微信小程序实现文本的展开与收起
致谢 https://www.jianshu.com/p/9458083214cc
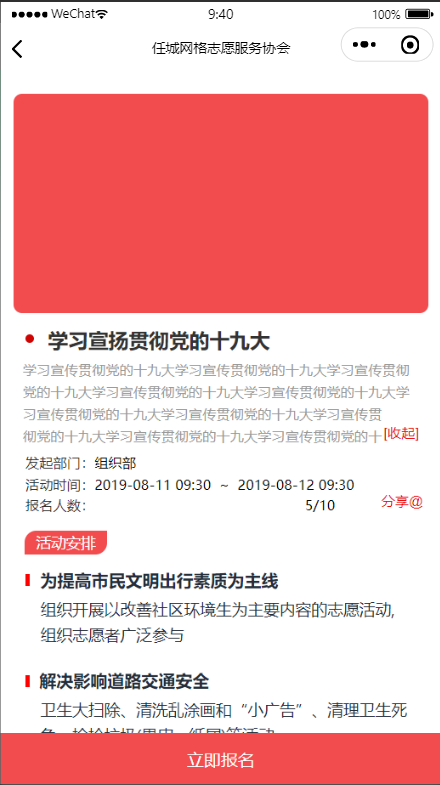
1、效果图


2、js代码
// pages/volunteer/active/info/activeInfo.js const app = getApp(); Page({ /** * 页面的初始数据 */ data: { active:{},//活动详情 val:false }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { let id = options.id; //获取活动详情 console.info("onReady") this.getActiveData(id); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { console.info("onshow") }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { console.info("onHide") }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { console.info("onUnload") }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { console.info("onPullDownRefresh") }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { console.info("onReachBottom") }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }, //获取推荐 getActiveData:function(id){ console.info("***getActiveData****************************" + id); let _this = this; wx.request({ url: app.globalData.serverIp + 'vol/active/getActiveInfo', method: "GET", data: { id: id, }, success: function(res) { console.info("getActiveData**********************") console.info(res) if (res.data.code == 200) { _this.setData({ active: res.data.data, }) } }, fail: function() { console.log("fail") } }) }, checkboxChange(e) { this.setData({ val:!this.data.val }) } })
3、html代码
<view class="page"> <view class="pannel"> <view class="pan-box"> <!-- 顶部图片 --> <view class="img-box"></view> <!-- 中部详情 --> <view class="mid-box"> <view class="layer4"> <view class="layer5"></view> <text lines="1" class="word2">学习宣扬贯彻党的十九大</text> </view> <view class="wrapper"> <view class="text {{val?'atv':''}}"> <label class="btn {{val?'atv_label':''}}" bindtap="checkboxChange"></label> 学习宣传贯彻党的十九大学习宣传贯彻党的十九大学习宣传贯彻党的十九大学习宣传贯彻党的十九大学习宣传贯彻党的十九大学习宣传贯彻党的十九大学习宣传贯彻党的十九大学习宣传贯彻党的十九大学习宣传贯彻党的十九大学习宣传贯彻党的十九大 </view> </view> <view class="layer7"> <view class="group1"> <text lines="1" class="info2">发起部门:</text> <text lines="1" class="txt1">组织部</text> </view> </view> <view class="layer8"> <view class="layer9"> <text lines="1" class="info3">活动时间:</text> <text lines="1" decode="true" class="word3">2019-08-11 09:30 ~ 2019-08-12 09:30</text> </view> </view> <view class="bm"> <view class="bm-con"> <text lines="1" class="bm-1">报名人数:</text> <text lines="1" class="bm-2">5/10</text> </view> </view> <a href="#" class="abs">分享@</a> </view> <!-- 底部活动安排 --> <view class="layer10"> <text lines="1" class="word5">活动安排</text> </view> <view class="layer11"> <view class="icon1"></view> <text lines="1" class="info4">为提高市民文明出行素质为主线</text> </view> <p class="paragraph2">组织开展以改善社区环境生为主要内容的志愿活动,组织志愿者广泛参与</p> <view class="layer12"> <view class="icon1"></view> <text lines="1" class="info5">解决影响道路交通安全</text> </view> <p class="infoBox1">卫生大扫除、清洗乱涂画和“小广告”、清理卫生死角、捡拾垃圾(果皮、纸屑)等活动</p> </view> <!-- 尾部立即报名 --> <view class="bottom_button"> <text lines="1" class="button">立即报名</text> </view> </view> </view>
4、css代码
