一维数组转二维数组
vue项目中经验:
1.后台发送过来的json文件是一维数组
2.我需要像swiper传递过去数据(注: 我的swiper里面放的不是图片,而是一个个小小的选项)如下图

一页存放8个,有2页,但是传递给我的json数据是一个一维数组所以需要改成二维数组
然后再v-for这个二维数组,之后再v-for取出小object的属性值
处理前:

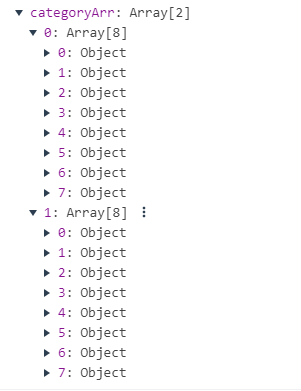
处理后:

具体代码:
1.我将axios 获取到的 一维数组 数据存放到 data中的foods中去
2.然后我在计算属性computed中进行"改造":
computed:{
categoryArr(){
//获取到foods
const {foods} = this
//准备二维数组
const arr = [];
let minArr = [];
//遍历foods
foods.forEach(category => {
//如果小数组满了,创建一个新的小数组(所以上班创建minArr不用const而是用let)
if(minArr.length === 8){
minArr = [];
}
//如果minArr是空的,将小数组保存到大数组中
if(minArr.length === 0){
arr.push(minArr)
}
//将当前分类数据保存到小数组中
minArr.push(category)
});
return arr;
}
}
3.这样就把一维数组转变成了二维数组;当然了我们可以自己决定二维数组中每个小数组的长度为多少
4.我直接将categoryArr传给了子组件,然后v-for套一个v-for就可以了


