高德地图在vue中实现,路线规划实现
1.引入方式:
npm i @amap/amap-jsapi-loader --save
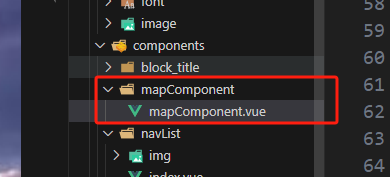
2.创建地图组件

3. 代码构成
template:
<template> <div class="mapComponents" id="container"></div> </template>
script:
(1)引入AMapLoader
import AMapLoader from "@amap/amap-jsapi-loader";
(2)添加高德安全密钥(如果不加的话,路线规划功能会获取失败),安全密钥是和key一起申请的
window._AMapSecurityConfig = {
securityJsCode: "您的安全密钥",
};
(3)data:
data() {
return {
map: null,
};
},
(4)mounted:
this.initAMap();
(5)unmounted:
this.map.destroy();
(6)methods:
initAMap() {
AMapLoader.load({
key: "您的key", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
this.map = new AMap.Map("container", {
// 设置地图容器id
viewMode: "3D", // 是否为3D地图模式
zoom: 14, // 初始化地图级别
center: [121.475186, 31.228725],//地图显示中心点坐标
});
})
.catch((e) => {
console.log(e);
});
},
完成以上步骤,就可以实现地图的显示了

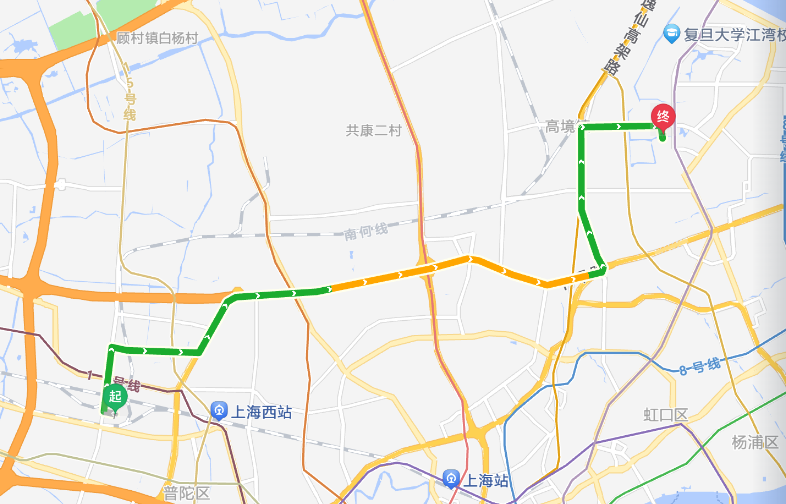
路线规划功能的实现还需要用到:AMap.Driving
先看效果图:

我们需要在vue异步引入这个插件,上代码:(这块用的是根据经纬度设置起点终点的),官方链接:位置经纬度 + 驾车规划路线-驾车路线规划-示例中心-JS API 示例 | 高德地图API (amap.com)
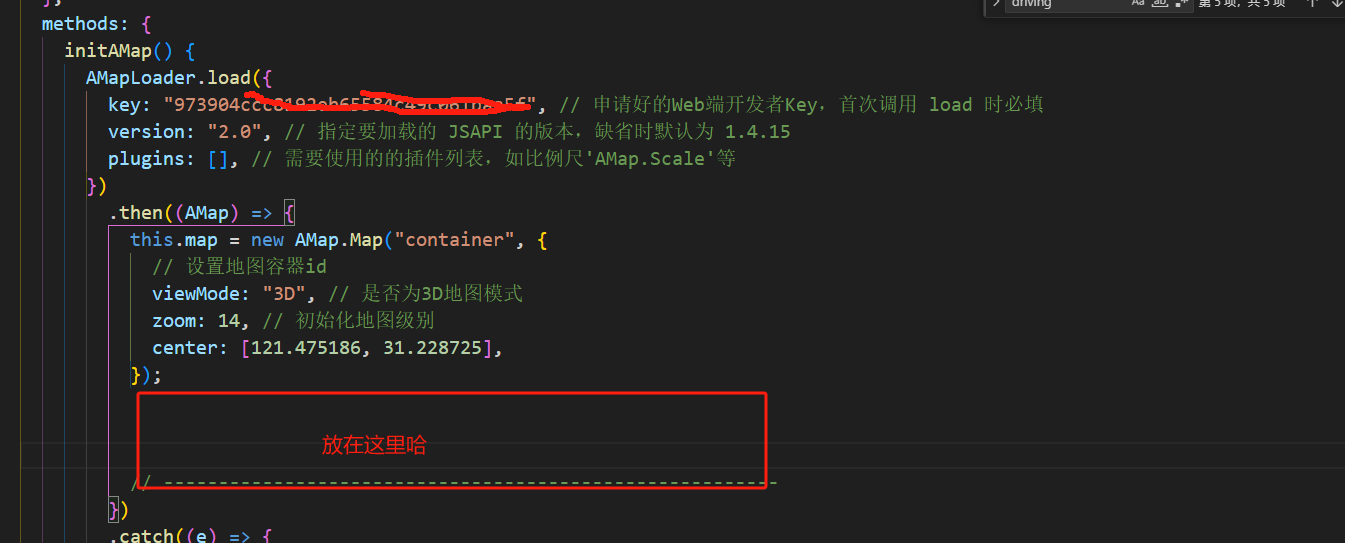
这块代码需要放到这里:

AMap.plugin(
["AMap.ToolBar", "AMap.Driving", "AMap.Polyline", "AMap.Marker"],
function() {
//异步同时加载多个插件
var toolbar = new AMap.ToolBar();
map.addControl(toolbar);
var driving = new AMap.Driving({
map: map,
}); //驾车路线规划
driving.search(
new AMap.LngLat(121.378945, 31.264033),
new AMap.LngLat(121.504128, 31.318716),
function(status, result) {
// result 即是对应的驾车导航信息,相关数据结构文档请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_DrivingResult
if (status === "complete") {
console.log("绘制驾车路线完成", result);
} else {
console.log("获取驾车数据失败:" + result);
}
}
);
}
);



