DevExtreme框架由于数据量太大,加载太慢,采用分页方式进行处理(基本上所有的操作都从客户端转移到了服务端)
首先我们需要引入官方的一个函数:
import CustomStore from 'devextreme/data/custom_store';
我们需要通过这个函数去处理交互数据
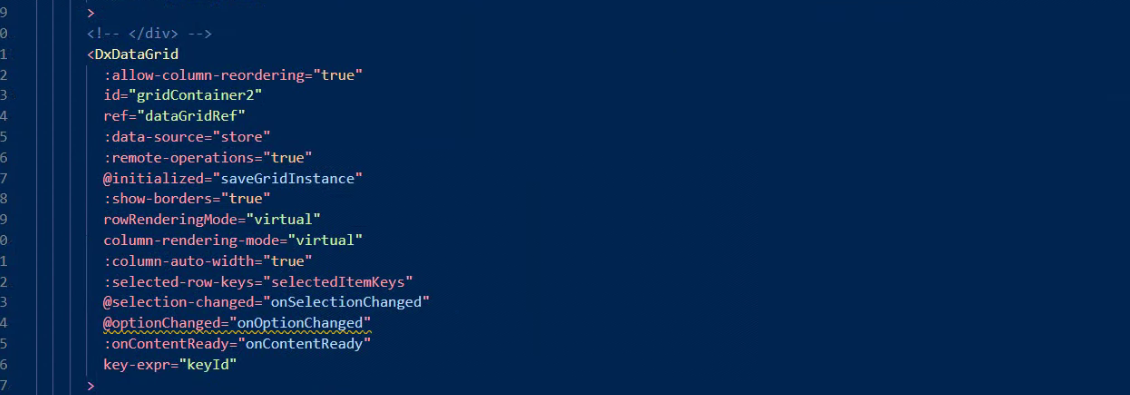
先放个图:

上图中跟分页有关的属性分别是:
1.:data-source="store" ,这个是存放数据源用的,需要用到我们上面的CustomStore 函数,
2.:remote-operations="true" ,这个是开启自定义数据源的一个参数,也就是说只有开启这个,我们才能够将数据的操作转移到服务端,页面才能够成功分页
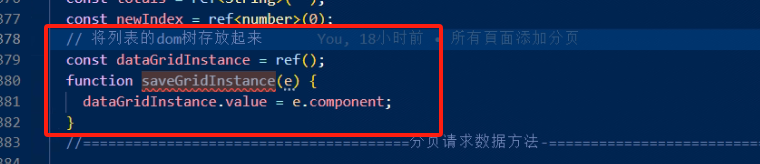
3.@initialized="saveGridInstance",这个参数是对dom树进行刷新需要用到的,下面讲,
先说一下,获取数据源并返回到页面的实现
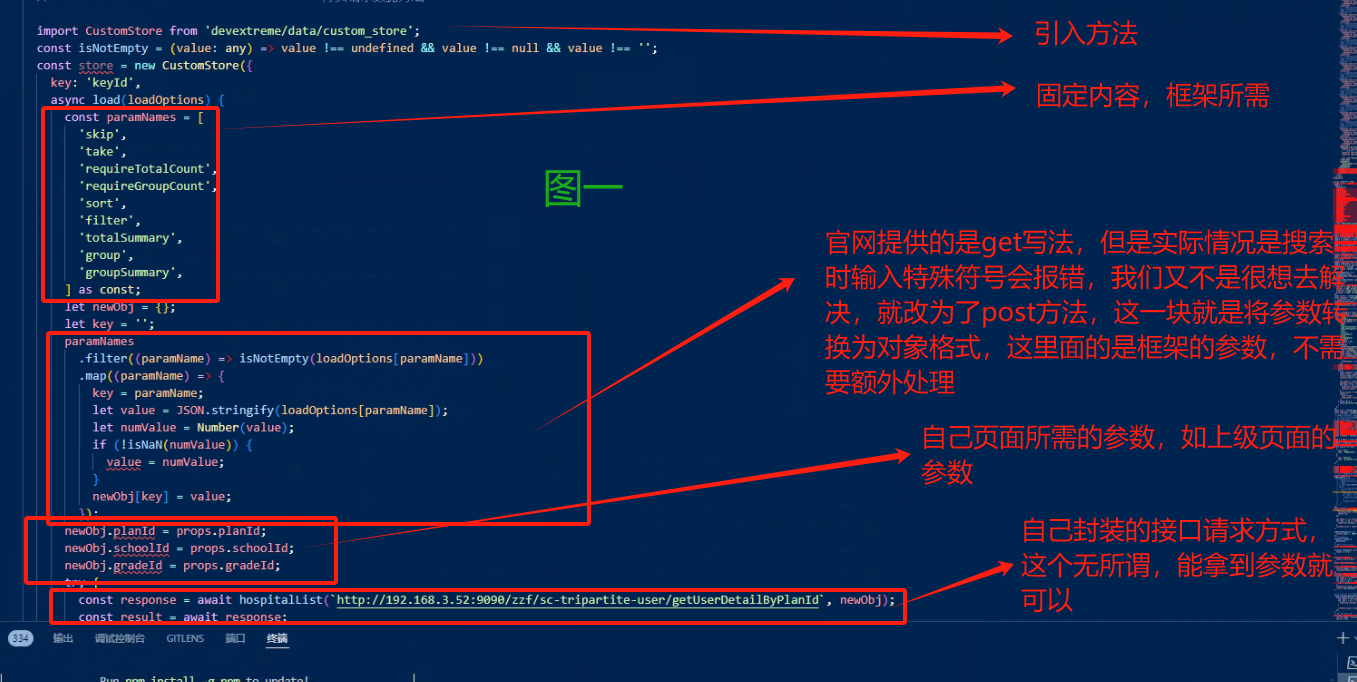
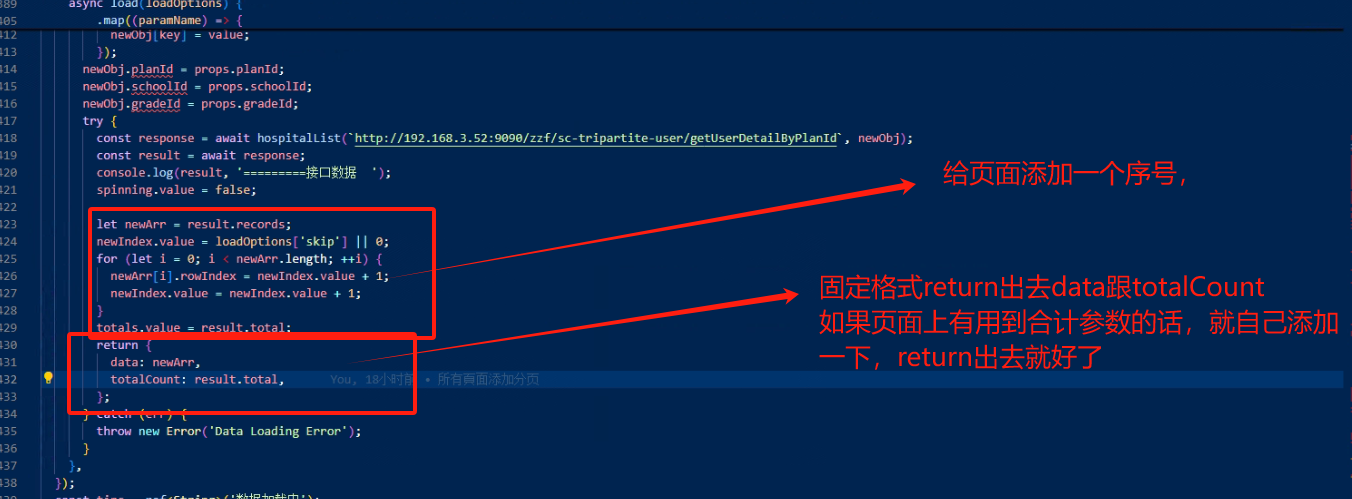
如下图:(先看图,代码放后面)


