layui 将json字符串以表格的形式展现出来
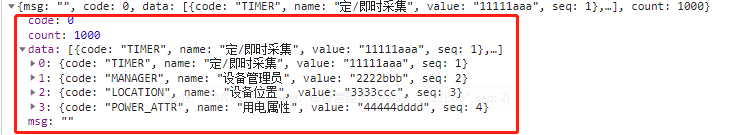
先看下Json数据:
[{"name":"定/即时采集","code":"TIMER","value":"11111aaa"},
{"name":"设备管理员","code":"MANAGER","value":"2222bbb"},
{"name":"设备位置","code":"LOCATION","value":"3333ccc"},
{"name":"用电属性","code":"POWER_ATTR","value":"44444dddd"}]
在layui中,我们需要将这种json数据的格式转换成数组格式:

存放进data中去
然后以这种格式发送到前台;
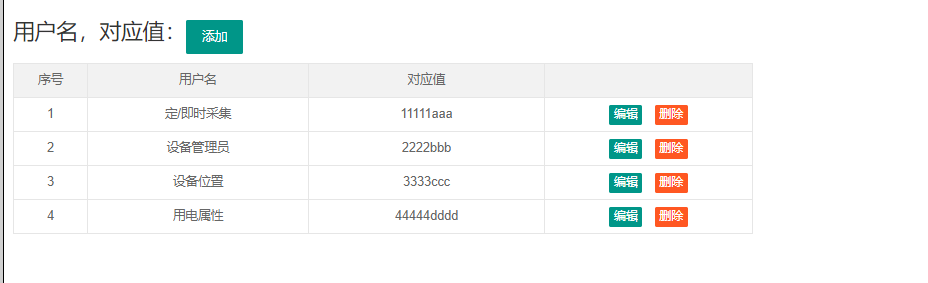
前台就可以通过layui的方式将这个json数据以表格的形式显示出来了:

通用的列表格式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<table class="layui-hide" id="test"></table>
<script src="//res.layui.com/layui/dist/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#test'
,url:'/demo/table/user/'
,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,cols: [[
{field:'id', width:80, title: 'ID', sort: true}
,{field:'username', width:80, title: '用户名'}
,{field:'sex', width:80, title: '性别', sort: true}
]]
});
});
</script>
</body>
</html>
自己写的这个列表格式:
<table class="layui-hide" id="demo" lay-filter="test"></table> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> </script>
layui.use(['laydate', 'laypage', 'layer', 'table', 'carousel', 'upload', 'element', 'slider'], function(){
var laydate = layui.laydate //日期
,laypage = layui.laypage //分页
,layer = layui.layer //弹层
,table = layui.table //表格
,carousel = layui.carousel //轮播
,upload = layui.upload //上传
,element = layui.element //元素操作
,slider = layui.slider //滑块
table.render({
elem: '#demo'
,url: _path +'/channel/ExtendValues2.do?channelId='+channelId
,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,totalRow : false
,unresize : false
,cols: [[
{
field : 'seq',
title : '序号',
event : 'monthSign',
width : '10%',
align : 'center',
templet : function(row) {
return row.seq;
}
},
{
field : 'name',
title : '用户名',
event : 'monthSign',
width : '30%',
align : 'center',
templet : function(row) {
return row.name;
}
},
{
field : 'value',
title : '对应值',
width : '32%',
event : 'monthSign',
align : 'center',
templet : function(row) {
return row.value;
}
},
{
fixed: 'right',
align:'center',
toolbar: '#barDemo'
}
]],
done : function(res, curr, count) {
}
});
});



