Ext学习笔记05 - UI组件 - Panel,TextField
TextField
TextField在Ext.form.TextField包下面(叫包叫习惯了),是form组件中的一个,是对传统文本框的封装(input)。
在页面中直接使用某些Component是不起作用的,因为Ext UI设计是类似Swing布局的,布局的宿主对象必须是Ext.Container或者Ext.Container的子类,详细的使用方法后面慢慢了解。
根据上面的原理,我们要在页面中创建一个TextField组件,就需要给它一个宿主,最常用的就是Panel,先说TextField,简单使用Panel,Panel的详细用法接下来谈。看个例子:
- <script type="text/javascript">
- Ext.onReady(function() {
- /* 定义TextField的宿主Panel */
- var _panel = new Ext.Panel({
- renderTo:Ext.getBody(),
- /* 指定布局器 */
- layout:"form",
- labelWidth:30,
- /* 订阅事件 */
- listeners:{
- /* render:当当前对象被正确构造后触发的事件 */
- "render":function(_panel) {
- /* 添加一个组件到Panel中,在这个时候 new TextField对象 */
- _panel.add(new Ext.form.TextField({
- id:"txt_name",
- fieldLabel:"姓名"
- })
- );
- }
- }
- });
- var _button = new Ext.Button({
- renderTo:Ext.getBody(),
- text:"取得文本框的值",
- handler:function() {
- /* getCmp - 得到指定ID的Component对象 */
- alert(Ext.getCmp("txt_name").getValue());
- }
- });
- });
- </script>
显示结果:在文本框中输入值,然后点击按钮可以取到指定文本框中的值。

实际上TextField的代码只有很少
- new Ext.form.TextField({
- id:"txt_name",
- fieldLabel:"姓名"
- })
属性
- fieldLabel:文本框的标签名称,通常我们使用HTML写这样的代码的时候都是这样
- <label for="name">姓名:</label><input type="text" id="name" />
在页面中显示:![]() ,当单击文字“姓名”的时候,焦点会落到后面的input框中,因为在label中设置"for"属性,指向id为"name"的Component,另外,在严格标准的情况下,label标签是Accessibility(可访问性)所要求的,label标签会表明他所指向的对象,从而将label标签中的内容和指向的内容关联起来,严格意义上讲某些特定的情形下label标签是不可缺少的。(可能有不太了解Accessibility的朋友,可以参考:http://www.junchenwu.com/WAI/wai-pageauth.html )
,当单击文字“姓名”的时候,焦点会落到后面的input框中,因为在label中设置"for"属性,指向id为"name"的Component,另外,在严格标准的情况下,label标签是Accessibility(可访问性)所要求的,label标签会表明他所指向的对象,从而将label标签中的内容和指向的内容关联起来,严格意义上讲某些特定的情形下label标签是不可缺少的。(可能有不太了解Accessibility的朋友,可以参考:http://www.junchenwu.com/WAI/wai-pageauth.html )
方法
- getValue():得到当前文本框的值,这个方法很简单就不多说了,
TextField有很多的属性和方法,先介绍最基本的这些,随着深入的使用,再慢慢补充。
Panel
Panel是Ext布局中非常重要也是非常常用的的一个组件,Panel使用起来非常灵活,先来一个简单的例子:
- <script type="text/javascript">
- Ext.onReady(function() {
- new Ext.Panel({
- renderTo:Ext.getBody(),
- width:200,
- height:200,
- title:"面板"
- });
- });
- </script>
效果:
属性
- title:Panel的标签名
- width:指定Panel的宽度
- height:指定Panel的高度
方法
- addButton(String/Object _config, Function _handler, Object _scope),添加一个Button到Panel中
在Panel中添加两个Button对象,这里的addButton()方法是“设计时”方法,要在当前对象未构建之前调用,这里深层次的原因是JavaScript内部机制决定的,在当前对象构建之后add的话就会出现错误。
来看addButton()方法的使用:
