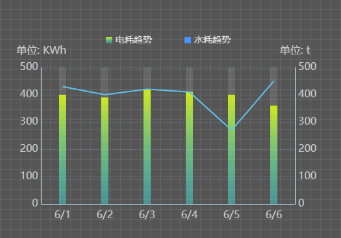
柱状图-双轴-柱状+折线 图
效果图:

chart.setOption({ tooltip: { trigger: 'axis', show: true, backgroundColor: 'rgba(6,19,40,0.8)', borderColor: 'transparent', padding: [8, 20, 8, 8], textStyle: { color: '#fff', opacity: 1, fontSize: 15, }, axisPointer: { type: 'line' } }, grid: { left: '11%', top: '20%', width: '78%', height: '70%', }, legend: { show: true, top: "2%", right: "center", itemGap: 50, icon: "rect", itemWidth: 10, itemHeight: 10, textStyle: { fontSize: 14, fontFamily: "Source Han Sans CN", fontWeight: "normal", color: "#FFFFFF", opacity: 0.8, }, }, xAxis: { type: 'category', data: ["6/1", "6/2", "6/3", "6/4", "6/5", "6/6"], boundaryGap: true, splitLine: { lineStyle: { type: 'solid', }, alignWithLabel: true, }, axisLine: { lineStyle: { type: 'solid', color: '#BAE7FF' }, }, axisTick: { show: false, lineStyle: { type: 'solid', color: '#BAE7FF' }, }, axisLabel: { fontSize: 16, fontFamily: 'Source Han Sans CN', fontWeight: 400, lineHeight: 30, color: '#cccccc', margin: 3 }, }, yAxis: [{ name: '单位: KWh', type: 'value', splitLine: { lineStyle: { type: 'dashed', color: 'rgba(105, 119, 135, 0.6)' } }, axisLine: { show: true, lineStyle: { type: 'solid', color: '#BAE7FF' }, }, axisTick: { show: false }, axisLabel: { fontSize: 16, fontFamily: 'Source Han Sans CN', fontWeight: 400, color: '#cccccc', margin: 5 }, nameGap: 0, nameTextStyle: { fontSize: 16, fontFamily: 'Source Han Sans CN', fontWeight: 400, lineHeight: 50, color: '#cccccc' } }, { name: '单位: t', type: 'value', splitLine: { lineStyle: { type: 'dashed', color: 'rgba(105, 119, 135, 0.6)' } }, axisLine: { show: true, lineStyle: { type: 'solid', color: '#BAE7FF' }, }, axisTick: { show: false }, axisLabel: { fontSize: 16, fontFamily: 'Source Han Sans CN', fontWeight: 400, color: '#cccccc', margin: 5 }, nameGap: 0, nameTextStyle: { fontSize: 16, fontFamily: 'Source Han Sans CN', fontWeight: 400, lineHeight: 50, color: '#cccccc' } }], series: [{ name: "电耗趋势", type: 'bar', animationDuration: 1000, animationEasing: "cubicInOut", barWidth: 11, data: [400, 390, 420, 410, 400, 360], showBackground: true, //柱状背景 backgroundStyle: { //背景颜色,加透明度 color: 'rgba(255, 255, 255, 0.1)' }, itemStyle: { color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: '#D0E71E' // 0% 处的颜色 }, { offset: 1, color: 'rgba(30,231,231,0.35)' // 100% 处的颜色 }], global: false // 缺省为 false } }, }, { name: '水耗趋势', data: [430, 400, 420, 410, 270, 450], type: 'line', lineStyle: { color: '#5DC2EA', width: 2, }, symbol: 'none', emphasis: { scale: false, lineStyle: { width: 2 } }, yAxisIndex: 1 } ] })





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律