在vue中使用websocket回调函数中调用其他methods函数报错Uncaught TypeError: this.getHistory is not a function at WebSocket.ws.onmess解决方案
1、报错详情
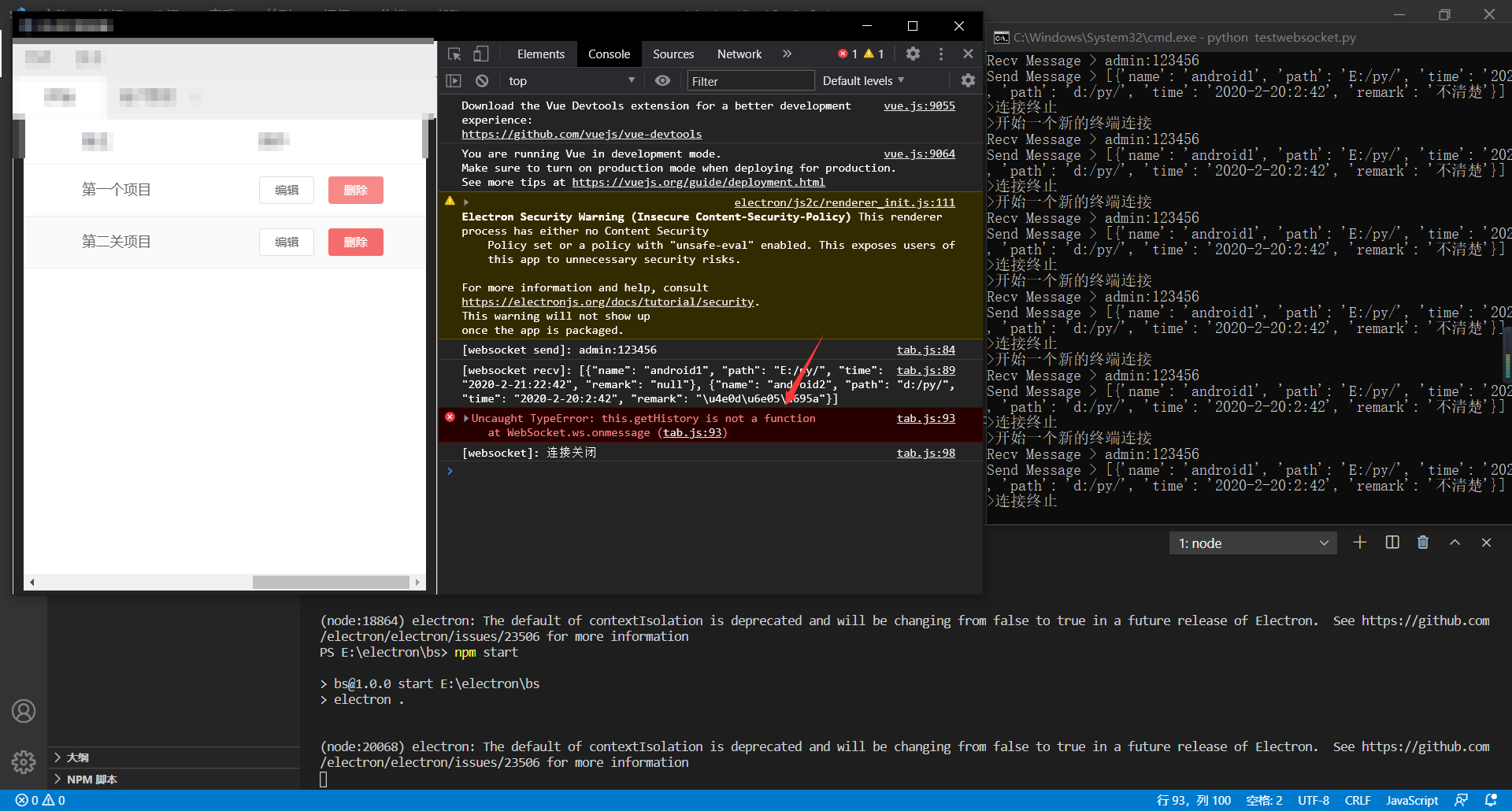
在vue中,使用了websocket类,在websocket的onmessage回调函数中调用methods的getHistory函数,发现一调用就报错Uncaught TypeError: this.getHistory is not a function at WebSocket.ws.onmess,报错截图如下:

2、解决方案
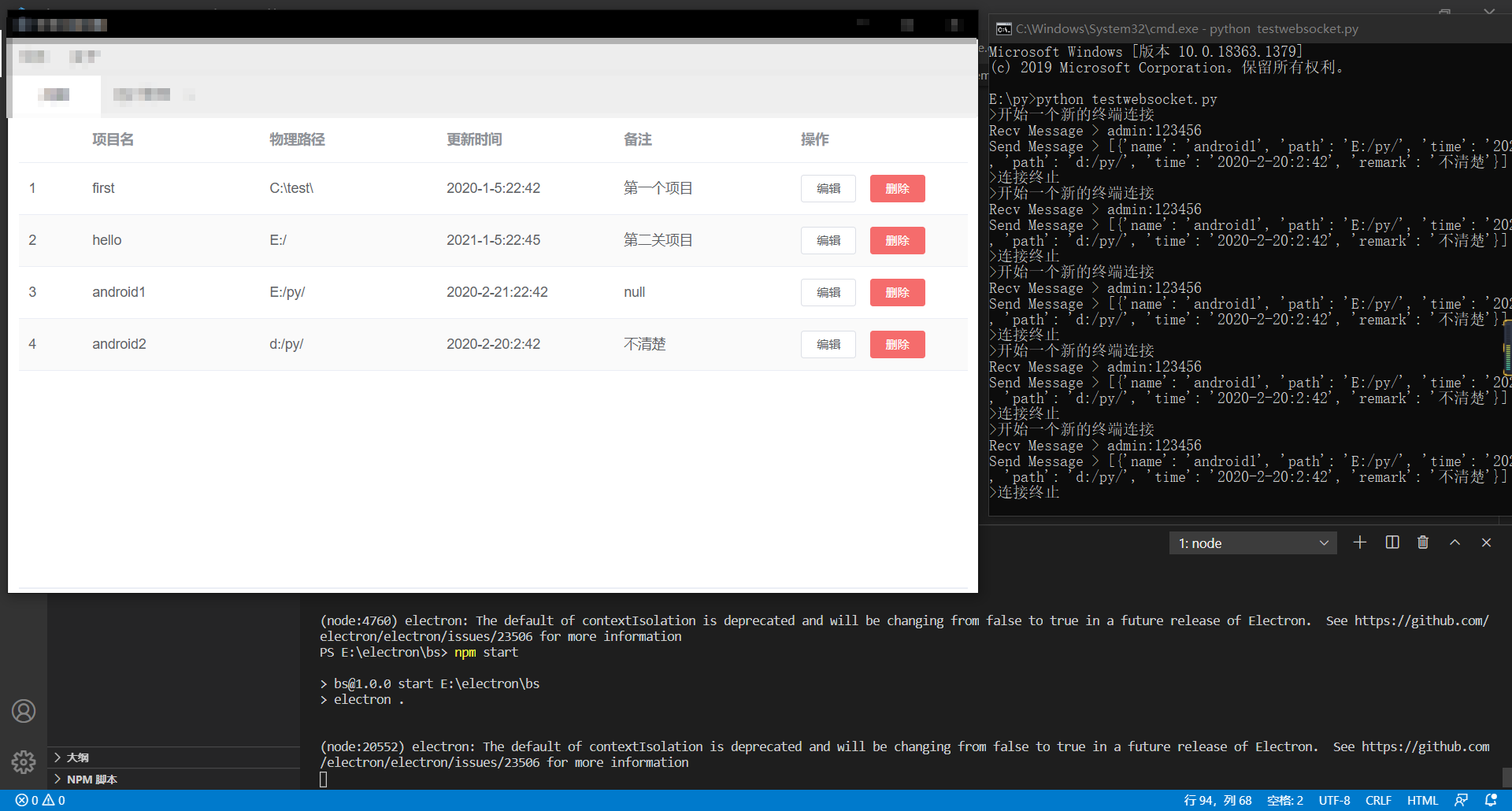
百度使用this.$options.methods来调用即可解决,尝试调用发现仍然报错,报错信息为Uncaught TypeError: Cannot read property 'methods' of undefined at WebSocket;经过多次尝试,解决方案如下:将methods要被调用的方法通过window变量暴露给外部js,然后在onmessage函数中调用外部js函数即可,运行成功截图如下:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步