.page { position: relative; width: 100vw; height: 100vh; overflow: hidden; display: flex; flex-direction: column; background-color: #FFFFFF; } .pannel{ width: 100%; height: 100%; } .bottom_button { z-index: 35; height: 88rpx; border: 1px rgba(226,226,226,1); background-color: #F24C4E; background-size: 756rpx 94rpx; display: flex; flex-direction: column; padding-left: 318rpx; width: 750rpx; position: fixed; left: 0rpx; bottom: 0rpx; justify-content: center; } .button { width: 114rpx; height: 28rpx; overflow-wrap: break-word; color: rgba(255,255,255,1); font-size: 30rpx; font-family: SourceHanSansCN-Regular; text-align: right; white-space: nowrap; line-height: 30rpx; display: block; } .pan-box{ width: 98%; margin: 0 auto; } .img-box{ width: 710rpx; height: 375rpx; margin: 0 auto; margin-top: 40rpx; /* background: url(https://lanhu.oss-cn-beijing.aliyuncs.com/ps503qxduaqopoznzu7hvvey4jeyzpsoyff7217094-3137-40c5-b07d-a244ed812390) -18rpx 0rpx no-repeat; */ /* background-size: 750rpx 375rpx; */ background-color: #F24C4E; display: flex; flex-direction: column; border-radius: 15rpx; } .layer4 { width: 430rpx; height: 35rpx; flex-direction: row; display: flex; justify-content: space-between; margin: 30rpx 0 0 35rpx; } .layer5 { background-color: rgba(206,4,2,1.000000); border-radius: 50%; width: 16rpx; height: 16rpx; margin-top: 9rpx; display: flex; flex-direction: column; } .word2 { width: 393rpx; height: 35rpx; overflow-wrap: break-word; color: rgba(51,51,51,1); font-size: 36rpx; font-family: SourceHanSansCN-Bold; text-align: left; white-space: nowrap; line-height: 36rpx; display: block; font-weight:bold; } .layer7 { width: 687rpx; height: 26rpx; flex-direction: row; display: flex; justify-content: space-between; margin: 13rpx 0 0 35rpx; } .group1 { width: 191rpx; height: 23rpx; overflow-wrap: break-word; font-size: 0rpx; font-family: SourceHanSansCN-Light; text-align: left; white-space: nowrap; line-height: 24rpx; } .info2 { width: 191rpx; height: 23rpx; overflow-wrap: break-word; color: rgba(51, 51, 51, 1); font-size: 24rpx; font-family: SourceHanSansCN-Light; text-align: left; white-space: nowrap; line-height: 24rpx; } .txt1 { width: 191rpx; height: 23rpx; overflow-wrap: break-word; color: black; font-size: 24rpx; font-family: SourceHanSansCN-Regular; text-align: left; white-space: nowrap; line-height: 24rpx; } .layer8 { width: 693rpx; height: 25rpx; flex-direction: row; display: flex; justify-content: space-between; margin: 12rpx 0 0 35rpx; } .layer9 { width: 531rpx; height: 23rpx; overflow-wrap: break-word; font-size: 0rpx; font-family: SourceHanSansCN-Light; text-align: left; white-space: nowrap; line-height: 24rpx; margin-top: 2rpx; } .info3 { width: 531rpx; height: 23rpx; overflow-wrap: break-word; color: rgba(51, 51, 51, 1); font-size: 24rpx; font-family: SourceHanSansCN-Light; text-align: left; white-space: nowrap; line-height: 24rpx; } .word3 { width: 531rpx; height: 23rpx; overflow-wrap: break-word; color: black; font-size: 24rpx; font-family: SourceHanSansCN-Regular; text-align: left; white-space: nowrap; line-height: 24rpx; } .bm { width: 687rpx; height: 26rpx; flex-direction: row; display: flex; justify-content: space-between; margin: 13rpx 0 0 35rpx; } .bm-con { width: 191rpx; height: 23rpx; overflow-wrap: break-word; font-size: 0rpx; font-family: SourceHanSansCN-Light; text-align: left; white-space: nowrap; line-height: 24rpx; } .bm-1 { width: 191rpx; height: 23rpx; overflow-wrap: break-word; color: