Vue-npm、vue-cli开发环境安装
1.Vue Devtools
在使用 Vue 时,Vue官方推荐在你的浏览器上安装 Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。
Vue Devtools安装地址: https://github.com/vuejs/devtools#vue-devtools
2.nodejs
nodejs官方下载:https://nodejs.org/en/download/
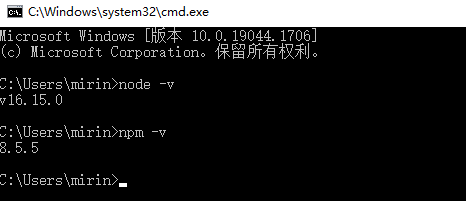
① 安装完毕之后检查是否安装成功
# 查看node版本 node -v # 查看npm版本 npm -v

如果命令失败,查看环境变量path是否存在
② 配置npm在安装全局模块时的路径和缓存cache的路径
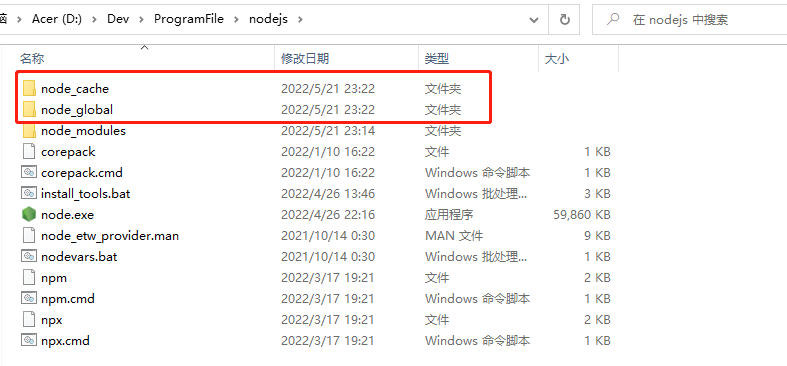
在node.js安装目录下新建连两个文件夹node_global、node_cache
注意给两个新文件夹User完全控制权限

然后CMD执行下面命令
# 设置npm全局路径 npm config set prefix "D:\Dev\ProgramFile\nodejs\node_global" # 设置npm缓存路径 npm config set cache "D:\Dev\ProgramFile\nodejs\node_cache"
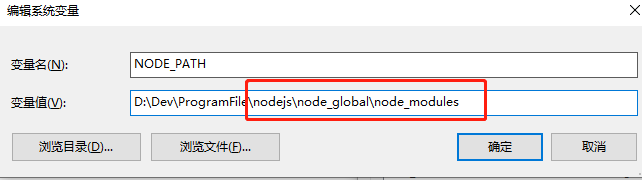
执行完毕之后,配置系统环境变量:
新建NODE_PATH

