vue-pdf 在vue中展示pdf
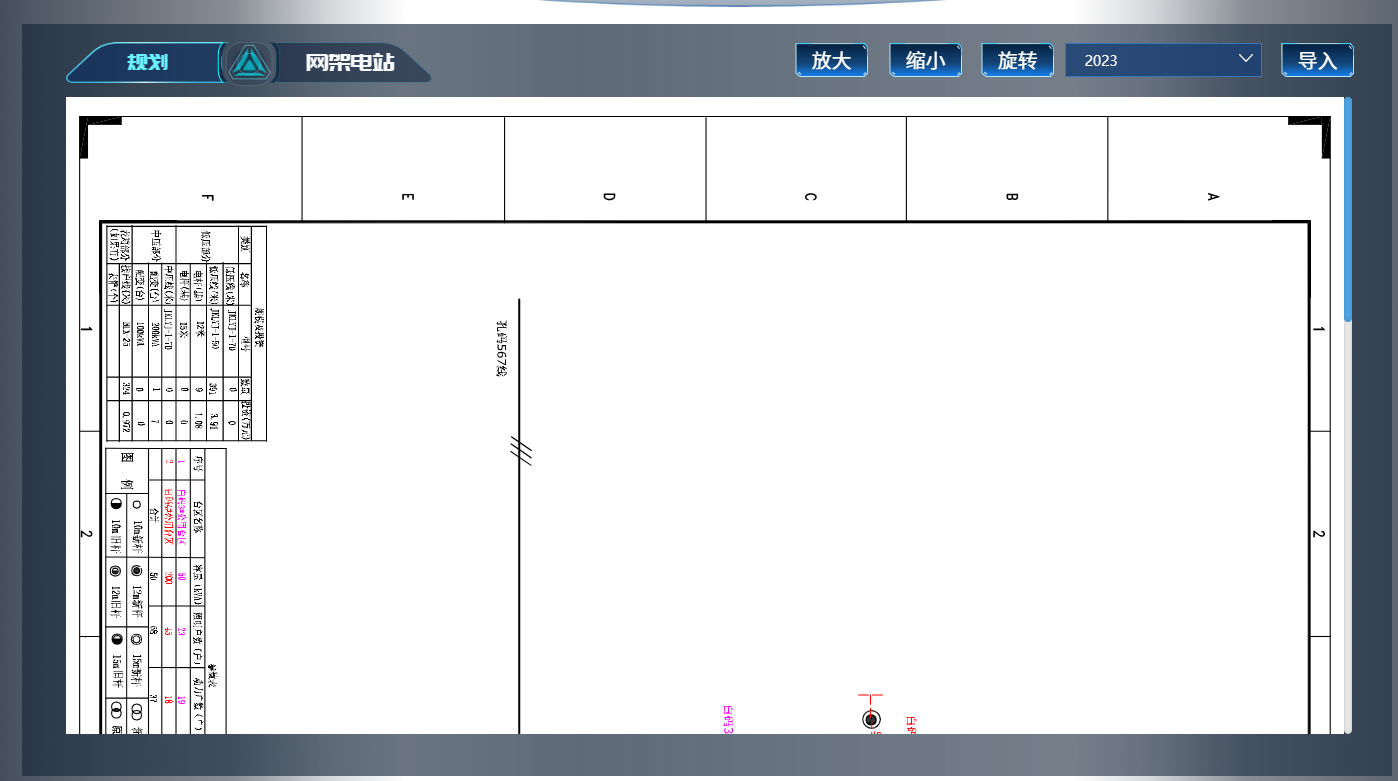
老规矩先看效果图:

