关于百度地图的一些了解(个人记录)
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=vbFeYAPQAQ6nMCRMUu3ljefS5aQvCPoG"></script> <script type="text/javascript" src="http://api.map.baidu.com/library/AreaRestriction/1.2/src/AreaRestriction_min.js"></script> 这个ak 要写
//将地图显示到ID=“container”里面中去
var map = new BMap.Map("container");
//centerAndZoom(百度翻译为:中心和缩放):根据经纬度确定中心点,后面的11是缩放倍数(至于是不是缩放倍数我不确定,反正效果是的)
map.centerAndZoom(new BMap.Point(116.34148, 23.427623), 11);
// 左上角,添加比例尺
var top_left_control = new BMap.ScaleControl({
anchor: BMAP_ANCHOR_TOP_LEFT
});
map.addControl(top_left_control);
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes: [BMAP_NORMAL_MAP, BMAP_SATELLITE_MAP, BMAP_HYBRID_MAP]
}));
map.enableScrollWheelZoom(true);
//左上角,添加默认缩放平移控件
var top_left_navigation = new BMap.NavigationControl();
map.addControl(top_left_navigation);
//允许鼠标滚动放大缩小
map.enableScrollWheelZoom(true);
//初始化地图,设置中心点坐标和地图级别(重置)
map.centerAndZoom(point, 15);
//添加一个点击事件
marker.addEventListener("click", attributes);
//弹出框----->点击标注时,弹出一个框框,点击事件监听 function attributes(e) { var p = e.target; var html = "<p style='text-align:center'>设备详情</p>" html += "<div class='' align='center'><table class='layui-table' lay-skin='line'>"; html += "<tr><td>设备名称:<span>照明控制柜#003</span></td></tr>" html += "<tr><td>隧道:<span>小北山1号隧道</span></td></tr>" html += "<tr><td>位置: <span>往惠来方向距隧道入口135米</span></td></tr>" html += "</table></div>"; html += "<button class='layui-btn layui-btn-xs layui-btn-normal weizhi1'>位置分享</button>"; var msgF = layer.open({ type: 1, //页面层 title: false, content: html, shadeClose: true, shade: 0.01, area: ["300px", "200px"], closeBtn: 0, //去除右上角的关闭按钮 }); }
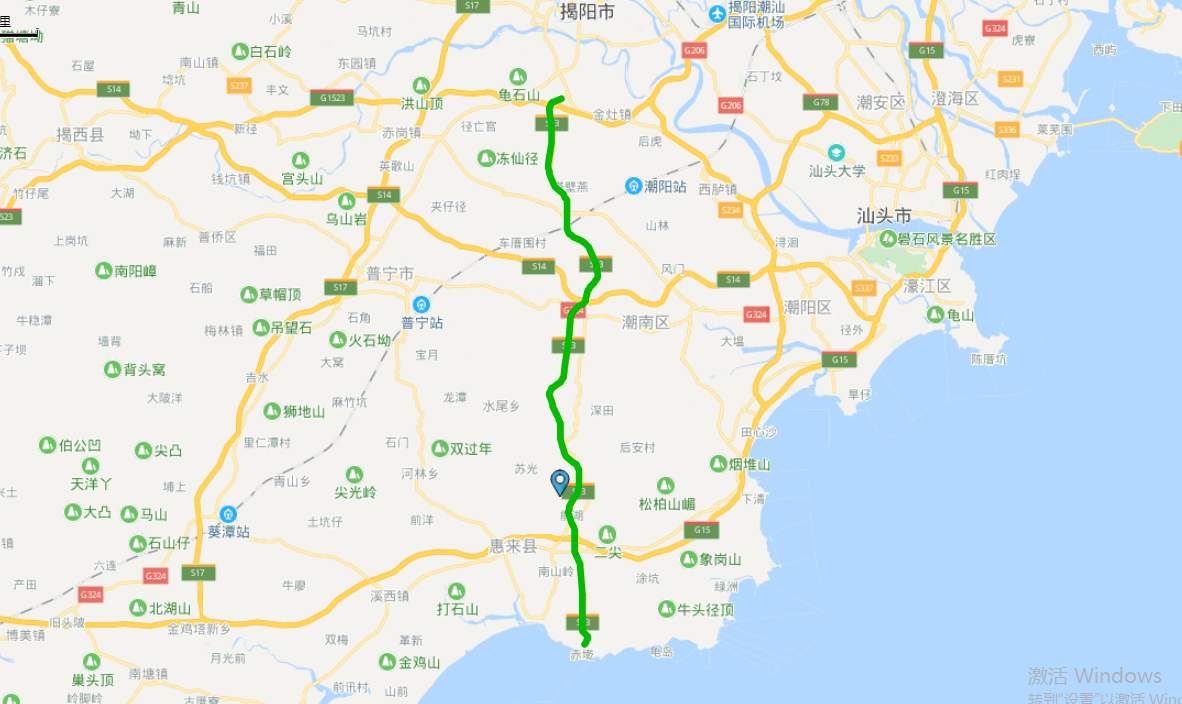
显示一段距离,绿色显示:
var p1 = new BMap.Point(116.351904, 23.472569); //起始点
var p2 = new BMap.Point(116.376121, 22.944886); //结束点
var driving = new BMap.DrivingRoute(map, {
renderOptions: {
map: map,
autoViewport: true
},
onPolylinesSet: function(routes) {
searchRoute = routes[0].getPolyline(); //导航路线
map.addOverlay(searchRoute);
},
onMarkersSet: function(routes) {
map.removeOverlay(routes[0].marker); //删除起点
map.removeOverlay(routes[routes.length - 1].marker); //删除终点
}
});
driving.setSearchCompleteCallback(function() {
var plan = driving.getResults().getPlan(0);
})
driving.search(p1, p2);
显示的这地段路线根据p1,p2为两端点,效果图如下:

还有一个,就是关于标注点如何改变颜色:
var marker = new BMap.Marker(new BMap.Point(point.lng, point.lat), {
// 指定Marker的icon属性为Symbol
icon: new BMap.Symbol(BMap_Symbol_SHAPE_POINT, {
scale: 1,//图标缩放大小
fillColor: "#1197D6",//填充颜色
fillOpacity: 0.8//填充透明度
})
});
map.centerAndZoom(point, 15);
map.addOverlay(marker);
map.enableScrollWheelZoom(true);
//添加一个点击事件
marker.addEventListener("click", attributes);



