DevExtreme项目相关记录
1.DxDataGrid是网格(表格标签)

如上图所示:
里面的属性意思如下:
data-source : 动态的数据源
show-borders : 用于控制是否显示表格单元格之间的边框
column-width : 设置列的最小宽度
key-expr : 用于指定数据项的唯一标识符的表达式

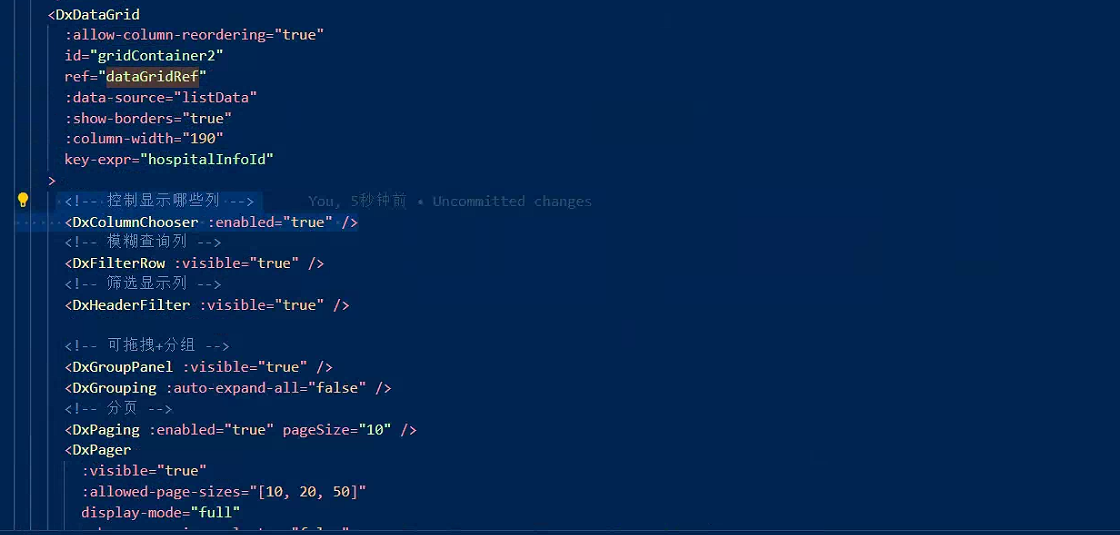
表格内常用的组件
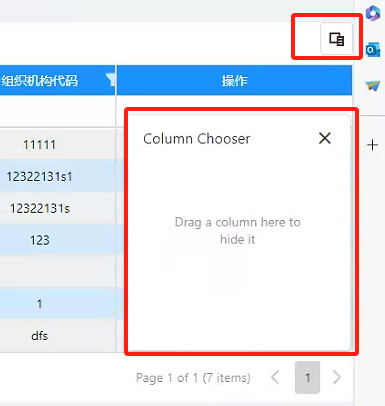
1.<DxColumnChooser :enabled="true" /> 用于控制显示哪些列 于列表右上角显示一个小icon,效果如下

2. <DxFilterRow :visible="true" /> 可以模糊查询该列
3. <DxHeaderFilter :visible="true" /> 可以筛选显示列
4.<DxGroupPanel :visible="true" /> <DxGrouping :auto-expand-all="false" /> 设置可拖拽加分组
5. <DxPaging :enabled="true" pageSize="10" /> 设置分页