这玩意的坑是相当的多,如果只是单纯的网页浏览,真心建议直接使用 <iframe> 来进行嵌入pdf吧,省心也省事
我这边的web页面是需要放到客户端里面的,然后由于某些原因吧,不支持显示iframe嵌入的pdf网页,只能使用vue-pdf来进行实现了
下面就说一下实现步骤吧,我尽量说的通俗易懂一些:
首先呢,我们需要下载vue-pdf:(我的版本是4.3.0)
npm install --save vue-pdf
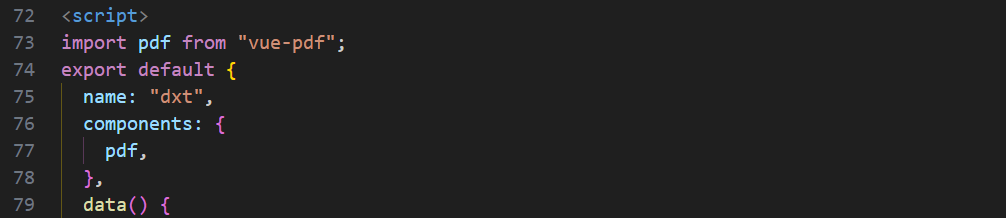
然后,我们去到需要展示的vue页面,引入vue-pdf
import pdf from "vue-pdf"
在components中注册一下
components: {pdf}
还是贴上代码吧,不然谁看谁蒙圈
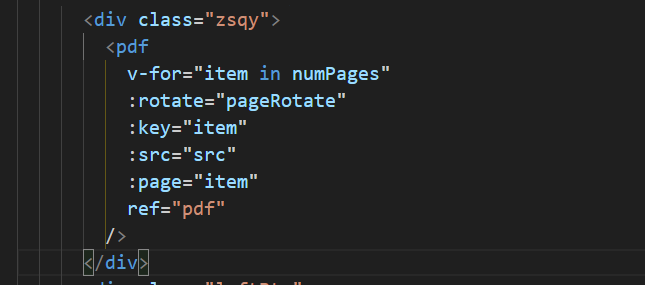
1.template中的pdf代码

<div class="zsqy">
<pdf
v-for="item in numPages"
:rotate="pageRotate"
:key="item"
:src="src"
:page="item"
ref="pdf"
/>
</div>
2.引入、注册代码:(这块在上面写了 )

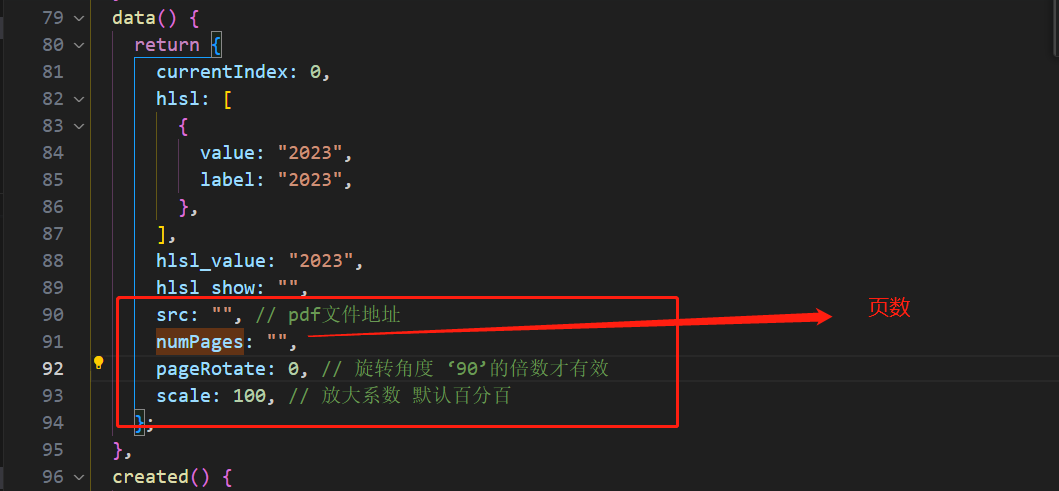
3.data中vue-pdf我用的相关参数:

4.在crreated中调用:

created() { this.src = pdf.createLoadingTask("https://cw.picimos.com/site/guihua.pdf"); this.loadPdfHandler(); },
loadPdfHandler() {
this.src.promise.then((pdf) => {
this.numPages = pdf.numPages;
});
},
值得一提的是网上有很多写这个方法的时候,把promise去掉了,非常多。。。
//旋转方法,我写的是顺时针,只写了一个按钮,有需求可以写两个
setXz() { this.pageRotate += 90; },
//放大方法,这个也有个搞笑的,网上有些人 把pdf[0].$el写成pdf.$el setFd() { this.scale += 15; this.$refs.pdf[0].$el.style.width = parseInt(this.scale) + "%"; },
//缩小方法
setSx() {
// scale 是百分百展示 不建议缩放
if (this.scale == 100) {
return;
}
this.scale += -15;
this.$refs.pdf[0].$el.style.width = parseInt(this.scale) + "%";
},
我这里用到的方法不是很多,只用到了放大缩小旋转,其他功能由于项目不需要我也就没有去实现。
还有一些细微的坑! 由于vue-pdf是基于pdfjs来进行封装的,导致我们打包的时候会多出来2个worker.js和map文件,这两个文件需要在服务器上运行时才可以,不然是读取不到本地文件的,
研究了半天源码,也没解决





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)