- <script type="text/javascript">
- Ext.onReady(function() {
- var _panel = new Ext.Panel({
- frame:true, /* frame为true把四个角变成圆角,并且会渲染颜色 */
- width:200,
- height:200,
- title:"面板"
- });
- _panel.addButton({text: "确 定"});
- _panel.addButton(new Ext.Button({
- text:"new Button",
- minWidth:100
- }));
- /* 此时调用render方法,而不是在Panel的构造参数中使用renderTo()方法,调用render方法对象即将构建完毕,在对象构建之后再调用addButton()方法是不正确的 */
- _panel.render(Ext.getBody());
- });
- </script>
效果: ,对比一下,加上frame属性之后美观了不少。
,对比一下,加上frame属性之后美观了不少。
在构建Button对象的过程中,给addButton()添加了两个不同的参数
- /* 会由form对象为Button添加默认的样式 */
- _panel.addButton({text: "确 定"});
- /* Button的样式完全自定义,form对象不会干预 */
- _panel.addButton(new Ext.Button({
- text:"new Button",
- minWidth:100
- }));
这些细节问题还是有必要注意的,避免以后样式的不统一,而找不到解决办法的情况发生。
用CSS样式表控制Panel的位置
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Panel</title>
- <link type="text/css" rel="stylesheet" href="http://www.cnblogs.com/ext/resources/css/ext-all.css">
- <style type="text/css">
- .contain{
- /* 设置背景 */
- background:#000;
- /* 居中设置 */
- margin:0 auto;
- width:500px;
- height:500px;
- /* 外层div相对定位 */
- position:relative;
- }
- .center{
- /* 居中设置 */
- margin:0 auto;
- /* 内层div相对外层div绝对居中 */
- position:absolute;
- /* 指定内层div的位置 */
- top:150px;
- left:150px;
- }
- </style>
- <script type="text/javascript" src="http://www.cnblogs.com/ext/adapter/ext/ext-base.js"></script>
- <script type="text/javascript" src="http://www.cnblogs.com/ext/ext-all.js"></script>
- <script type="text/javascript">
- Ext.onReady(function() {
- var _panel = new Ext.Panel({
- frame:true,
- width:200,
- height:200,
- title:"面板"
- });
- _panel.addButton({text: "确 定"});
- _panel.addButton(new Ext.Button({
- text:"new Button",
- minWidth:100
- }));
- /* 动态创建元素 DomHelper.append */
- _panel.applyToMarkup(Ext.DomHelper.append(Ext.getBody(),{
- tag:"div",
- cls:"contain",
- cn:[{
- tag:"div",
- cls:"center"
- }]
- }, true).child("div"));
- });
- </script>
- </head>
- <body>
- </body>
- </html>
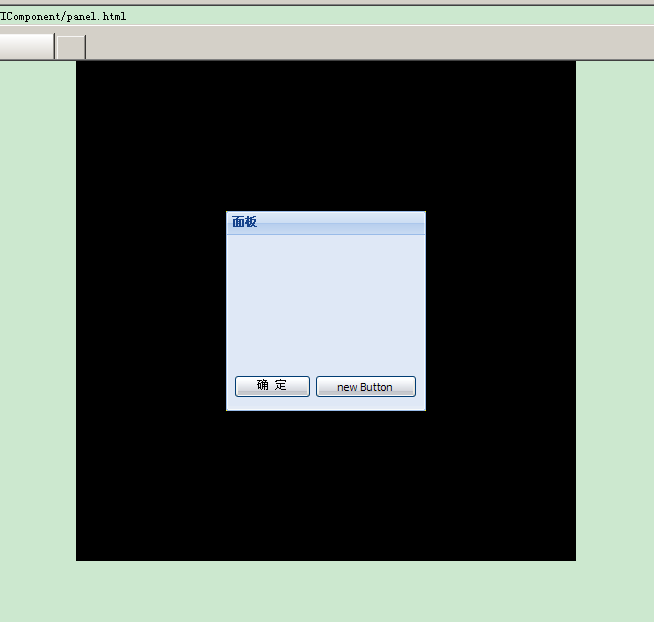
通过CSS就可以控制创建的Panel在页面中的位置,这样做的好处是巨大的,我们不用在页面使用table等传统标签进行布局,使用CSS我们可以做到这一点,而且修改很灵活,要改变创建的元素在页面中的位置,我们不需要对Ext的代码进行任何的改动,只需要修改CSS文件就可以了,这也实现了结构化文档与表现分离的思想。如果不使用CSS来进行表现,将布局代码写死在Ext代码中,那么一旦要进行修改,代价会非常大。
页面效果:
这里在向页面中添加元素的时候用到了applyToMarkup()方法,该方法类似render(),简单的解释一下:
如果在构造参数中定义:
- renderTo:将当前对象放到renderTo指定的元素里面
- applyTo:直接在当前对象之上构建