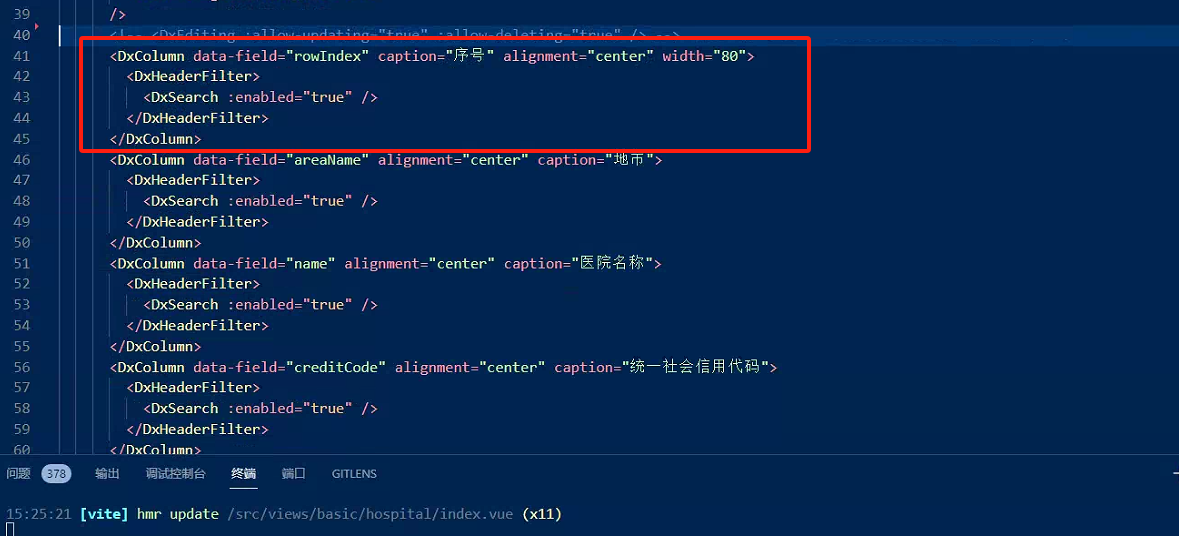
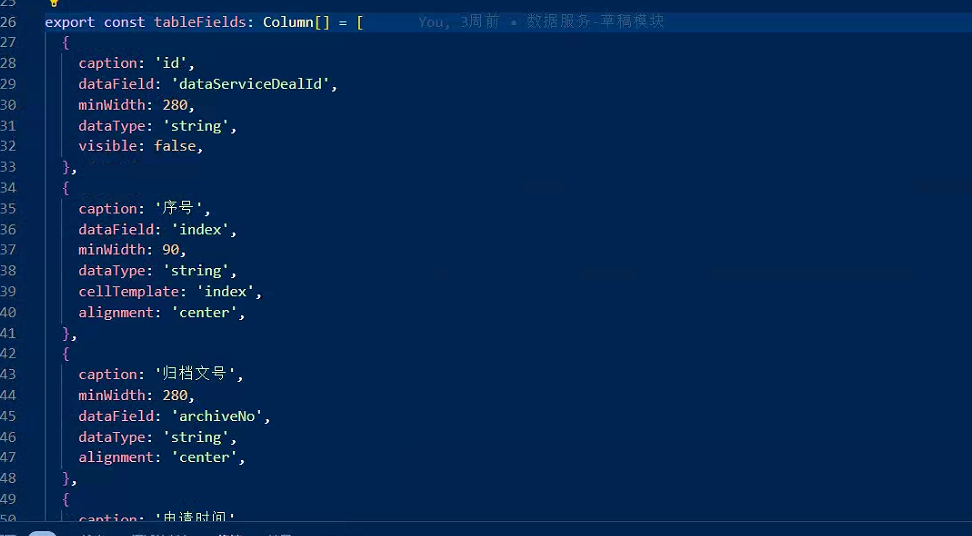
7.列还可以通过动态设置:通过 :columns加载ts中的column,如下图

