关于表单(一)
什么是表单:
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
什么是表单数据:表单数据是指通过表单让用户填写内容,然后提交到服务器上;这些数据被称之为表单数据;
表单的常用语法:
<form method="post"(规定如何发送表单数据 常用值:get|post)/*通常采用post方式提交*/ action="result.html">(表示向何处发送表单数据) <p> 名字:<input name="name" type="text" > </p> <p> 密码:<input name="pass" type="password" > </p> <p> <input type="submit" name="Button" value="提交"/> <input type="reset" name="Reset" value="重填“/> </p> </form>
表单的元素格式:
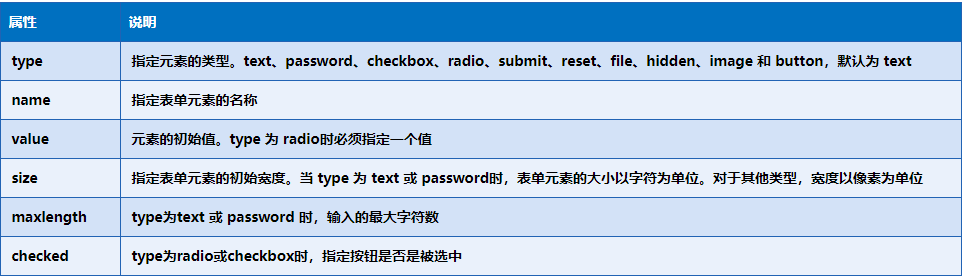
<input type="text"(input元素类型)name="fname"(input元素名称)value="text"(input元素的值)/> 
表单元素及语法实现:
1.文本框语法:<input type = "text" name="username" value="用户名" maxlength="20"/>
译:type="text" ,类型选择是文本框,name="username",文本框的名字,value="xx",xx=文本框的初始值,maxlength:设置可输入的最大字符数
2.密码框语法:<input type="password" name="pass" size="20"/>
译:type="password",类型选择是密码框,name="",同上,size="20",设置input框的长度;
3.单选框语法:<input type="radio" name="radio_1" value="0" checked/>男
<input type="radio" name="radio_2" value="1"/>女
译:name="",同上。type="radio",类型选择是单选框, value="男",意思为选中后像后台传的值, checked:默认选中;
4.复选框语法:<input type="checkbox" name="checkbox_1" value="A"/>选项A
<input type="checkbox" name="checkbox_1" value="B" checked/>选项B
译: name="",同上(额...其实就是跟后台对应的名字),checked:默认选中;总体跟单选框差距不大,只是选择的数量不同而已,主要区别需要个人js或jquery的不同了。
5.列表框语法:<select name="select_1" size="行数">
<option value="选项的值",selected="selected">aaaaa</option>
<option value="选项的值">bbbbbbbbb</option>
</select>
译:select:列表框;option:选项;selected="selected" :默认选中项;
6.按钮键语法:<input type="reset" name="A" value="重置"/>
<input type="submit" name="B" value="提交"/>
<input type="button" name="C" value="普通按钮"/>