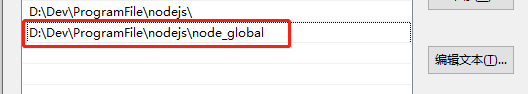
在path中添加

③ npm设置
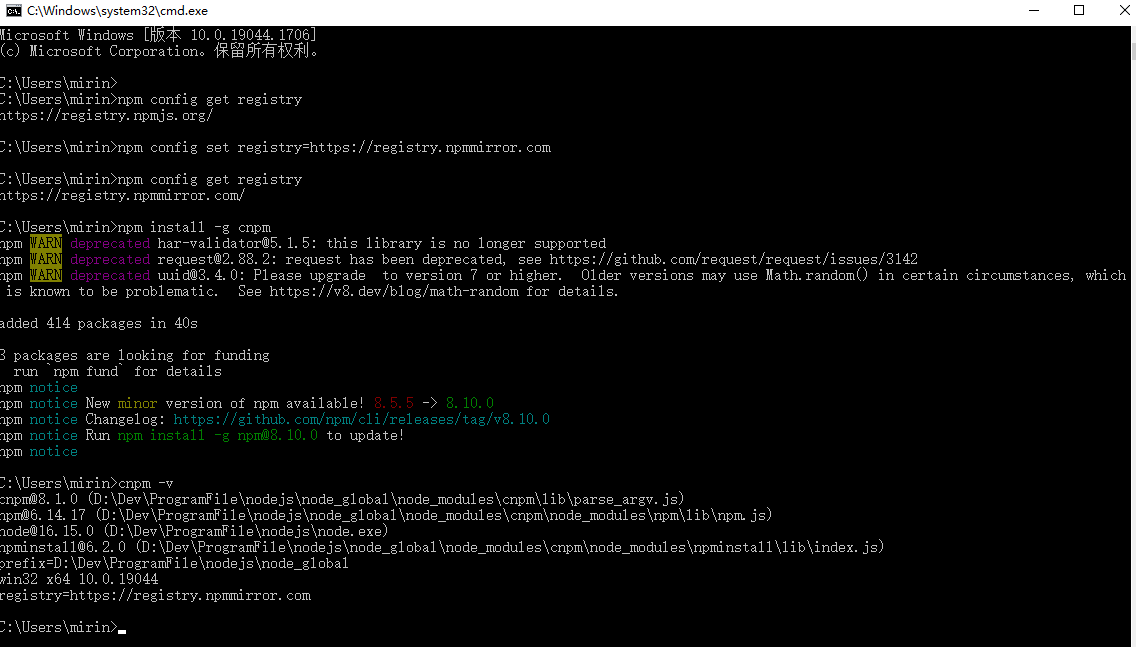
# 查看当前npm源 npm config get registry # 设置为淘宝源 npm config set registry=https://registry.npmmirror.com # 切换为官方源(在 npm publish 的时候 需要切换回 npm 源) npm config set registry=http://registry.npmjs.org # 安装cnpm命令(实测发现,尽管使用npm改成淘宝仓库,发现安装速度还是远远比cnpm慢(当模块比较多的时候)。可能应该和cnpm安装的文件结构有关系吧。) npm install -g cnpm # 检测cnpm版本 cnpm -v
淘宝 NPM 镜像已启用新域名,由原先的 http://registry.npm.taobao.org 改为了 https://registry.npmmirror.com,目前对老的 NPM 镜像地址做了 301 跳转,但老的 http://npm.taobao.org 和 http://registry.npm.taobao.org 域名将于 2022 年 05 月 31 日零时起停止服务,如果使用老域名的开发者可以开始替换了。

3.Vue-cli
关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用n,nvm或nvm-windows在同一台电脑中管理多个 Node 版本。
# 卸载 npm uninstall vue-cli -g # 安装最新@vue/cli版本 npm install -g @vue/cli # 安装指定的@vue/cli版本 npm install -g @vue/cli@5.0.4 # 查看版本 vue -V # 升级全局的 Vue CLI 包 npm update -g @vue/cli
4.创建vue-cli项目
切换至项目工程文件夹下,新项目将存放位置
# 创建项目 vue create demo-project
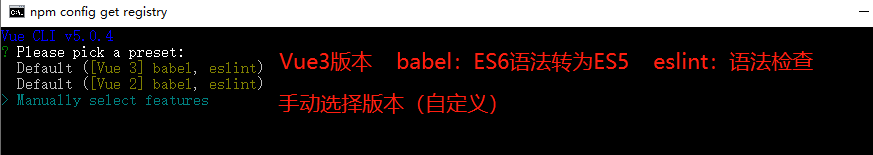
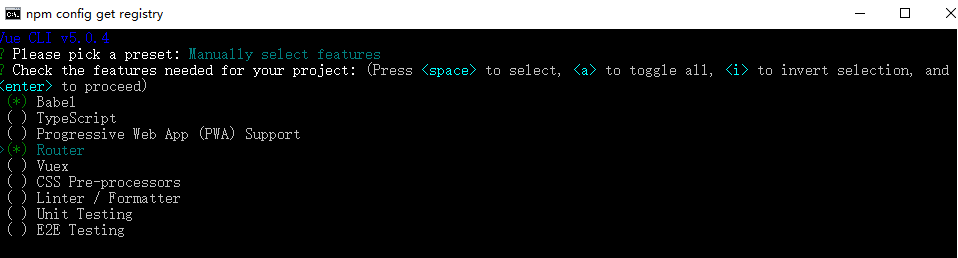
选择自定义
通过 ↑↓ 箭头选择依赖,按 “空格” 选中,按 “a” 全选,按 “i” 反选。
第一次创建工程时,可以只选择Babel和Router即可。
a. Babel:转码器,可以将ES6代码转为ES5代码,可兼容不支持ES6的浏览器。
b. TypeScript:是JavaScript的超集(.ts文件),包含并扩展了 JavaScript 的语法。需要被编译输出为 JavaScript在浏览器运行。
c. Progressive Web App (PWA) Support:渐进式Web应用程序
d. Router :vue-router(vue路由)
e. Vuex :vuex(vue的状态管理模式)
f. CSS Pre-processors :CSS 预处理器(如:less、sass)
g. Linter / Formatter:代码风格检查和格式化(如:ESlint)
h. Unit Testing :单元测试(unit tests)
i. E2E Testing :e2e(end to end) 测试
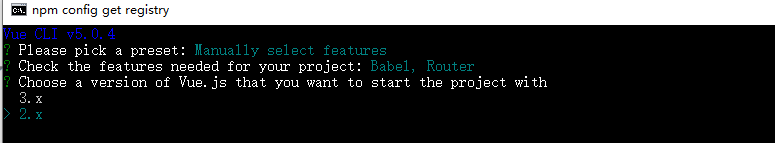
选择vue2
这里选择vue版本
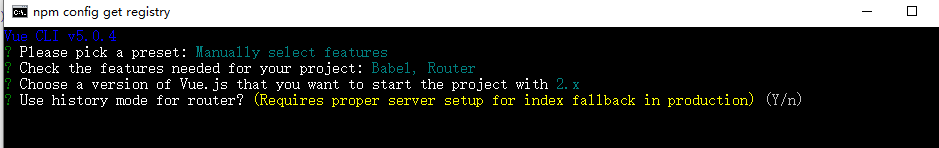
选择n
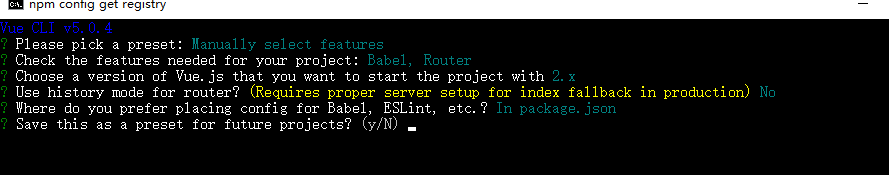
选择是否使用history 形式的路由,也就是询问路径是否带 # 号。
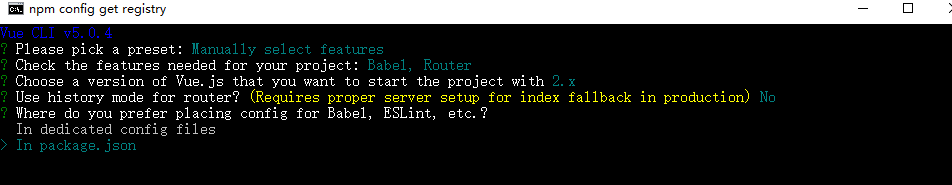
选择“In package.json”
询问将依赖文件放在独立文件中,还是package.json中:为了保持工程配置文件的整洁性,这里选择“In package.json”。
选择n
询问是否将当前选择保存以备下次使用。这里选择“n”。
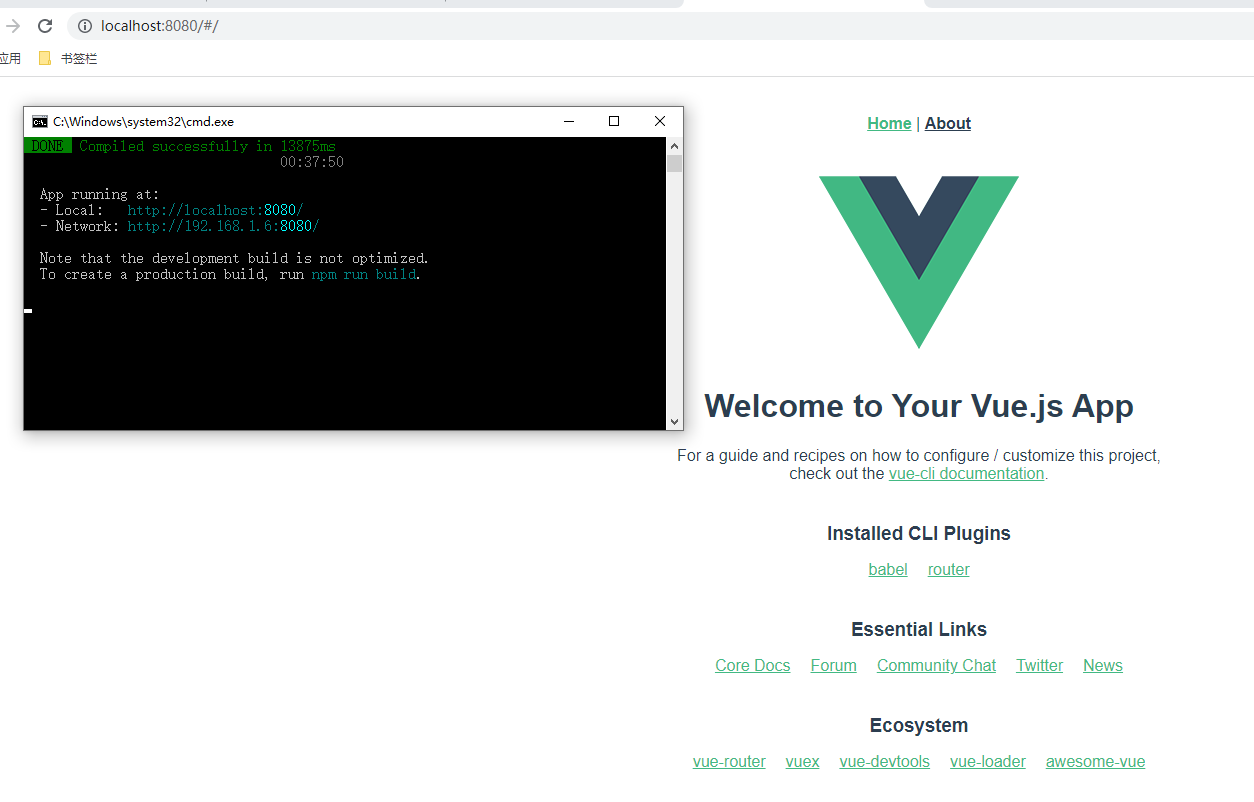
创建完毕后启动
# 进入项目文件夹 cd demo-project # 启动项目 npm run serve # 打包项目 npm run build