rgba(51, 51, 51, 1); font-size: 24rpx; font-family: SourceHanSansCN-Light; text-align: left; white-space: nowrap; line-height: 24rpx; margin-right: 360rpx; } .bm-2 { width: 191rpx; height: 23rpx; overflow-wrap: break-word; color: black; font-size: 24rpx; font-family: SourceHanSansCN-Regular; text-align: left; white-space: nowrap; line-height: 24rpx; } .mid-box{ position: relative; /* border: 1px solid black; */ } .abs{ text-decoration: none; display: block; width: 86rpx; height: 40rpx; color: rgb(235, 10, 10); font-size: 24rpx; position: absolute; bottom: 0rpx; right: 10rpx; /* border: 1px solid black; */ } .layer10 { border-radius: NaNrpx; height: 69rpx; display: flex; flex-direction: column; width: 195rpx; margin: 20rpx 0 0 4rpx; padding: 10rpx 0 0 29rpx; } .word5 { width: 143rpx; height: 42rpx; overflow-wrap: break-word; color: rgba(255,255,255,1); font-size: 26rpx; background-color: rgba(242,76,78,1.000000); border-radius: 20rpx 0 20rpx 0; font-family: SourceHanSansCN-Bold; text-align: center; line-height: 42rpx; display: block; justify-content: center; text-align: center; } .layer11 { width: 444rpx; height: 30rpx; flex-direction: row; display: flex; justify-content: space-between; margin: 1rpx 0 0 35rpx; } .icon1 { width: 9rpx; height: 20rpx; margin-top: 6rpx; background-color: red; } .info4 { width: 419rpx; height: 30rpx; overflow-wrap: break-word; color: rgba(36,45,57,1); font-size: 30rpx; font-family: SourceHanSansCN-Bold; text-align: left; white-space: nowrap; line-height: 30rpx; display: block; font-weight: bold; } .paragraph2 { width: 624rpx; color: rgba(36,45,57,1); font-size: 28rpx; font-family: SourceHanSansCN-Normal; text-align: left; display: block; margin: 15rpx 0 0 60rpx; } .layer12 { width: 324rpx; height: 30rpx; flex-direction: row; display: flex; justify-content: space-between; margin: 42rpx 0 0 35rpx; } .label2 { width: 9rpx; height: 20rpx; margin-top: 6rpx; } .info5 { width: 300rpx; height: 30rpx; overflow-wrap: break-word; color: rgba(36,45,57,1); font-size: 30rpx; font-family: SourceHanSansCN-Bold; text-align: left; white-space: nowrap; line-height: 30rpx; display: block; font-weight: bold; } .infoBox1 { width: 642rpx; color: rgba(36,45,57,1); font-size: 28rpx; font-family: SourceHanSansCN-Normal; text-align: left; display: block; margin: 15rpx 0 0 60rpx; } .wrapper { display: flex; margin: 15rpx auto; width: 677rpx; overflow: hidden; } .text { margin: 0 auto; padding: 0; font-size: 24rpx; color: rgba(153, 153, 153, 1); overflow: hidden; text-overflow: clip; text-align: left; position: relative; line-height: 39rpx; max-height: 80rpx; } .text::before { content: ''; height: calc(100% - 23px); float: right; } .btn { /* border: 1rpx solid black; */ position: relative; float: right; clear: both; margin:0; font-size: 24rpx; padding: 0 ; /* padding-top: 1rpx; */ line-height: 38rpx; height: 30rpx; color: rgb(233, 16, 16); } .btn::before { content: ''; position: absolute; left: -5rpx; color: rgb(10, 1, 1); transform: translateX(-100%) } .btn::after { content: '[展开]' } .atv { max-height: none; } .atv_label::after { content: '[收起]' } .atv_label::before { /*在展开状态下隐藏省略号*/ visibility: hidden; }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!