折线图-实心白边折线图
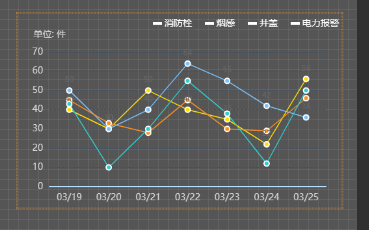
先看效果图:

代码如下:
chart.setOption({ tooltip: { trigger: "axis", show: true, backgroundColor: "rgba(0, 0, 0, 0.4)", borderColor: "transparent", padding: [5], axisPointer: { type: "none", }, textStyle: { color: "#FFFFFF", fontSize: 14, }, }, legend: { show: true, top: 0, right: 0, itemGap: 20, icon: "rect", itemWidth: 12, itemHeight: 2, textStyle: { fontSize: 14, fontFamily: "SourceHanSansCN-Regular", fontWeight: "normal", lineHeight: 22, color: "#FFFFFF", }, }, grid: { top: "20%", left: "10%", right: "5%", bottom: "11%", }, xAxis: [ { type: "category", axisLine: { show: true, lineStyle: { color: "#B3DFFF", width: 2, }, }, axisLabel: { show: true, fontSize: 14, fontFamily: "SourceHanSansCN-Regular", fontWeight: "normal", color: "#D8D8D8", margin: 10, }, splitLine: { show: false, }, axisTick: { show: false, alignWithLabel: true, }, boundaryGap: true, data: [ "03/19", "03/20", "03/21", "03/22", "03/23", "03/24", "03/25", ], }, ], yAxis: [ { type: "value", name: "单位: 件", nameGap: 20, nameTextStyle: { fontSize: 14, fontFamily: "SourceHanSansCN-Normal", fontWeight: 400, color: "#D8D8D8", }, splitLine: { show: true, lineStyle: { color: "#3D5266", type: "dashed", }, }, axisLine: { show: false, lineStyle: { color: "#B3DFFF", }, }, axisLabel: { show: true, fontSize: 14, fontFamily: "SourceHanSansCN-Regular", fontWeight: "normal", color: "#D8D8D8", margin: 10, }, axisTick: { show: false, }, }, ], series: [ { name: "消防栓", type: "line", lineStyle: { color: "#FFDD01", width: 1.5, }, symbol: "circle", symbolSize: 8, itemStyle: { color: "#FFDD01", borderColor: "#FFFFFF", borderType: "solid", borderWidth: 2, }, emphasis: { scale: false, lineStyle: { width: 2, }, }, hoverAnimation: false, data: [40, 30, 50, 40, 35, 22, 56], }, { name: "烟感", type: "line", lineStyle: { color: "#78C2FF", width: 1.5, }, symbol: "circle", symbolSize: 8, itemStyle: { color: "#78C2FF", borderColor: "#FFFFFF", borderType: "solid", borderWidth: 2, }, emphasis: { scale: false, lineStyle: { width: 2, }, }, hoverAnimation: false, data: [50, 30, 40, 64, 55, 42, 36], }, { name: "井盖", type: "line", lineStyle: { color: "#FF8F1F", width: 1.5, }, symbol: "circle", symbolSize: 8, itemStyle: { color: "#FF8F1F", borderColor: "#FFFFFF", borderType: "solid", borderWidth: 2, }, emphasis: { scale: false, lineStyle: { width: 2, }, }, hoverAnimation: false, data: [45, 33, 28, 45, 30, 29, 46], }, { name: "电力报警", type: "line", lineStyle: { color: "#33CCCC", width: 1.5, }, symbol: "circle", symbolSize: 8, itemStyle: { color: "#33CCCC", borderColor: "#FFFFFF", borderType: "solid", borderWidth: 2, }, emphasis: { scale: false, lineStyle: { width: 2, }, }, hoverAnimation: false, data: [43, 10, 30, 55, 38, 12, 50], }, ], })





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术