在构造方法外部定义:
- render:等同于renderTo()
- applyToMarkup:等同于applyTo()
DomHelper.append是Ext中动态创建Dom对象的方式,也是经常用到的一个方法,来看API中的定义
DomHelper.append ( Mixed el , Object/String o , [Boolean returnElement ] ) : HTMLElement/Ext.Element
该方法创建了一个新的DOM元素,并且把它添加到第一个参数指定的DOM对象之中。
el: 可以是多种形式的上下文元素-
o: 对象或字符串类型,指定的DOM 对象或者HTML行级元素 -
returnElement: 可选,Boolean 类型,如果值为true,返回一个Ext对象元素,否则返回普通的HTML元素
HTMLElement/Ext.Element:新的HTML节点
上面例子中第二个参数指定是的DIV对象
- {
- tag:"div",
- cls:"contain",
- cn:[{
- tag:"div",
- cls:"center"
- }]
- }
- tag:target,目标是DIV
- cls:class,指定CSS 样式
- cn:childNode,子节点
- []:中括号中可以动态生成多个子节点对象
- Ext.DomHelper.append(Ext.getBody(),{...}, true).child("div")
- .child("div"):append到指定对象的子节点中第一个DIV上
带有TextField和Button的Panel
传统写法的例子代码:
- <script type="text/javascript">
- Ext.onReady(function() {
- var _panel = new Ext.Panel({
- title:"登陆",
- width:300,
- height:150,
- layout:"form",
- frame:true,
- labelWidth:45,/* 调整TextField前文字label的宽度 */
- listeners:{
- "render":function(_panel){
- /* width:200 指定TextField的宽度 */
- _panel.add({xtype:"textfield",fieldLabel:"用户名", width:200});
- _panel.add(new Ext.form.TextField({
- fieldLabel:"密 码",
- width:200
- }));
- }
- }
- });
- _panel.addButton({text:"确定"});
- _panel.addButton(new Ext.Button({
- text:"取消",
- minWidth:100
- }));
- _panel.render(Ext.getBody());
- });
- </script>
效果:
这里_panel.add()方法和上面的addButton()看起来很像啊,传入的参数形式也是一样的。
在Ext2.0之后的版本,添加了 items 和 buttons 属性,使用他们可以方便的进行form中Component的设计,代码更加简洁,来看一个例子:
- <script type="text/javascript">
- Ext.onReady(function(){
- var _panel = new Ext.Panel({
- title:"登陆",
- width:280,
- height:150,
- frame:true,
- layout:"form",
- labelWidth:60,/* 调整TextField前文字label的宽度 */
- /* 如果items没有明确指出类型,则使用defaults配置 */
- defaults:{xtype:"textfield", width:200},
- items:[
- {fieldLabel:"用户名"},
- {fieldLabel:"密 码"}
- ],
- buttons:[
- {text:"确定"},
- {text:"取消"}
- ]
- });
- _panel.applyToMarkup(Ext.DomHelper.append(Ext.getBody(),{
- tag:"div",
- cls:"contain",
- cn:[{
- tag:"div",
- cls:"center"
- }]
- },true).child("div"));
- });
- </script>
效果是一样的,使用这种方法代码看起来更加整齐和意义明确。
xtype 属性:
- 在Ext可视化组件部署中有一种 xtype 机制,即通过指定 xtype 的值,来告诉容器组件如何初始化包含的组件,如: xtype:"textfield" ,表示使用 Ext.form.TextField 来初始化。
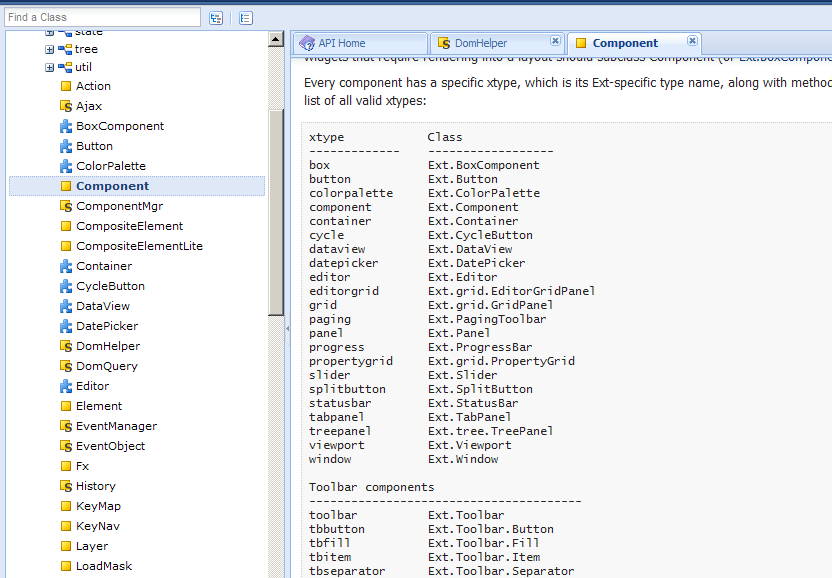
- xtype 是由一个对照表来实现的,就像通常我们在数据库里面配置一张配置表,给出键值对实现是一样的,可以从API中查到:

理解了上面的知识,再综合起来创建一个这样的Panel是不是觉得轻松多了?



