echarts-折线图-带阴影
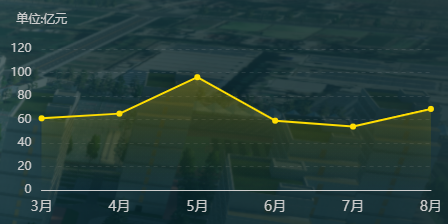
效果图:

<div style="width: 462px; height: 220px" id="zhexiantu"></div>
// 自适应字体大小变化 WidthAdaptive(res) { var windth = window.innerWidth; let fontSize = windth / 1920; return fontSize * res; }, drawLine() { // 基于准备好的dom,初始化echarts实例 let myChart = this.$echarts.init(document.getElementById("zhexiantu")); let option = { backgroundColor: "transparent", color: ["#FFDD01"], grid: { left: "4%", right: "5%", top: "20%", bottom: "5%", containLabel: true, }, xAxis: { axisTick: { show: false }, boundaryGap: false, axisLabel: { margin: 10, textStyle: { color: "#CCCCCC", fontSize: this.WidthAdaptive(14) }, }, axisLine: { // onZero: false, // X轴脱离Y轴0刻度 lineStyle: { color: "#cccccc", type: "solid" }, }, data: ["3月", "4月", "5月", "6月", "7月", "8月"], // data: ["2018年", "2019年", "2020年", "2021年", "2022年", "2023年"], }, yAxis: { name: "单位:亿元", nameTextStyle: { color: "#CCCCCC", fontSize: this.WidthAdaptive(12), padding: this.WidthAdaptive(8), }, axisTick: { show: false }, axisLabel: { margin: this.WidthAdaptive(10), textStyle: { color: "#CCCCCC", fontSize: this.WidthAdaptive(12) }, }, axisLine: { show: false, lineStyle: { color: "#cccccc", type: "solid" }, }, splitLine: { lineStyle: { type: "dashed", color: "rgba(135,140,147,0.2)", }, }, boundaryGap: [0, 0.1], }, series: [ { name: "地面", type: "line", symbolSize: this.WidthAdaptive(6), symbol: "circle", data: [61, 65, 96, 59, 54, 69], areaStyle: { //区域填充样式 normal: { //线性渐变,前4个参数分别是x0,y0,x2,y2(范围0~1);相当于图形包围盒中的百分比。如果最后一个参数是‘true’,则该四个值是绝对像素位置。 color: new this.$echarts.graphic.LinearGradient( 0, 0, 0, 1, [ { offset: 0, color: "rgba(255, 210, 0, 0.38)", }, { offset: 1, color: "rgba(109, 126, 0, 0)", }, ], false ), // shadowColor: "rgba(109, 126, 0, 0.5)", //阴影颜色 shadowBlur: this.WidthAdaptive(20), //shadowBlur设图形阴影的模糊大小。配合shadowColor,shadowOffsetX/Y, 设置图形的阴影效果。 }, }, }, ], }; window.onresize = function () { myChart.resize(); }; myChart.setOption(option); },



