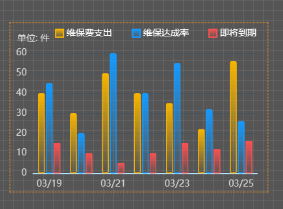
柱状图-带边框柱状图
效果图:

代码:
const chart = this.refs.vChartRef.chart function upOpt() { chart.setOption({ tooltip: { trigger: "axis", show: true, backgroundColor: "rgba(0, 0, 0, 0.4)", borderColor: "transparent", padding: [5], axisPointer: { type: "none", }, textStyle: { color: "#FFFFFF", fontSize: 14, }, }, legend: { show: true, top: 0, right: '3%', itemGap: 30, icon: "rect", itemWidth: 12, itemHeight: 12, textStyle: { fontSize: 14, fontFamily: "SourceHanSansCN-Regular", fontWeight: "normal", lineHeight: 22, color: "#FFFFFF", }, }, grid: { top: "18%", left: "9%", right: "4%", bottom: "11%", }, xAxis: [ { type: "category", axisLine: { show: true, lineStyle: { color: "#B3DFFF", width: 2, }, }, axisLabel: { show: true, fontSize: 14, fontFamily: "SourceHanSansCN-Regular", fontWeight: "normal", color: "#D8D8D8", margin: 10, }, splitLine: { show: false, }, axisTick: { show: false, alignWithLabel: true, }, boundaryGap: true, data: [ "03/19", "03/20", "03/21", "03/22", "03/23", "03/24", "03/25", ], }, ], yAxis: [ { type: "value", name: "单位: 件", nameGap: 15, nameTextStyle: { fontSize: 14, fontFamily: "SourceHanSansCN-Normal", fontWeight: 400, color: "#D8D8D8", }, splitLine: { show: true, lineStyle: { color: "#3D5266", type: "dashed", }, }, axisLine: { show: false, lineStyle: { color: "#B3DFFF", }, }, axisLabel: { show: true, fontSize: 14, fontFamily: "SourceHanSansCN-Regular", fontWeight: "normal", color: "#D8D8D8", margin: 10, }, axisTick: { show: false, }, }, ], series: [ { name: "维保费支出", type: "bar", barWidth: 10, label: { show: false, }, itemStyle: { color: { type: "linear", x: 0, y: 0, x2: 0, y2: 1, colorStops: [ { offset: 0, color: "rgba(247, 181, 0, 1)", // 0% 处的颜色 }, { offset: 1, color: "rgba(247, 181, 0, 0)", // 100% 处的颜色 }, ], global: false, // 缺省为 false }, borderColor: "#F7B500", borderWidth: 1, }, data: [40, 30, 50, 40, 35, 22, 56], }, { name: "维保达成率", type: "bar", barWidth: 10, label: { show: false, }, itemStyle: { color: { type: "linear", x: 0, y: 0, x2: 0, y2: 1, colorStops: [ { offset: 0, color: "rgba(21,154,255,1)", // 0% 处的颜色 }, { offset: 1, color: "rgba(21,154,255,0)", // 100% 处的颜色 }, ], global: false, // 缺省为 false }, borderColor: "#159AFF", borderWidth: 1, }, data: [45, 20, 60, 40, 55, 32, 26], }, { name: "即将到期", type: "bar", barWidth: 10, label: { show: false, }, itemStyle: { color: { type: "linear", x: 0, y: 0, x2: 0, y2: 1, colorStops: [ { offset: 0, color: "rgba(250, 81, 81, 1)", // 0% 处的颜色 }, { offset: 1, color: "rgba(250, 81, 81, 0)", // 100% 处的颜色 }, ], global: false, // 缺省为 false }, borderColor: "rgba(250, 81, 81, 1)", borderWidth: 1, }, data: [15, 10, 5, 10, 15, 12, 16], } ], }) } setTimeout(upOpt, 0)