caption : 页面显示的列名
dataField : 字段名
minWidth : 100 设置列的最小宽度
dataType : string 设置数据类型
alignment : center 设置居中
<!-- 是否可以多选 -->
<DxSelection mode="multiple" />
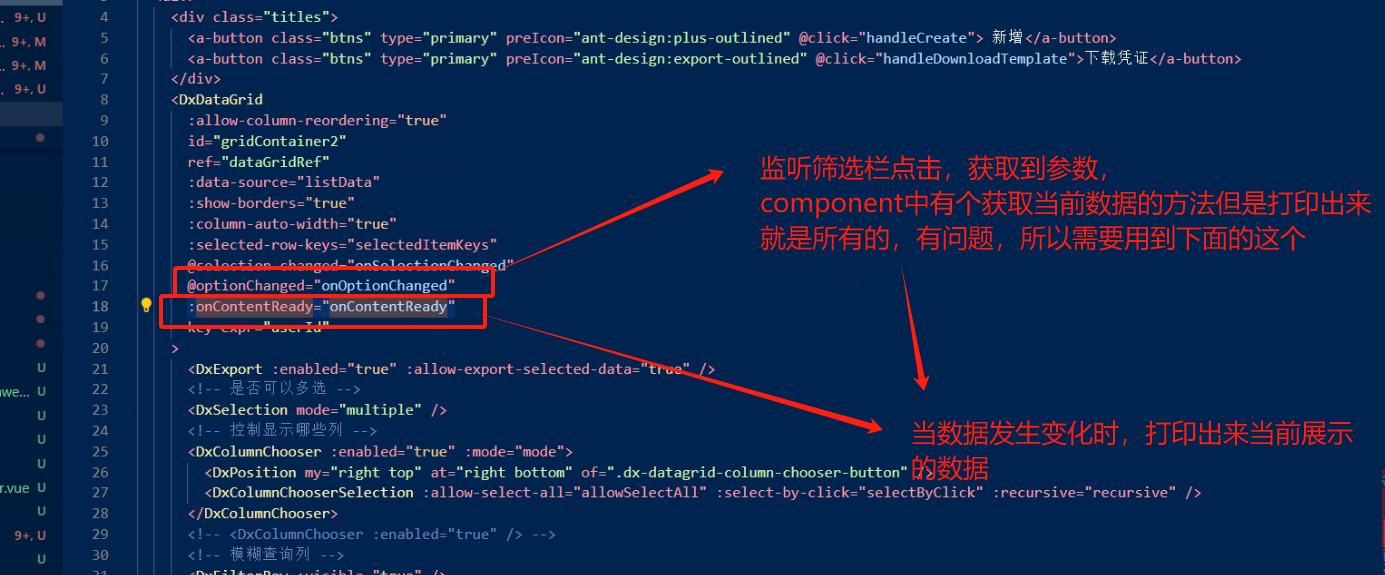
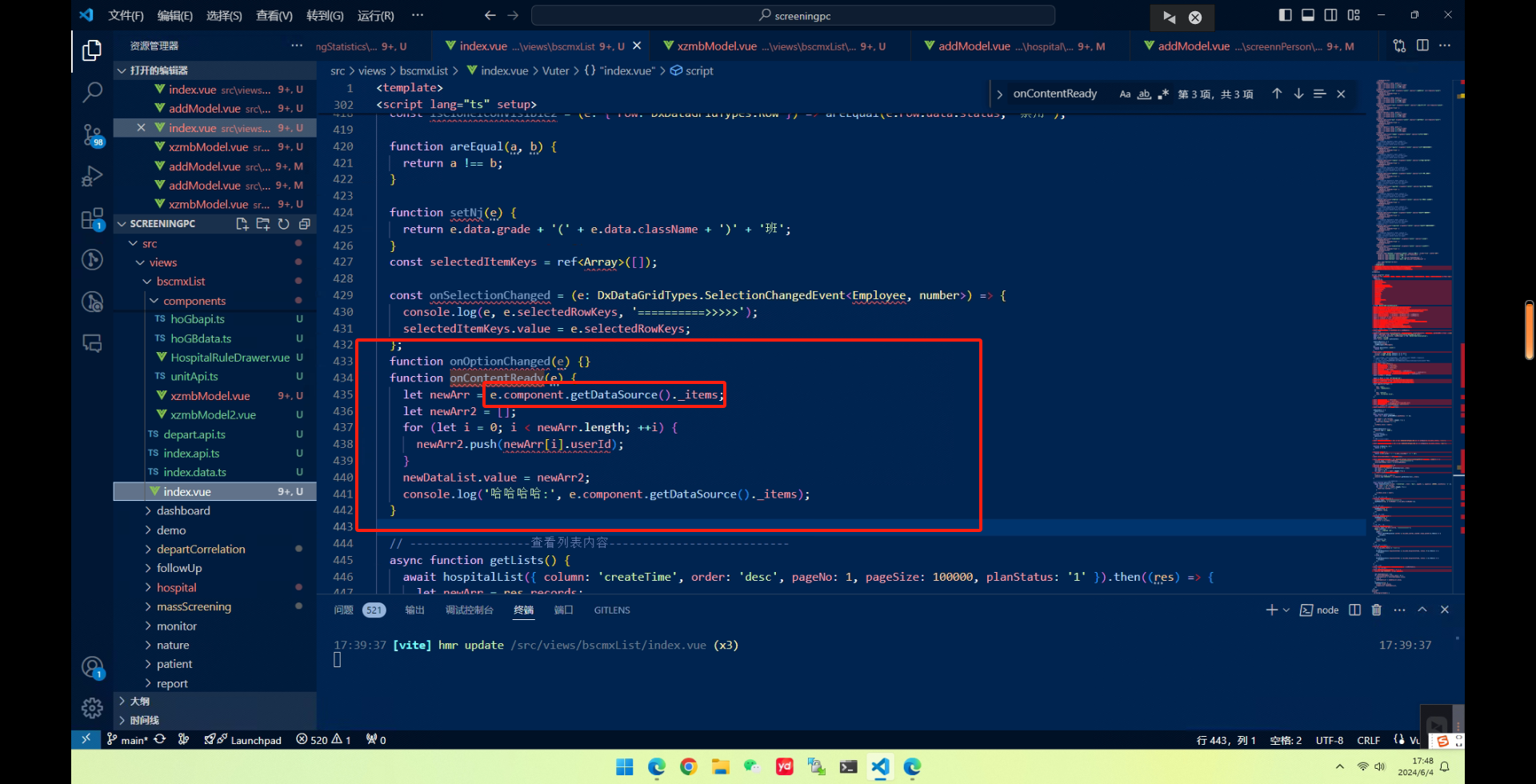
2.监听筛选触发,方法放下面


//======================================2024-07-22==================================================
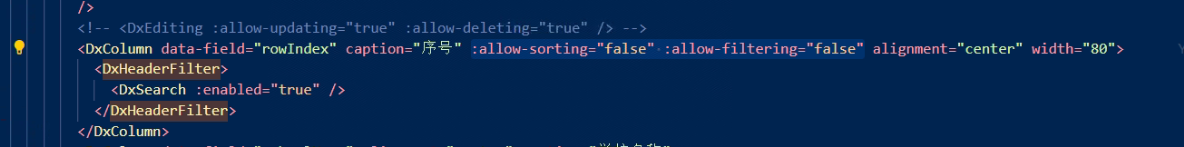
1.禁用过滤跟排序
:allow-sorting="false" :allow-filtering="false"

2.禁止分组
:allow-grouping-"false"




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)