Promise对象和async函数
Promise对象
//1开始 function fna(){ console.log('1开始'); var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('1完毕!'); resolve('进行2');//完成(Rejected) }, 6000); // setTimeout(function(){ // console.log('1失败!'); // reject('1没有完成');//失败 // }, 1000); }); return p; } //2开始 function fnb(data){ console.log('2开始' + data); var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('2完毕!'); resolve('进行3'); }, 2000); }); return p; } //3开始 function fnc(data){ console.log('3开始' + data); var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('3完毕!'); resolve('123都完成'); }, 2000); }); return p; } fna() .then(function(data){ //成功的 return fnb(data); }) .catch(function(data){ //失败的 console.log(data ); }) .then(function(data){ return fnc(data); }) .then(function(data){ //throw new Error('发现错误!');//捕捉错误 console.log(data); });
结果:

.all()方法
function cutUp(){ console.log('1开始'); var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('1完毕!'); resolve('准备好1'); }, 1000); }); return p; } function boil(){ console.log('2开始'); var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('2完毕!'); resolve('准备好2'); }, 6000); }); return p; } Promise .all([cutUp(), boil()])//all 方法在所有异步操作执行完后才执行下面函数 .then(function(results){ console.log("12准备完毕:"); console.log(results); });
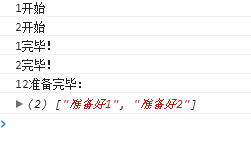
结果:

async函数
async function asyncValue(value) { //函数前面的async关键字,表明该函数将返回一个Promise对象 console.log('1'); //当遇到await关键字等待 await后的函数执行完成才会继续执行 await timeout(6000).then(function(data){ console.log(data); }).catch(function(data){ console.log(data); }) console.log('完毕'); return value; } asyncValue();//调用 function timeout(ms) { return new Promise((resolve) => { setTimeout(()=>{ resolve('干净的碗筷'); },ms); }); }
结果:

记录生活中的点点滴滴!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号