代码如下:
import CustomStore from 'devextreme/data/custom_store'; const isNotEmpty = (value: any) => value !== undefined && value !== null && value !== ''; const store = new CustomStore({ key: 'keyId', async load(loadOptions) { const paramNames = [ 'skip', 'take', 'requireTotalCount', 'requireGroupCount', 'sort', 'filter', 'totalSummary', 'group', 'groupSummary', ] as const; let newObj = {}; let key = ''; paramNames .filter((paramName) => isNotEmpty(loadOptions[paramName])) .map((paramName) => { key = paramName; let value = JSON.stringify(loadOptions[paramName]); let numValue = Number(value); if (!isNaN(numValue)) { value = numValue; } newObj[key] = value; }); newObj.planId = props.planId; newObj.schoolId = props.schoolId; newObj.gradeId = props.gradeId; try { const response = await hospitalList(`http://192.168.3.52:9090/zzf/sc-tripartite-user/getUserDetailByPlanId`, newObj); const result = await response; console.log(result, '=========接口数据 '); spinning.value = false; let newArr = result.records; newIndex.value = loadOptions['skip'] || 0; for (let i = 0; i < newArr.length; ++i) { newArr[i].rowIndex = newIndex.value + 1; newIndex.value = newIndex.value + 1; } totals.value = result.total; return { data: newArr, totalCount: result.total, }; } catch (err) { throw new Error('Data Loading Error'); } }, });
还有一个点,就是分页的时候我们的参数需要传number而非string

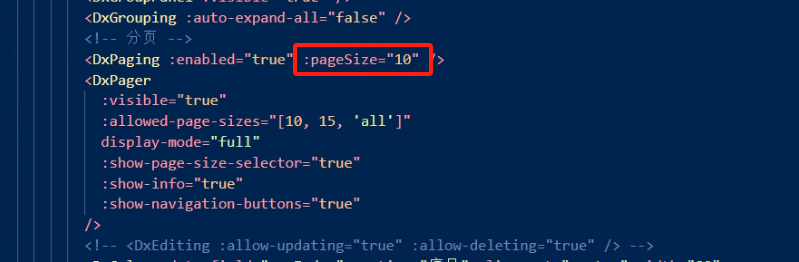
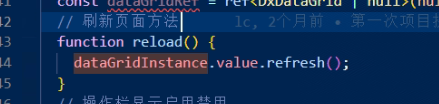
然后说一下刷新的点,这个功能是,当我们的列表有其他的筛选条件时,接口数据返回正确,但是页面不显示!才去研究了一下
@initialized="saveGridInstance”这个写好之后


这样就可以了
这篇主要说的就是这些了,这个框架确实坑大大的多,希望能帮助到不小心用到这玩意的兄弟





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现