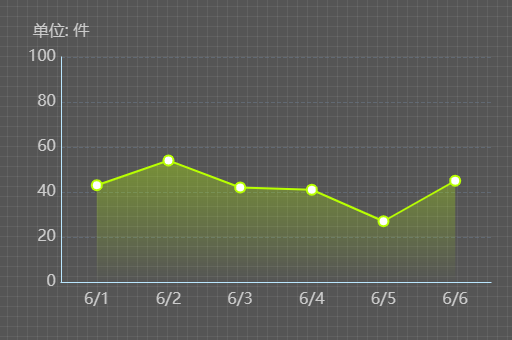
折线图-渐变阴影-白色中心点折线图
先看效果图:

代码如下:
chart.setOption({ tooltip: { trigger: 'axis', show: true, backgroundColor: 'rgba(6,19,40,0.8)', borderColor: 'transparent', padding: [8, 20, 8, 8], textStyle: { color: '#fff', opacity: 1, fontSize: 15, }, axisPointer: { type: 'line' } }, grid: { left: '11%', top: '14%', width: '86%', height: '75%', }, legend: { show: false, }, xAxis: { type: 'category', data: ["6/1", "6/2", "6/3", "6/4", "6/5", "6/6"], boundaryGap: true, splitLine: { lineStyle: { type: 'solid', }, alignWithLabel: true, }, axisLine: { lineStyle: { type: 'solid', color: '#BAE7FF' }, }, axisTick: { show: false, }, axisLabel: { fontSize: 16, fontFamily: 'Source Han Sans CN', fontWeight: 400, lineHeight: 30, color: '#cccccc', margin: 3, interval: 0, }, }, yAxis: { name: '单位: 件', type: 'value', max: 100, interval: 20, splitLine: { lineStyle: { type: 'dashed', color: 'rgba(105, 119, 135, 0.6)' } }, axisLine: { show: true, lineStyle: { type: 'solid', color: '#BAE7FF' }, }, axisTick: { show: false }, axisLabel: { fontSize: 16, fontFamily: 'Source Han Sans CN', fontWeight: 400, color: '#cccccc', margin: 5 }, nameGap: 0, nameTextStyle: { fontSize: 16, fontFamily: 'Source Han Sans CN', fontWeight: 400, lineHeight: 50, color: '#cccccc' } }, series: [ { name: '占比', data: [43, 54, 42, 41, 27, 45], type: 'line', areaStyle: { color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: 'rgba(184,255,1,0.50)' // 0% 处的颜色 }, { offset: 1, color: 'rgba(184,255,1,0.00)' // 100% 处的颜色 }], global: false // 缺省为 false } }, lineStyle: { color: '#B8FF01', width: 2, }, symbol: 'circle', symbolSize: 10, itemStyle: { color: '#FFFFFF', borderColor: '#B8FF01', borderType: 'solid', borderWidth: 2 }, emphasis: { scale: false, lineStyle: { width: 2 } } } ] })



