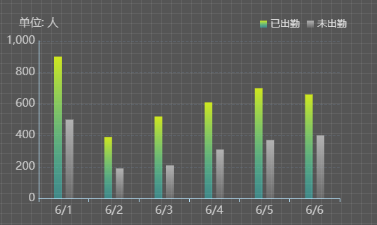
柱状图-渐变色-竖双柱状图
效果图:

chart.setOption({ tooltip: { trigger: 'axis', show: true, backgroundColor: 'rgba(6,19,40,0.8)', borderColor: 'transparent', padding: [8, 20, 8, 8], textStyle: { color: '#fff', opacity: 1, fontSize: 15, }, axisPointer: { type: 'line' } }, grid: { left: '11%', top: '14%', width: '86%', height: '75%', }, legend: { show: true, top: "2%", right: "0%", itemGap: 10, icon: "rect", itemWidth: 10, itemHeight: 10, textStyle: { fontSize: 14, fontFamily: "Source Han Sans CN", fontWeight: "normal", color: "#FFFFFF", opacity: 0.8, }, }, xAxis: { type: 'category', data: ["6/1", "6/2", "6/3", "6/4", "6/5", "6/6"], boundaryGap: true, splitLine: { lineStyle: { type: 'solid', }, alignWithLabel: true, }, axisLine: { lineStyle: { type: 'solid', color: '#BAE7FF' }, }, axisTick: { show: true, lineStyle: { type: 'solid', color: '#BAE7FF' }, }, axisLabel: { fontSize: 16, fontFamily: 'Source Han Sans CN', fontWeight: 400, lineHeight: 30, color: '#cccccc', margin: 3 }, }, yAxis: { name: '单位: 人', type: 'value', splitLine: { lineStyle: { type: 'dashed', color: 'rgba(105, 119, 135, 0.6)' } }, axisLine: { show: true, lineStyle: { type: 'solid', color: '#BAE7FF' }, }, axisTick: { show: false }, axisLabel: { fontSize: 16, fontFamily: 'Source Han Sans CN', fontWeight: 400, color: '#cccccc', margin: 5 }, nameGap: 0, nameTextStyle: { fontSize: 16, fontFamily: 'Source Han Sans CN', fontWeight: 400, lineHeight: 50, color: '#cccccc' } }, series: [{ name: "已出勤", type: 'bar', animationDuration: 1000, animationEasing: "cubicInOut", barWidth: 11, data: [900, 390, 520, 610, 700, 660], itemStyle: { color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: '#D0E71E' // 0% 处的颜色 }, { offset: 1, color: 'rgba(30,231,231,0.35)' // 100% 处的颜色 }], global: false // 缺省为 false } }, }, { name: "未出勤", type: 'bar', barGap: '50%', animationDuration: 1000, animationEasing: "cubicInOut", barWidth: 11, data: [500, 190, 210, 310, 370, 400], itemStyle: { color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: 'rgba(178,178,178,1) ' // 0% 处的颜色 }, { offset: 1, color: 'rgba(178,178,178,0.22) ' // 100% 处的颜色 }], global: false // 缺省为 false } } } ] })





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义