el-tree树点击全选按钮,全部展开并且全选
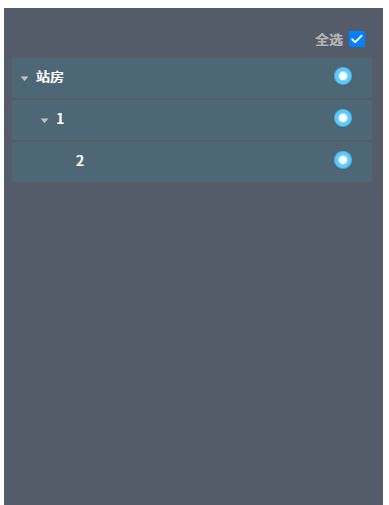
先看图:


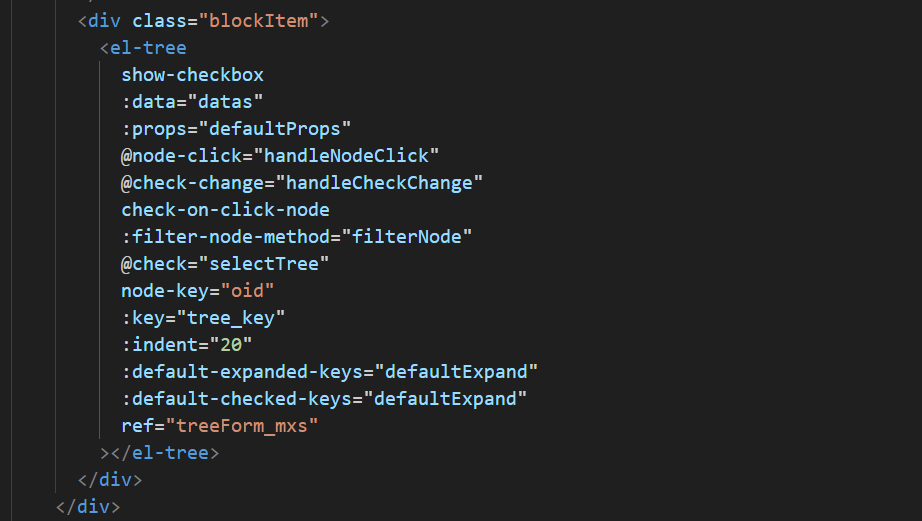
代码如下:
// 全部选中 qxClick() { this.isQx = !this.isQx; // 判断按钮的状态 this.expandAll(); if (this.isQx) { console.log(this.isQx, "-------------------------------", this.datas); // 设置 this.$refs.treeForm_mxs.setCheckedNodes(this.datas); for ( var i = 0; i < this.$refs.treeForm_mxs.getCheckedNodes().length; i++ ) {} } else { this.$refs.treeForm_mxs.setCheckedNodes([]); } }, // 全部展开 expandAll() { if (this.isQx) { for (var i in this.$refs.treeForm_mxs.store.nodesMap) { this.$refs.treeForm_mxs.store.nodesMap[i].expanded = true; } } else { for (var j in this.$refs.treeForm_mxs.store.nodesMap) { this.$refs.treeForm_mxs.store.nodesMap[j].expanded = false; } } },
datas: