FireRainbow把JavaScript, CSS, 和HTML变成了彩色,提供了更好的代码可读性,方便在Firebug回顾与审查。现在有超过二十种可供选择的FireRainbow主题,可以自由定制。
5. Inline Code Finder

Inline Code Finder 非常适合查看内嵌的avaScript和CSS,适合开发者重构现有的标记以单独的结构(HTML)与风格(CSS)以及功能(JavaScript) 。该工具使用很简单:搜索整个网页的内嵌代码,为开发人员提供内联代码前后关系的信息。最新版本,你可以过滤某些群体内嵌代码。
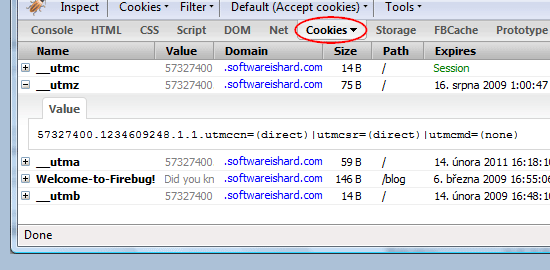
6. Firecookie

利用cookies开发网络应用可能花费大量的时间, Firecookie是一款Firebug扩展,能为你提供完全与cookies一体化工作的许多自有选择和功能。扩展可以进行查看,检查,输出,和管理 cookies.cookie日志(创建,删除,等等),以及更多。Firecookie最新版本增加了几个改进,例如只罗列出来自一个域名的cookies资料。
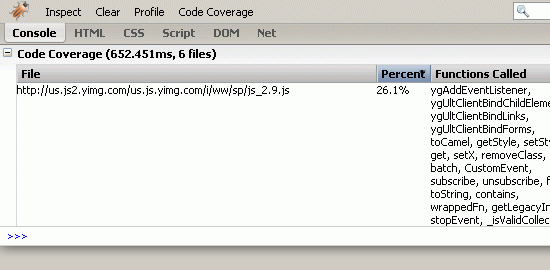
7. FirebugCodeCoverage

FirebugCodeCoverage 是一个由Selenium IDE开发的基准Firebug扩展,判定代码执行持续时间的百分比,为大家所知的 代码覆盖范围。这是有代表性的衡量,在自动测试期间来看一下测试的实例怎样能很好的彻底通过测试(高比例是你的目标)。
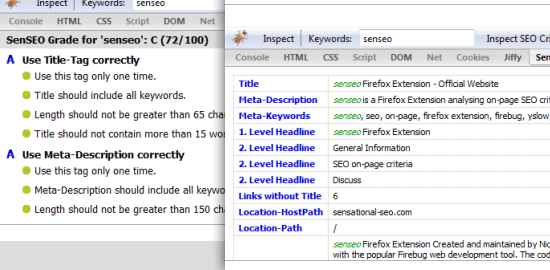
8. SenSEO

SenSEO是分析网页并指出如何做白帽搜索引擎优化(SEO)的Firebug扩展。核查元标记的正确使用,存在的题目,标题,和其他相关的最佳搜索引擎优化标准。
9. Yahoo! YSlow

YSlow评价网页的性能,并建议改善有潜力的地方。 YSlow是基于YDN的加快网站的最佳方法,并给你三个预定义(或用户定义的)规则设定。它有几个有用的功能,如显示的信息和网页组件的资料统计,整合了优化工具,如JSLint and Smush.it。
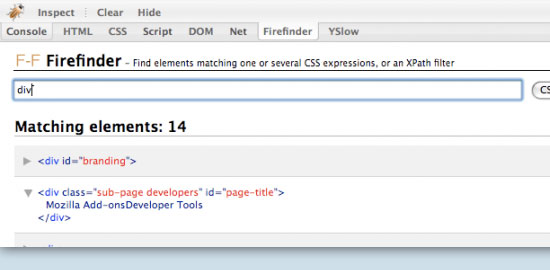
10. Firefinder

Firefinder是按照您输入搜索标准快速查找网页内容中相匹配的CSS或XPath选择符。 Firefinder对测试哪个网页内容受CSS样式规则影响,高亮与查找符合您的搜索的元素非常实用。
原文链接:http://sixrevisions.com/web-development/10-useful-firefox-extensions-to-supercharge-firebug/