5.vue-cli项目结构解读
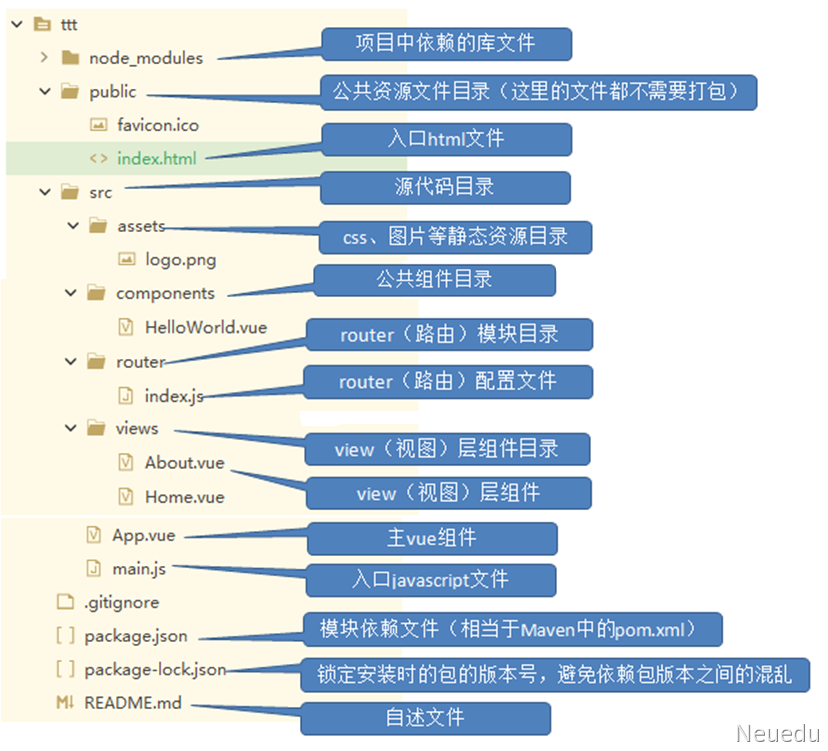
5.1 vue-cli工程目录结构
整个工程中只有index.html一个页面,所以,Vue-cli工程就是一个SPA(单页应用)工程。

5.2 package.json文件
这里配置了本工程中安装的模块
{ // 项目名称 "name": "demo-project", // 版本 "version": "0.1.0", "private": true, "scripts": { // npm run serve命令,实际上就是运行“vue-cli-service serve” "serve": "vue-cli-service serve", "build": "vue-cli-service build" }, // npm安装的一些依赖 "dependencies": { "core-js": "^3.8.3", "vue": "^2.6.14", "vue-router": "^3.5.1" }, "devDependencies": { "@vue/cli-plugin-babel": "~5.0.0", "@vue/cli-plugin-router": "~5.0.0", "@vue/cli-service": "~5.0.0", "vue-template-compiler": "^2.6.14" }, "browserslist": [ "> 1%", "last 2 versions", "not dead" ] }
5.3 配置文件
vuecli3.x以上版本中为了精简配置文件,专门设置了一个可选的配置文件。 只要在项目的根目录(与package.json同级)中,添加名称为vue.config.js的文件,就能自动被vue-cli加载。 在此文件中可以配置vuecli工程中的一些配置。
module.exports = { devServer: { port: 8088 // 修改启动端口 } }
6.常用命令
# 清除缓存 npm cache clear --force









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理